关于vue+vant的使用心得
话不多说先放链接https://vant-contrib.gitee.io/vant/#/zh-CN/icon
关于vant使用的时候遇到了一些问题
在head中引入js

引入了之后如何使用呢
根绝官网提供的代码拖进来,例如
<van-cell-group>
<van-field v-model="value" label="文本" placeholder="请输入用户名" />
</van-cell-group>
在return中定义v-model绑定的值。
还有一种例如
Toast("提示")
这种的需要用 vant.Toast("提示")
不然会找不到
这也是一个坑
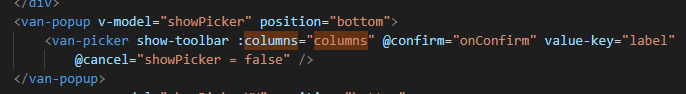
还有就是在使用picker组件的时候
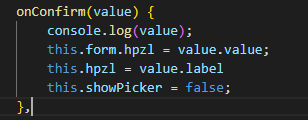
一般显示的值与后台需要接收的参数会有所不同需要将label与value同时放入cloumns中 再加上value-key="label"
在onconfimf方法中就可以直接绑定需要传输的值。


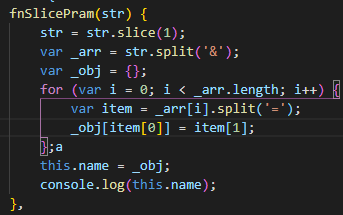
再分享一个解析url参数的方法

简单方便取值
持续更新中....





