umi+antipro初体验
首先需要你的node,js版本高于10.13以上

选择你的项目文件夹
执行
$ yarn create @umijs/umi-app
# 或 npx @umijs/create-umi-app
接下来就是安装依赖了啊
yarn install
ok
跑起来
yarn start
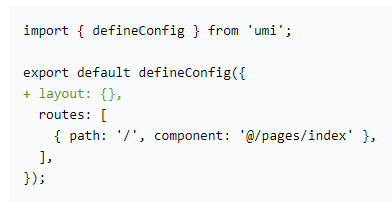
默认的脚手架内置了 @umijs/preset-react,包含布局、权限、国际化、dva、简易数据流等常用功能。比如想要 ant-design-pro 的布局,编辑 .umirc.ts 配置 layout: {},并且需要安装 @ant-design/pro-layout。

不用重启 yarn start,webpack 会在背后增量编译,过一会就可以看到以下界面