使用Hexo+Github搭建个人博客网站
曾几何时,笔者也幻想过写个项目来搭建属于自己的个人博客。
但是,写程序以及维护的成本,不禁让我犹豫再三,最后还是选择了CSDN等博客网站。将近三年的博客生涯,我尝试了不同的博客网站,各有各的利和弊,不变的是广告,这让人很不爽。
直到今天,我看到了别人写的利用Hexo+Github来搭建个人博客网站,如获至宝。折腾了一阵以后,轻松完成了个人博客的搭建,这种清爽的界面风格,让人耳目一新,同时它又是免费的,功能繁多的,便于维护的。
下面,我将会介绍如何来使用Hexo+Github搭建个人博客网站。
准备工作
为了顺利地完成个人博客网站的搭建,需要做以下准备工作:
- 安装Git和NodeJs(版本在8.10以上);
- 安装Hexo(命令为
npm i -g hexo); - Github账号
搭建博客
下面将分步来介绍如何使用Hexo和Github来搭建个人博客网站。
创建Github仓库
在Github中新建一个名为username.github.io的空仓库,其中username是你在GitHub上的用户名,比如笔者的仓库名为percent.github.io。
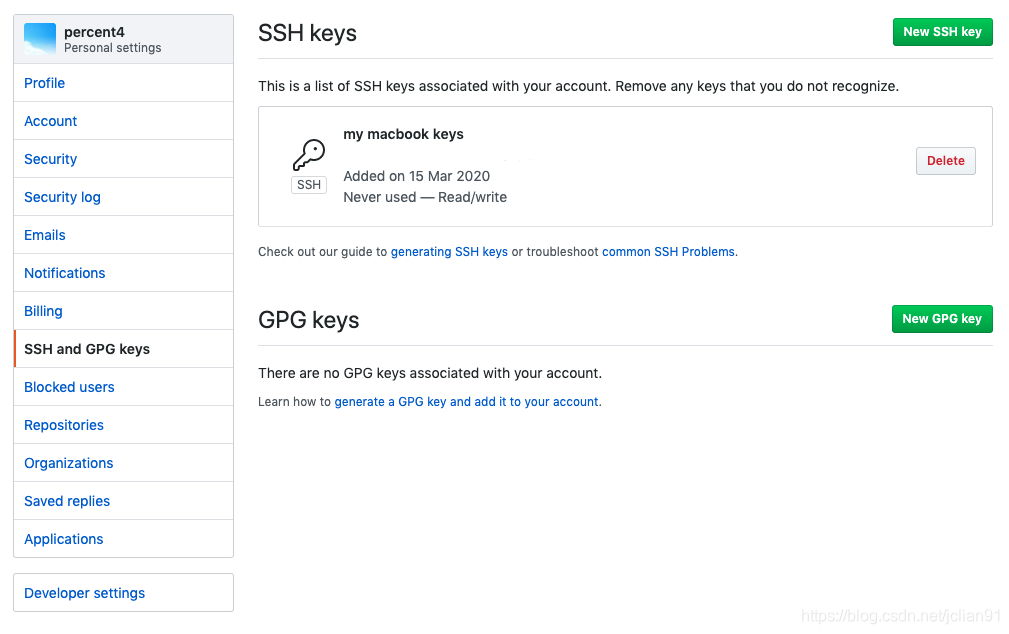
配置SSH
如果想要使用远程从你的电脑上传文件至你的github仓库,那么,你就需要配置SSH。点击你个人Github上的Settings选项,在SSH and GPG keys中配置SSH的公钥,一般公钥位于.ssh/id_rsa.pub中,如下图:

博客初始化
新建一个空的文件夹,比如笔者新建了文件夹github_blog,使用hexo init命令初始化博客。初始化后的文件夹结构如下:
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
上述文件说明如下:
- _config.yml 网站的 配置 信息,您可以在此配置大部分的参数。
- package.json:应用程序的信息。EJS, Stylus 和 Markdown renderer 已默认安装,您可以自由移除。
- scaffolds:模版文件夹。当您新建文章时,Hexo会根据 scaffold 来建立文件。
- source:资源文件夹是存放用户资源的地方。
- themes:主题文件夹。Hexo 会根据主题来生成静态页面。
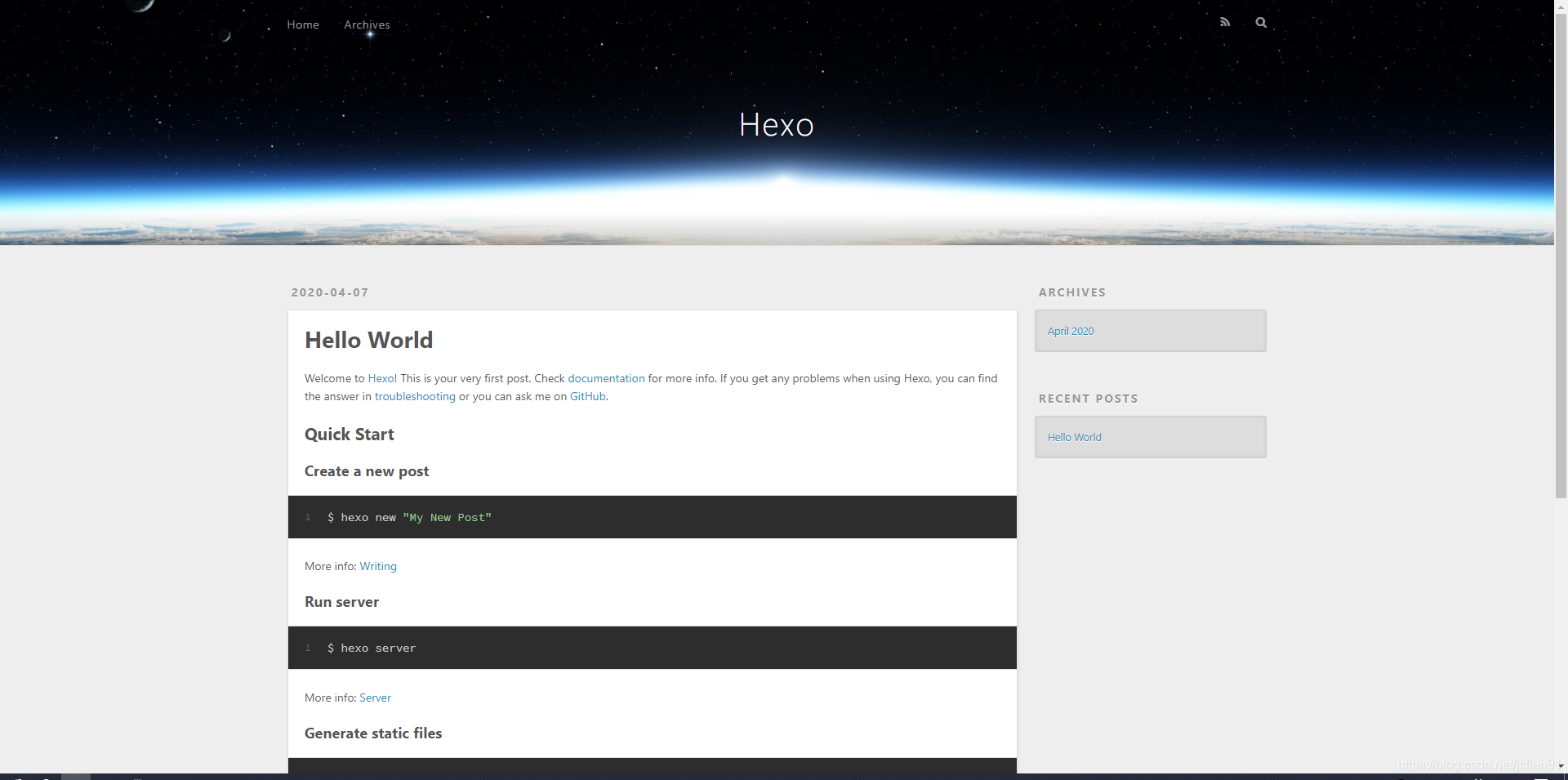
生成个人博客网站
配置_config.yml文件,配置信息如下:
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo: https://github.com/percent4/percent4.github.io.git(第一步创建的Github仓库)
branch: master
安装插件npm install hexo-deployer-git --save后,运行如下命令:
hexo clean # 清除数据
hexo d -g # 生成博客
这时候,你会看到博客数据会提交至Github的信息,而第一步创建的空仓库也有了提交内容,当然,你的个人博客也搭建搭建完毕,访问网址为:https://username.github.io/ ,其中username是你在GitHub上的用户名。界面如下:

博客维护
Hexo提供了一套维护博客的优雅的办法。笔者在此仅介绍如何新建一篇博客。新建博客格式为markdown格式,比如我想创建一篇名为利用Tornado搭建文档预览系统的博客,可以使用以下命令:
hexo new 利用Tornado搭建文档预览系统
这时候会在你当前目录下的source/_posts文件夹下生成利用Tornado搭建文档预览系统.md,其中内容如下:
---
title: 利用Tornado搭建文档预览系统
date: 2020-06-09 18:32:29
tags:
---
其中title为博客标题,date为博客时间,tags为博客标签。在---后面可以写博客正文的内容。
写完博客后,使用命令
hexo clean # 清除数据
hexo d -g # 生成博客
就会更新个人博客。
当然,Hexo还提供了许多丰富的功能,比如theme(主题)等,这会使得你的博客内容更加丰富,功能更加完善。
笔者大家的个人博客网站为:https://percent4.github.io/ ,欢迎大家访问。以后,笔者将会逐渐往个人博客网站倾斜,而减少使用公开的博客社区。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2019-06-09 Python中的测试工具
2018-06-09 Python图像处理之图片文字识别(OCR)