html和css
先给大家看一张喜欢的图片,缓解下心情,最近敲敲代码累的时候都会看看这几个小活宝,每次都忍不住伸手去摸一下屏幕,可爱到爆,不由自主的就笑了出来。这个是电影《鼠来宝》系列的海报图。不知道有没有人喜欢这几只会唱歌的小活宝。

鼠来宝.jpg
这几天看了 一下之前整理的html和css的知识点,发现很多东西都有点忘了,趁此机会,复习了一下,也重新整理了一下,决定放出来,也给刚入门的孩纸们一个参考,之前有简友说图片看不清,电脑的话可以点击放大,或者另存为,放大还是挺清楚的,手机app也可以下载图片或者放大,其实可以下载下来,地铁上或者等人的时候,拿出手机看一看,感觉还可以。
图片比较大,建议大家看的时候先看下分支,然后点击放大查看具体,如果有Xmind软件的小伙伴也可以私聊我要文件
第一张 HTML基本结构与css选择器
主要介绍html的基本结构和css选择器,话不多说,都在图里。

基本概括.png
第二张 html常用基本标签
html基本标签
已分类,需要注意的部分已标注。看完这一张,还有下一张。

HTML标签.png
第三张 CSS的常用属性
主要介绍css的属性

css属性.png
第四张 表格和表单

表格和表单.png
第五张 浮动、定位、overflow

浮动、定位、overflow.png
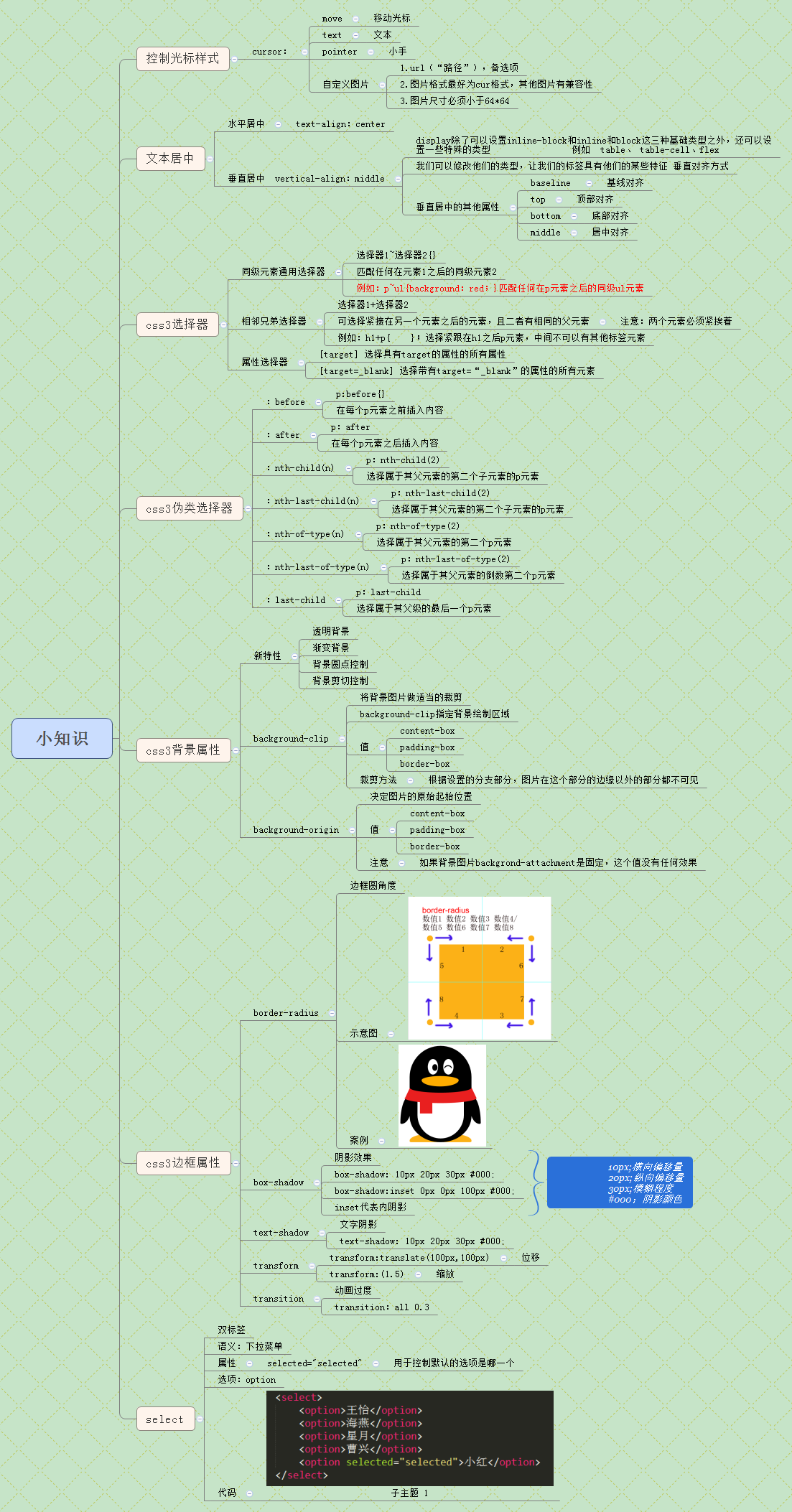
第六张 补充小知识

小知识.png
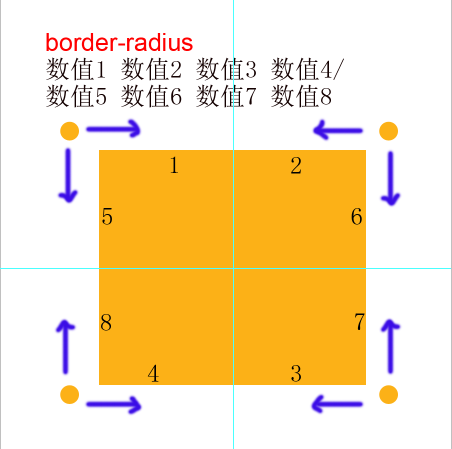
最后给大家给大家详细说一下border-radius的用法
普通用法不做详细介绍;
其实我们设置border-radius参数的时候,最多可以设置8个参数,每个参数的位置和代指圆角方向已经在图上表明;简单明了。

示意图.jpg
下面放一张我主要用 border-radius 画的一个小企鹅(命名比较low,可以忽略 ~。~)
最后的效果图

QQ小企鹅.PNG
html标签部分
<div class="qie">
<!-- 头部 -->
<div class="tou">
<div class="eye_1">
<div class="eye_1_1"></div>
</div>
<div class="eye_2">
<div class="eye_2_1"></div>
<div class="eye_2_2"></div>
</div>
<div class="zui"></div>
<div class="tou_2"></div>
</div>
<!-- 围巾 -->
<div class="weijin">
<div class="weijin_left"></div>
<div class="weijin_content"></div>
<div class="weijin_right"></div>
<div class="weijin_bottom"></div>
<div class="weijin_1"></div>
</div>
<!-- 身体 -->
<div class="body">
<div class="duzi"></div>
<div class="hand"></div>
<div class="hand_2"></div>
</div>
<!-- 脚 -->
<div class="footer"></div>
</div>
css样式部分
.qie{
margin-left: auto;
margin-right: auto;
width: 200px;
}
.tou{
height: 80px;
width: 120px;
background-color: #000;
border-radius: 60px 60px 0px 0px;
position: relative;
}
.eye_1,.eye_2{
width: 20px;
height: 30px;
background-color: #fff;
border-radius: 10px 10px 10px 10px/15px 15px 15px 15px;
}
.eye_1{
position: absolute;
left: 35px;
top: 25px
}
.eye_2{
position: absolute;
right:35px;
top: 25px;
}
.eye_1_1{
height: 13px;
width: 10px;
background-color: #000;
border-radius: 5px 5px 5px 5px/6px 6px 6px 6px;
position: absolute;
left: 9px;
top:10px;
}
.eye_2_1{
height: 6px;
width: 15px;
background-color: #000;
border-radius: 7px 7px 0px 0px/6px 6px 0px 0px;
position: absolute;
left: 2px;
top: 12px;
}
.eye_2_2{
width: 13px;
height: 6px;
background-color: #fff;
border-radius: 6px 6px 0px 0px/6px 6px 0px 0px;
position: absolute;
left: 3px;
top: 14px;
}
.zui{
height: 20px;
width: 72px;
background-color: #ffad00;
border-radius: 36px 36px 36px 36px/8px 8px 12px 12px;
position: absolute;
left: 23px;
top: 58px;
}
.tou_2{
height: 10px;
width: 120px;
background-color: #000;
position: absolute;
top: 80px;
border-radius: 0 0 62px 62px/ 0 0 10px 10px;
z-index: 3;
}
.weijin{
position: relative;
z-index: 2;
}
.weijin_left{
height: 0px;
width: 0px;
border-style: solid;
border-width: 10px 5px;
border-color: transparent #e91f1f #e91f1f transparent ;
position: absolute;
left: -9px;
}
.weijin_content{
height: 20px;
width: 120px;
background-color: #e91f1f;
}
.weijin_right{
height: 0px;
width: 0px;
border-style: solid;
border-width: 10px 5px;
border-color: transparent transparent #e91f1f #e91f1f ;
position: absolute;
left: 120px;
bottom:0px;
}
.weijin_bottom{
height: 10px;
width: 140px;
background-color: #e91f1f;
border-radius: 0 0 70px 70px/0 0 10px 10px;
position: absolute;
left: -10px
}
.weijin_1{
height: 30px;
width: 24px;
background-color: #e91f1f;
position: absolute;
left: 20px;
}
.body{
height: 85px;
width: 120px;
background-color: #000;
border-radius: 0 0 60px 60px/0 0 50px 50px;
position: relative;
z-index: 1
}
.duzi{
height: 78px;
width: 90px;
background-color: #fff;
border-radius: 0 0 45px 45px/0 0 45px 45px;
position: absolute;
left: 15px;
}
.hand{
height: 54px;
width: 20px;
background-color:#000;
z-index: 4px;
position: absolute;
left: -18px;
top: -4px;
border-radius: 18px 0px 18px 2px/52px 0px 28px 2px ;
}
.hand_2{
height: 54px;
width: 20px;
background-color:#000;
z-index: 4px;
position: absolute;
right: -18px;
top: -4px;
border-radius:0px 18px 2px 18px / 0px 52px 2px 28px
}
.footer{
height: 16px;
width: 120px;
background-color: #fcb117;
border-radius: 40px 40px 3px 3px/13px 13px 2px 2px;
position: relative;
bottom: 16px;
}
如果看的不舒服,合在一起给你看
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.qie{
margin-left: auto;
margin-right: auto;
width: 200px;
}
.tou{
height: 80px;
width: 120px;
background-color: #000;
border-radius: 60px 60px 0px 0px;
position: relative;
}
.eye_1,.eye_2{
width: 20px;
height: 30px;
background-color: #fff;
border-radius: 10px 10px 10px 10px/15px 15px 15px 15px;
}
.eye_1{
position: absolute;
left: 35px;
top: 25px
}
.eye_2{
position: absolute;
right:35px;
top: 25px;
}
.eye_1_1{
height: 13px;
width: 10px;
background-color: #000;
border-radius: 5px 5px 5px 5px/6px 6px 6px 6px;
position: absolute;
left: 9px;
top:10px;
}
.eye_2_1{
height: 6px;
width: 15px;
background-color: #000;
border-radius: 7px 7px 0px 0px/6px 6px 0px 0px;
position: absolute;
left: 2px;
top: 12px;
}
.eye_2_2{
width: 13px;
height: 6px;
background-color: #fff;
border-radius: 6px 6px 0px 0px/6px 6px 0px 0px;
position: absolute;
left: 3px;
top: 14px;
}
.zui{
height: 20px;
width: 72px;
background-color: #ffad00;
border-radius: 36px 36px 36px 36px/8px 8px 12px 12px;
position: absolute;
left: 23px;
top: 58px;
}
.tou_2{
height: 10px;
width: 120px;
background-color: #000;
position: absolute;
top: 80px;
border-radius: 0 0 62px 62px/ 0 0 10px 10px;
z-index: 3;
}
.weijin{
position: relative;
z-index: 2;
}
.weijin_left{
height: 0px;
width: 0px;
border-style: solid;
border-width: 10px 5px;
border-color: transparent #e91f1f #e91f1f transparent ;
position: absolute;
left: -9px;
}
.weijin_content{
height: 20px;
width: 120px;
background-color: #e91f1f;
}
.weijin_right{
height: 0px;
width: 0px;
border-style: solid;
border-width: 10px 5px;
border-color: transparent transparent #e91f1f #e91f1f ;
position: absolute;
left: 120px;
bottom:0px;
}
.weijin_bottom{
height: 10px;
width: 140px;
background-color: #e91f1f;
border-radius: 0 0 70px 70px/0 0 10px 10px;
position: absolute;
left: -10px
}
.weijin_1{
height: 30px;
width: 24px;
background-color: #e91f1f;
position: absolute;
left: 20px;
}
.body{
height: 85px;
width: 120px;
background-color: #000;
border-radius: 0 0 60px 60px/0 0 50px 50px;
position: relative;
z-index: 1
}
.duzi{
height: 78px;
width: 90px;
background-color: #fff;
border-radius: 0 0 45px 45px/0 0 45px 45px;
position: absolute;
left: 15px;
}
.hand{
height: 54px;
width: 20px;
background-color:#000;
z-index: 4px;
position: absolute;
left: -18px;
top: -4px;
border-radius: 18px 0px 18px 2px/52px 0px 28px 2px ;
}
.hand_2{
height: 54px;
width: 20px;
background-color:#000;
z-index: 4px;
position: absolute;
right: -18px;
top: -4px;
border-radius:0px 18px 2px 18px / 0px 52px 2px 28px
}
.footer{
height: 16px;
width: 120px;
background-color: #fcb117;
border-radius: 40px 40px 3px 3px/13px 13px 2px 2px;
position: relative;
bottom: 16px;
}
</style>
</head>
<body>
<div class="qie">
<!-- 头部 -->
<div class="tou">
<div class="eye_1">
<div class="eye_1_1"></div>
</div>
<div class="eye_2">
<div class="eye_2_1"></div>
<div class="eye_2_2"></div>
</div>
<div class="zui"></div>
<div class="tou_2"></div>
</div>
<!-- 围巾 -->
<div class="weijin">
<div class="weijin_left"></div>
<div class="weijin_content"></div>
<div class="weijin_right"></div>
<div class="weijin_bottom"></div>
<div class="weijin_1"></div>
</div>
<!-- 身体 -->
<div class="body">
<div class="duzi"></div>
<div class="hand"></div>
<div class="hand_2"></div>
</div>
<!-- 脚 -->
<div class="footer"></div>
</div>
</body>
</html>
字少,图多,还请想学习的孩子耐心点。
任何时候不要吝啬你的赞美,喜欢就点赞拉~



