Django学习(4)表单,让数据库更美好
表单,在HTML中的标签为<form></form>,在网页中主要负责数据采集功能。我们在浏览网站时,常常会碰到注册账号、账号登录等,这就是表单的典型应用。
在Django学习(2)数据宝库中,我们学习了Django与MySQL数据库的连接;在Django学习(3)模板定制中,我们学习了利用Django的模板将HTML设计与Python代码分离开来。这次,我们将要学习如何利用表单在网页上直接操作MySQL数据库。
我们延续Django学习(2)数据宝库的Book项目,首先新建项目Book,并在Book项目中新建应用books:
cd /home/vagrant/django_project/
django-admin.py startproject Book cd ./Book django-admin.py startapp books
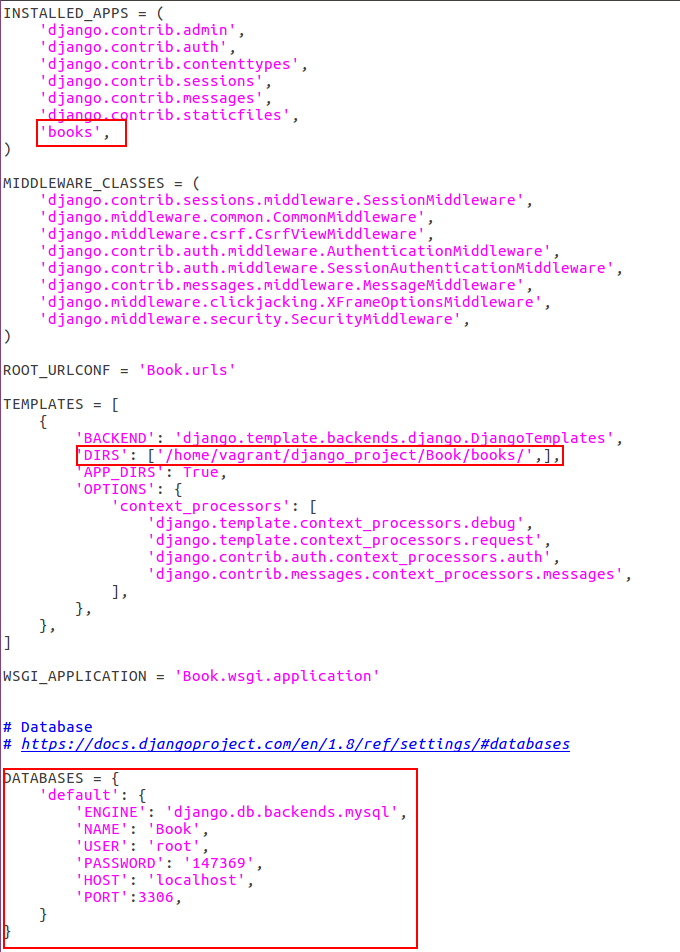
在settings.py中添加app,并设置数据库连接为MySQL以及模板的查找路径:

在books的models.py中定义模型,代码如下:
1 from django.db import models 2 3 class MYBOOK(models.Model): 4 name = models.CharField(max_length=200) 5 price = models.FloatField() 6 7 def __str__(self): 8 return self.name+':'+str(self.price)
并在MySQL中新建数据库Book,然后将Django中的模型与MySQL中的Book数据库连接:
python3 manage.py makemigrations
python3 manage.py migrate
这时会在MySQL中生成books_mybook表格。为了在网页中利用表单操作books_mybook表格,我们写了两个HTML模板,一个是数据插入和查询模板:index.html,一个是查询结果模板:search_res.html。其中index.html模板如下:
1 <!DOCTYPE html> 2 <html> 3 <body> 4 5 <p>**********************************************</p> 6 7 <p>Input name and price of a book:</p> 8 9 <form action="/insert/" method="get"> 10 name: <input type="text" name="name"> <br> 11 price: <input type="text" name="price"> <br> 12 <input type="submit" value="提交到MySQL"> 13 </form> 14 15 <p> 16 {% if name and price%} 17 <script>alert("Insert into MySQL already!Please check MySQL")</script> 18 {% endif %} 19 </p> 20 21 <p>**********************************************</p> 22 23 <p>Query the price of a book:</p> 24 25 <form action="/query/" method="get"> 26 Book name: <input type="text" name="book"> <br> 27 <input type="submit" value="查询价格"> 28 </form> 29 30 <p>**********************************************</p> 31 32 </body> 33 </html>
search_res.html模板如下:
1 <p>You searched for: <strong>{{ query }}</strong></p> 2 3 {% if books %} 4 <p>Found {{ books|length }} book{{ books|pluralize }}.</p> 5 <ul> 6 {% for book in books %} 7 <li>Book: <strong>{{ book.name }}</strong>, Price: <strong>{{book.price}}</strong></li> 8 <br> 9 {% endfor %} 10 </ul> 11 {% else %} 12 <p>No books matched your search criteria.</p> 13 {% endif %}
有了以上两个模板,我们就有了网页展示的模板。接下来,我们需要创建视图,views.py代码如下:
1 from django.http import HttpResponse 2 from django.shortcuts import render_to_response 3 from books.models import MYBOOK 4 5 def index(request): 6 return render_to_response('index.html') 7 8 def insert(request): 9 NAME = request.GET['name'] 10 PRICE = float(request.GET['price']) 11 MYBOOK.objects.create(name=NAME, price=PRICE) 12 return render_to_response('index.html', {'name':NAME, 'price': PRICE}) 13 14 def query(request): 15 query = request.GET['book'] 16 books = MYBOOK.objects.filter(name__icontains = query) 17 return render_to_response('search_res.html', {'query':query, 'books': books}
在上述视图中,index()加载原始的index.html网页,insert()则插入书籍的名称和价格信息,提交后会弹出对话框,显示“Insert into MySQL already!Please check MySQL”,query()则显示查询结果,该查询为正则查询,返回所有包含‘book’参数的书籍的名称和价格,暂时不考虑书籍名称不存在的情形。
最后,我们只需要设置好url.py文件,并启动server服务器即可。其中urls.py代码如下:
1 from django.conf.urls import include, url 2 from django.contrib import admin 3 4 urlpatterns = [ 5 url(r'^admin/', include(admin.site.urls)), 6 url(r'^form', 'books.views.index'), 7 url(r'^insert', 'books.views.insert'), 8 url(r'^query', 'books.views.query'), 9 ]
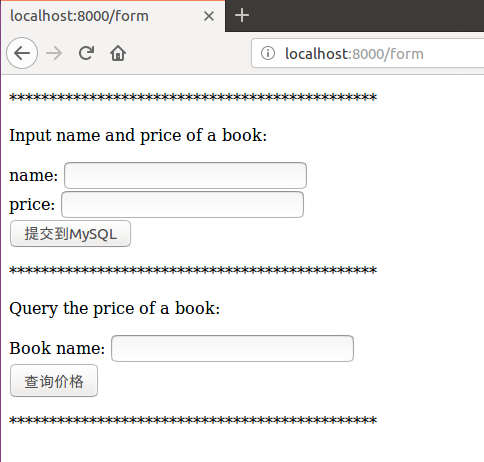
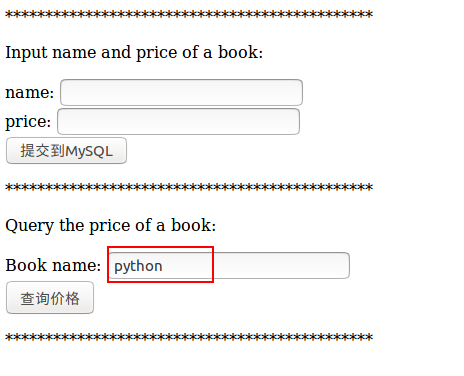
启动服务器python3 manage.py runserver 8000,在浏览器中输入localhost:8000/form,网页显示如下:

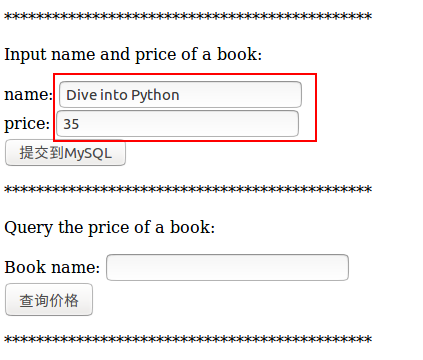
首先,我们先插入第一本书的信息,如下网页:

弹出的消息框如下:

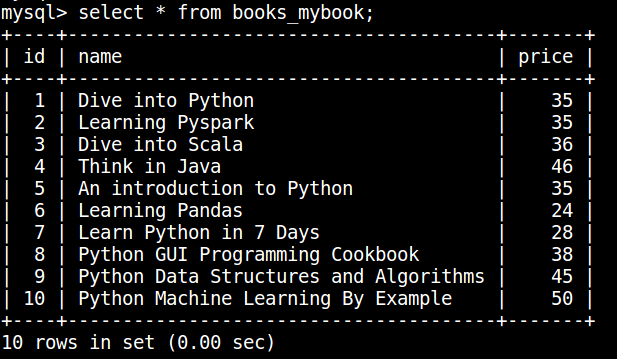
这样我们就完成了第一本书的插入。按照此步骤,我们再插入9本书,它们分别为:[('Learning Pyspark',35), ('Dive into Scala', 36), ('Think in Java', 46), ('An introduction to Python',35),('Learning Pandas',24), ('Learn Python in 7 Days',28),('Python GUI Programming Cookbook',38),('Python Data Structures and Algorithms',45),('Python Machine Learning By Example',50)].在MySQL中查看,表格如下:

这样就插入了十条记录。然后我们在刚才的网页进行查询,页面如下:

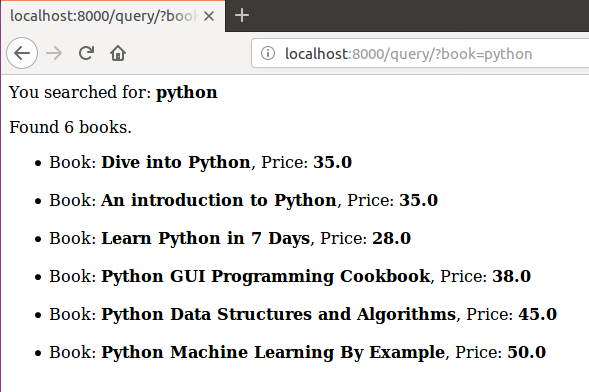
点击查询价格按钮,显示的页面如下:

搜索效果还是可以的嘛~~
这样我们就利用表单(form)完成了在网页层面对数据库的操作,所以说,表单,让数据库更美好~~
当然,这只是一个简单的利用表单的例子,还有很多未实现的功能,如表单验证,查询错误处理等,相信机智如你,在读者这篇文章后,一定能够自己实现的~~
参考文献:
- 自强学堂 Django 表单: https://code.ziqiangxuetang.com/django/django-forms.html
- Django_中文教程.pdf:http://download.csdn.net/download/huangzhichang13/8177581



