Asp.net MVC验证那些事(1)-- 介绍和验证规则使用----[转]--[并修改了部分内容]
Asp.net MVC验证那些事(1)-- 介绍和验证规则使用 -----原文地址链接
数据的有效性验证,是程序开发中必不可少的环节。这篇文章,我们将用一个实例来说明如何在MVC中使用Validation来保证无论是新增或者更新数据的时候,都必须符合我们定义的验证规则,否则就会提示错误。
一, DRY原则
DRY是Don’t repeat yourself的缩写,意思是不要写重复的代码。MVC中的Validation设计就是遵循了这个原则。
比如下面中的Movie类, 当用户在网页上填写Movie信息的时候,并保存的数据库中的时候, 由于Title是我们期望的必填项,所以:
1. 在提交表单的时候,需要检查Title是否填写。如果没有,显示警告信息。
2. 在保存到数据库中的时候,也需要检查Title是否有值.
而这些的验证规则,MVC遵循DRY的设计,都是添加到Model上。也就是我们这里的Movie实体类上。
public class Movie { public int ID { get; set; } public string Title { get; set; } public DateTime ReleaseDate { get; set; } public string Genre { get; set; } public decimal Price { get; set; } public string Rating { get; set; } }
接下来看看如何在Model上添加验证规则
二,在Movie实体类上添加验证规则
.net提供的验证规则在下面的namespace下, 所以在添加代码之前,先引入下面的命名空间:
using System.ComponentModel.DataAnnotations;
可以注意到,这个命名空间不是以System.Web开头的,这也说明了它并不单单是为Web项目准备的,如何其它类型的项目都可以使用。
我们在Movie类上使用.net提供的Required, StringLength,Range验证特性. 下面就是添加完验证特性后的代码:
using System; using System.Data.Entity;--DbContext需要引用 using System.ComponentModel.DataAnnotations; namespace MvcMovie.Models { public class Movie { public int ID { get; set; } [Required(ErrorMessage="请输入标题")]
[Display(Name="标题")]
public string Title { get; set; } [DataType(DataType.Date)] public DateTime ReleaseDate { get; set; } [Required]//可以与Title的Required比较一下 public string Genre { get; set; } [Range(1, 100)] [DataType(DataType.Currency)] public decimal Price { get; set; } [StringLength(5)] public string Rating { get; set; } } public class MovieDBContext : DbContext { public DbSet<Movie> Movies { get; set; } } }
三, 在View页面中,添加MVC的验证
MVC在View这一层提供了HtmlHelper,它有一些扩展方法,能够自动的为我们生成关于字段的客户端验证代码. 这些验证的代码必须是在Form中。
@Html.ValidationSummary()会输出所有验证错误, 一般放在Form头处。
@Html.ValidationMessageFor()是针对单个输入的验证.
在页面上要引用 @model MvcStudy3.Models.Movie---根据实际情况引用类
下面是Movice Add的完整表单代码。
@using (Html.BeginForm()) { @Html.AntiForgeryToken() @Html.ValidationSummary() <fieldset> <legend>Registration Form</legend> <ol> <li> @Html.LabelFor(m => m.Title) @Html.EditorFor(m => m.Title) @Html.ValidationMessageFor(m => m.Title) </li> <li> @Html.LabelFor(m => m.ReleaseDate) @Html.EditorFor(m => m.ReleaseDate) @Html.ValidationMessageFor(m => m.ReleaseDate) </li> <li> @Html.LabelFor(m => m.Genre) @Html.TextBoxFor(m => m.Genre) @Html.ValidationMessageFor(m => m.Genre) </li> <li> @Html.LabelFor(m => m.Price) @Html.EditorFor(m => m.Price) @Html.ValidationMessageFor(m => m.Price) </li> <li> @Html.LabelFor(m => m.Rating) @Html.EditorFor(m => m.Rating) @Html.ValidationMessageFor(m => m.Rating) </li> </ol> <input type="submit" value="Register" /> </fieldset> }
四, 运行效果
运行页面,输入想下面的内容,点击Create按钮,就能够看到下面的错误信息。这里的输入验证以及错误信息的显示,就是我们在View中定义的。验证是通过Js做的,所以并不会刷新页面。
五, 后台验证
只是客户端验证,肯定是不够严谨的,还需要添加上服务端验证,因为很容易绕过客户端的验证,直接把非法的数据提交到后端。
由于使用了DRY原则,所以后端代码代码也能够使用Movie实体类上的定义验证规则, 而且MVC还提供了非常简单的方法来处理。
下面是我们的服务端检查代码
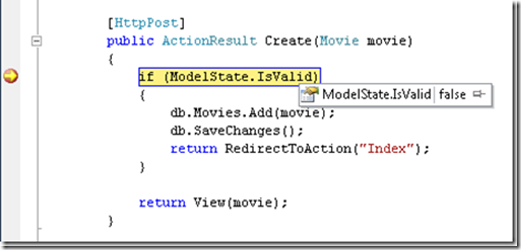
public class MovieController : Controller { [HttpGet] public ActionResult Create() { return View(); } [HttpPost] public ActionResult Create(Movie movie) { if (ModelState.IsValid) { //Do Save ………… return RedirectToAction("Index", "Home"); } return View(movie); } }
上面的HttpGet,意思是当使用Get请求访问网页时,响应的服务端方法。
HttpPost, 是当提交表单的时候,用来响应的方法。它接收一个Movie类型的参数, ModelState.IsValid会自动检查这个参数是否合法,如果不合法,就返回到原来表单页面上,显示检查错误信息。
接下来,看看服务端的效果。首先要屏蔽掉客户端检查,方法非常简单,只需要修改一下web.config文件。
把ClientValidationEnabled修改成false. 这样客户段验证就关闭了(实际使用中,推荐开启客户端验证)
<appSettings> <add key="webpages:Version" value="2.0.0.0" /> <add key="webpages:Enabled" value="false" /> <add key="PreserveLoginUrl" value="true" /> <add key="ClientValidationEnabled" value="false" /> <add key="UnobtrusiveJavaScriptEnabled" value="true" /> </appSettings>
接着再点击Create按钮,提交表单,页面刷新了。显示的错误信息和上面的完全一样。
要实现验证
需要引用下面4个js,这几个js是mvc4.0自带的
<script src="../../Scripts/Shared/modernizr-2.5.3.js" type="text/javascript"></script>
<script src="../../Scripts/Shared/jquery.unobtrusive-ajax.js" type="text/javascript"></script>
<script src="../../Scripts/Shared/jquery.validate.js" type="text/javascript"></script>
<script src="../../Scripts/Shared/jquery.validate.unobtrusive.js" type="text/javascript"></script>