Spring Boot之创建Web项目
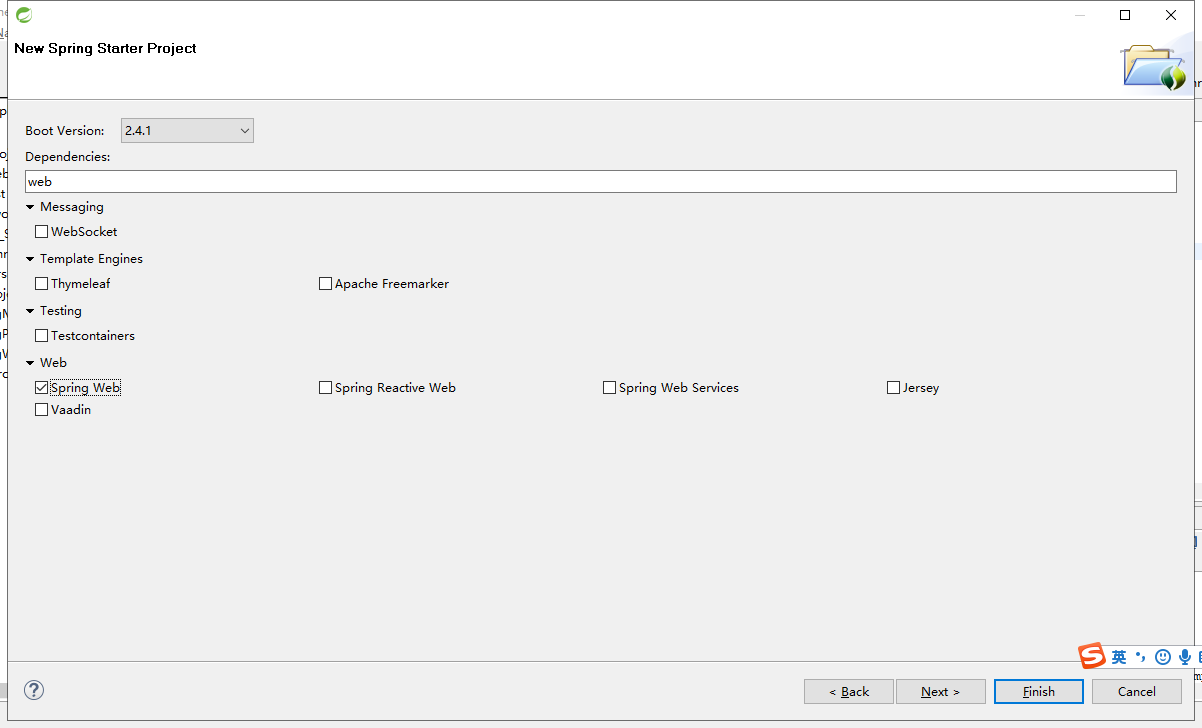
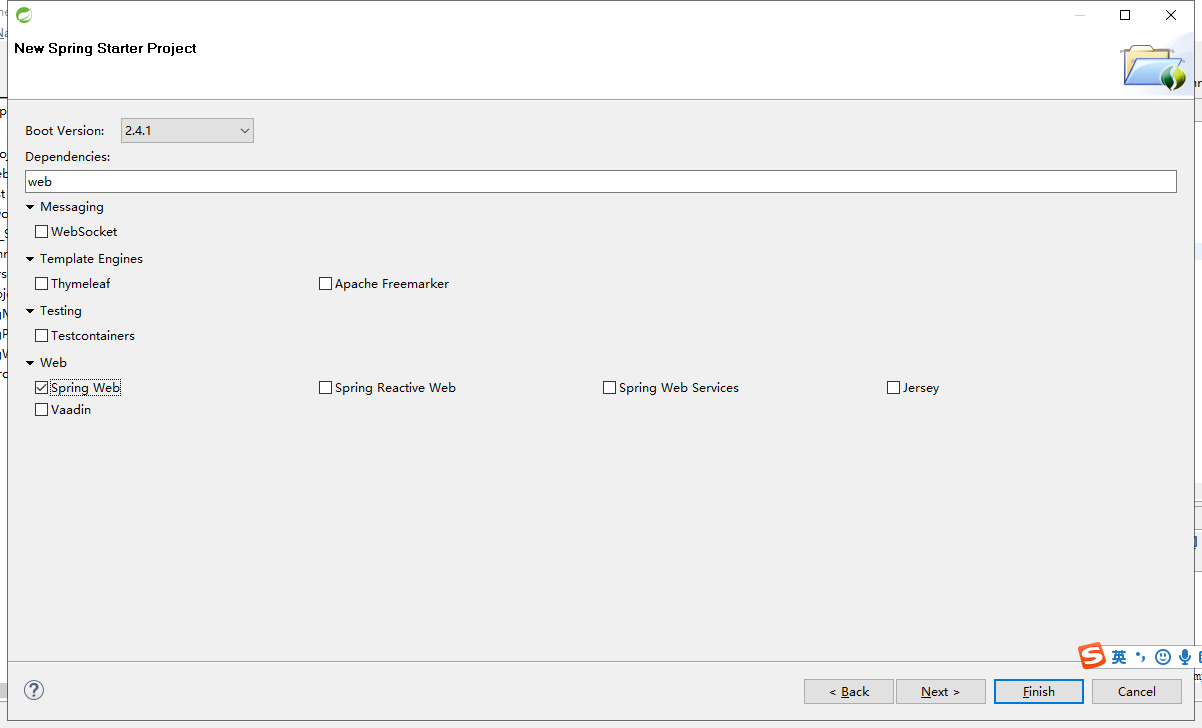
一、new->spring start project。

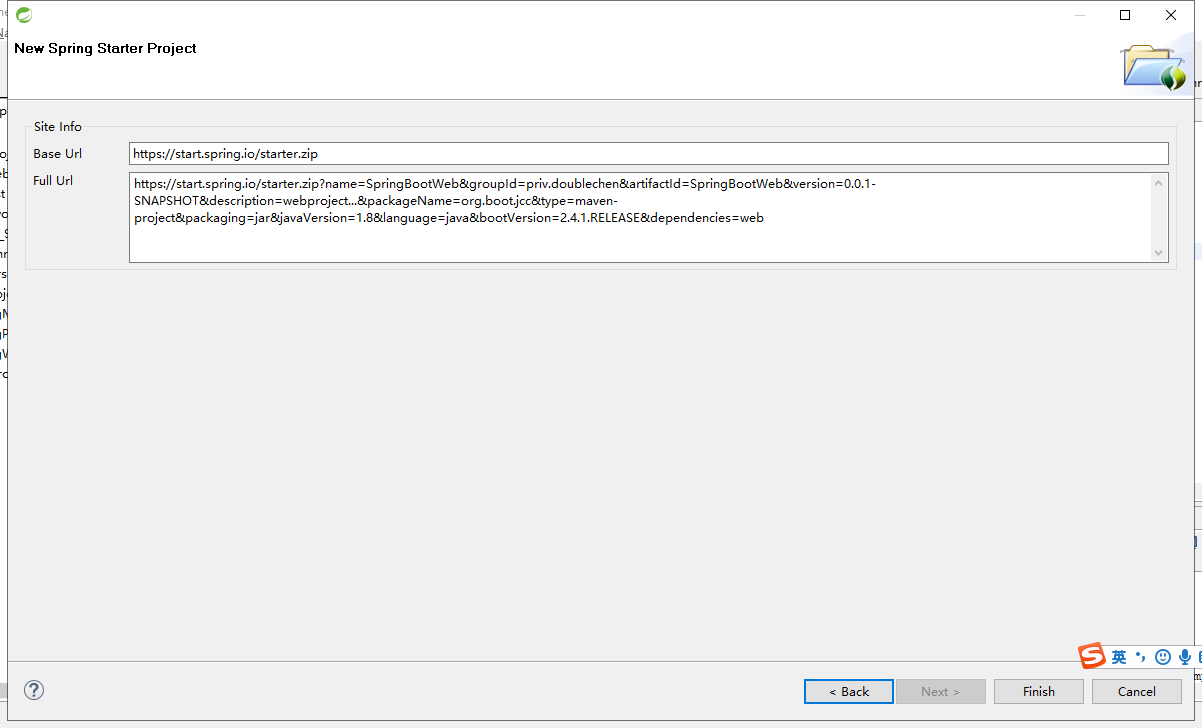
点击next。



finish。
创建完成之后,在pom.xml的第一行报错。unknown。

(目前没解决),之后我在spring官网手动下载zip包,导入eclipse,问题解决。
----------------------------------------------------------------------------------------------------------------
spring boot是一个jar,因此静态资源就不能存放在webapp中,那么存放在哪里呢?
静态资源的存放路径 通过WebMvcAutoConfiguration类-addResourceHanlers()指定
spring boot将静态资源存入到jar包中,引入: 从jar目录结构下的webjars开始写:http://localhost:8080/webjars/jquery/3.3.1-1/jquery.js
自己写的静态资源如何写入springboot中。
可以将自己写的资源导成jar包。
推荐:springboot约定:将一些目录设置成为静态资源存放目录,我们将这些资源放入这些目录即可。
{“classpath:/META/resources/”,"classpath:/resources/",
"classpath:/static/","classpath:/public/"}
在里面创建html.jsp。会发现全部转移到webapp目录下。
运行主配置类。在网页输入http://localhost:8080/hello.html即可访问。
设置欢迎页:
通过观察源码会发现:springboot默认了欢迎页->index.html

网站中,网页标签的LOGO是固定名字:favicon.ico
自定义 favicon.ico:阅读源码得知:只需要将favicon.ico文件放入任意静态资源目录即可。

chrome可能会不显示,更换浏览器就可以。
也可以自定义静态资源目录。
通过观察源码得知:在application.properties中加入:
spring.resources.static-locations=classpath:/res/,classpath:/img/即可,但是之前约定的静态资源文件会失效。



