java代码
点击查看代码
package com.android.myapp;
import android.annotation.SuppressLint;
import android.os.Bundle;
import android.widget.CheckBox;
import android.widget.RadioGroup;
import android.widget.Switch;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
public class ButtonActivity extends AppCompatActivity {
@SuppressLint("MissingInflatedId")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_button);
CheckBox ck_btn = findViewById(R.id.ck_btn);
ck_btn.setOnCheckedChangeListener((buttonView, isChecked) -> {
if (isChecked) {
buttonView.setText("勾选");
} else {
buttonView.setText("未勾选");
}
});
@SuppressLint("UseSwitchCompatOrMaterialCode") Switch sc_btn = findViewById(R.id.sc_btn);
sc_btn.setOnCheckedChangeListener((buttonView, isChecked) -> {
if (isChecked) {
buttonView.setText("打开");
} else {
buttonView.setText("关闭");
}
});
RadioGroup rg_btn = findViewById(R.id.rg_btn);
TextView tv_rg_btn_res = findViewById(R.id.tv_rg_btn_res);
rg_btn.setOnCheckedChangeListener((group, checkedId) -> {
if (checkedId == R.id.case_1) {
tv_rg_btn_res.setText("你选择了选项一");
} else if (checkedId == R.id.case_2) {
tv_rg_btn_res.setText("你选择了选项二");
}
});
}
}
xml配置文件
点击查看代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="20dp"
tools:context=".ButtonActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="勾选按钮">
</TextView>
<CheckBox
android:id="@+id/ck_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</CheckBox>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="开关按钮">
</TextView>
<Switch
android:id="@+id/sc_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</Switch>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="选择按钮">
</TextView>
<RadioGroup
android:id="@+id/rg_btn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<RadioButton
android:id="@+id/case_1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="选项一">
</RadioButton>
<RadioButton
android:id="@+id/case_2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="选项二">
</RadioButton>
</RadioGroup>
<TextView
android:id="@+id/tv_rg_btn_res"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</TextView>
</LinearLayout>
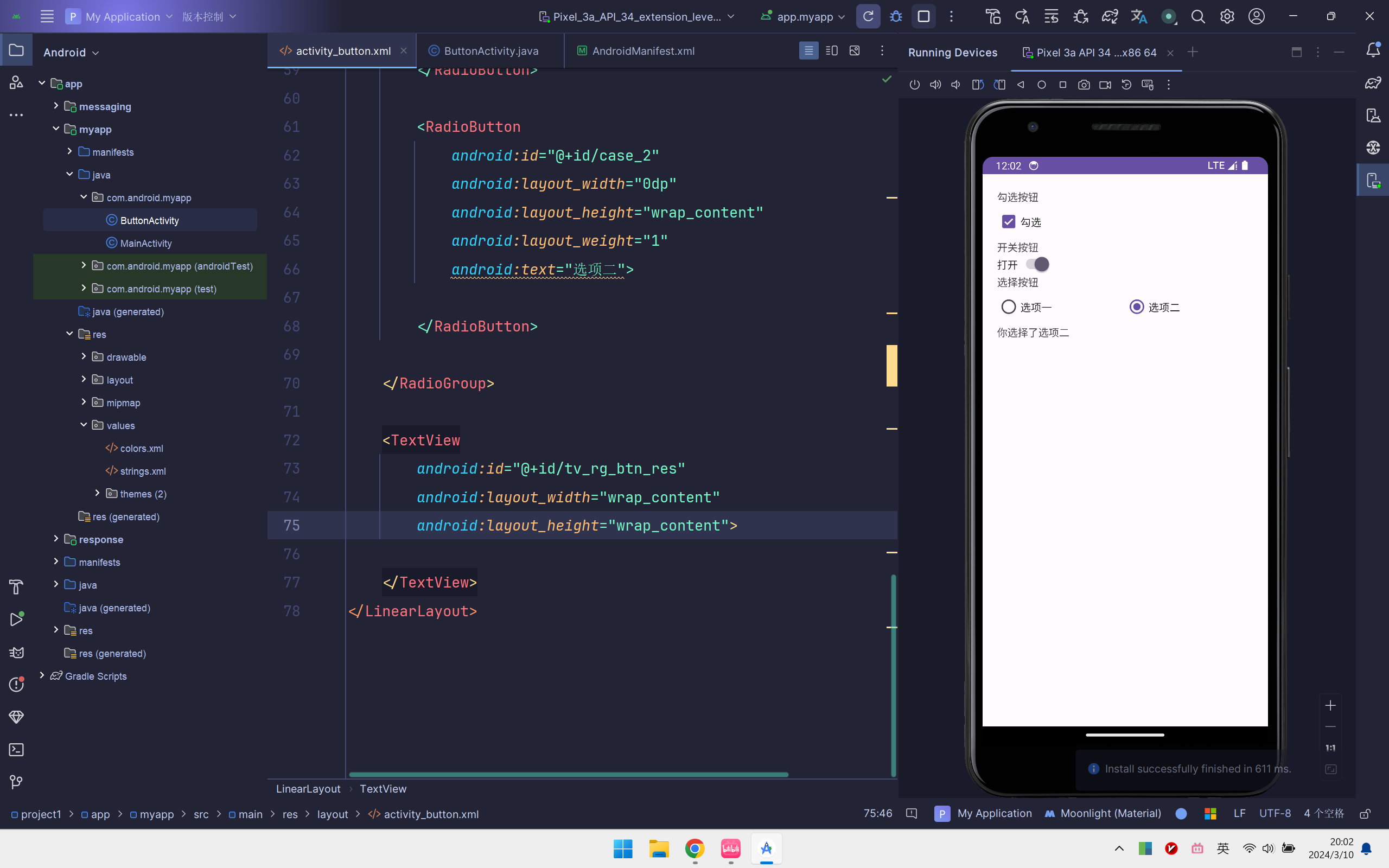
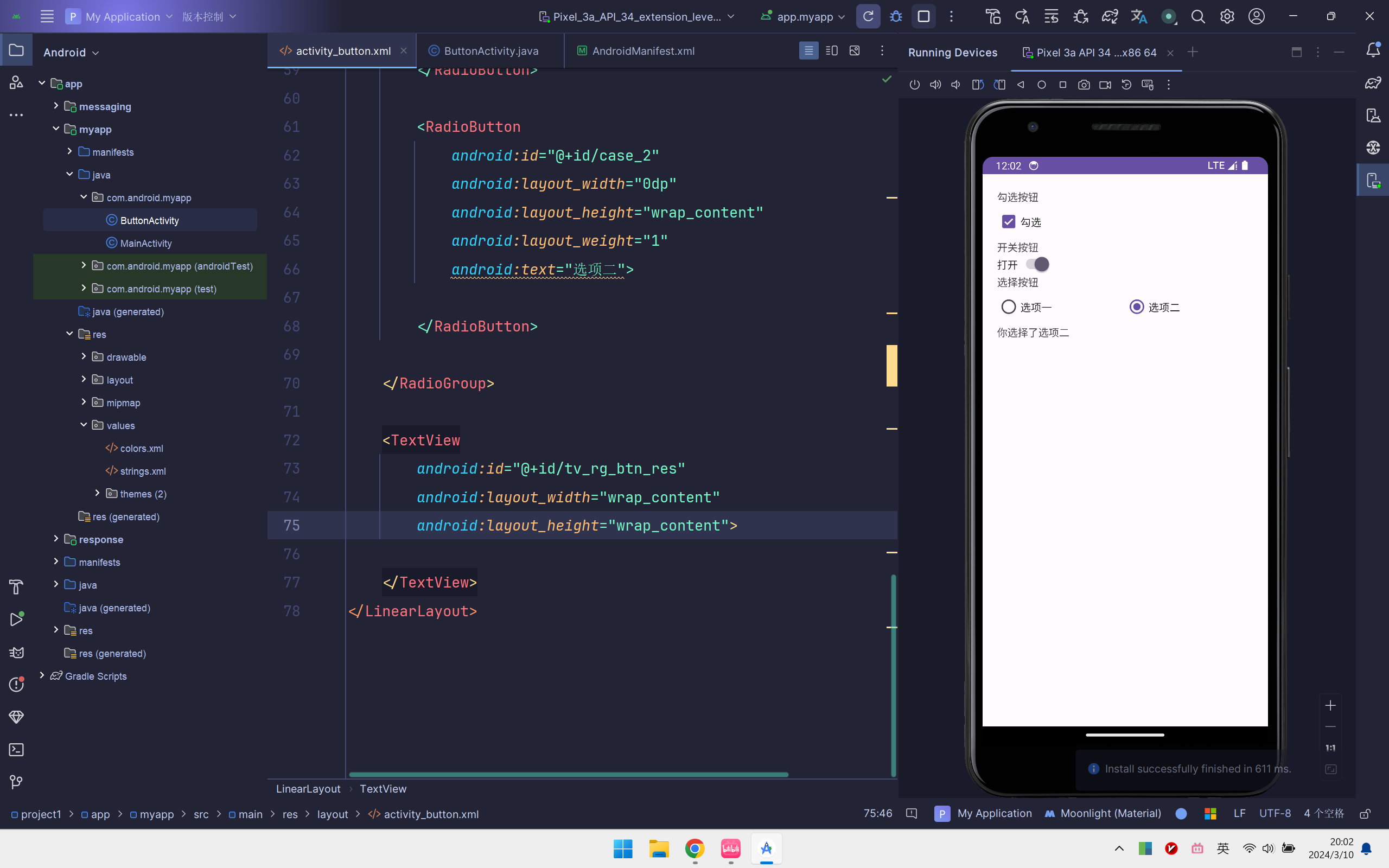
效果图






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 【杂谈】分布式事务——高大上的无用知识?