Allure 本地服务渲染展示报告与生成html报告
前言:通过run文件执行用例后,需要生成测试报告展示。或者生成html格式的报告,并通过邮件发送给领导相关人员查看。
实现方式有两种,一种是通过pycharm去执行脚本并生成相应报告发送,另一种则是通过jenkins进行构建。
一:pycharm 场景
-
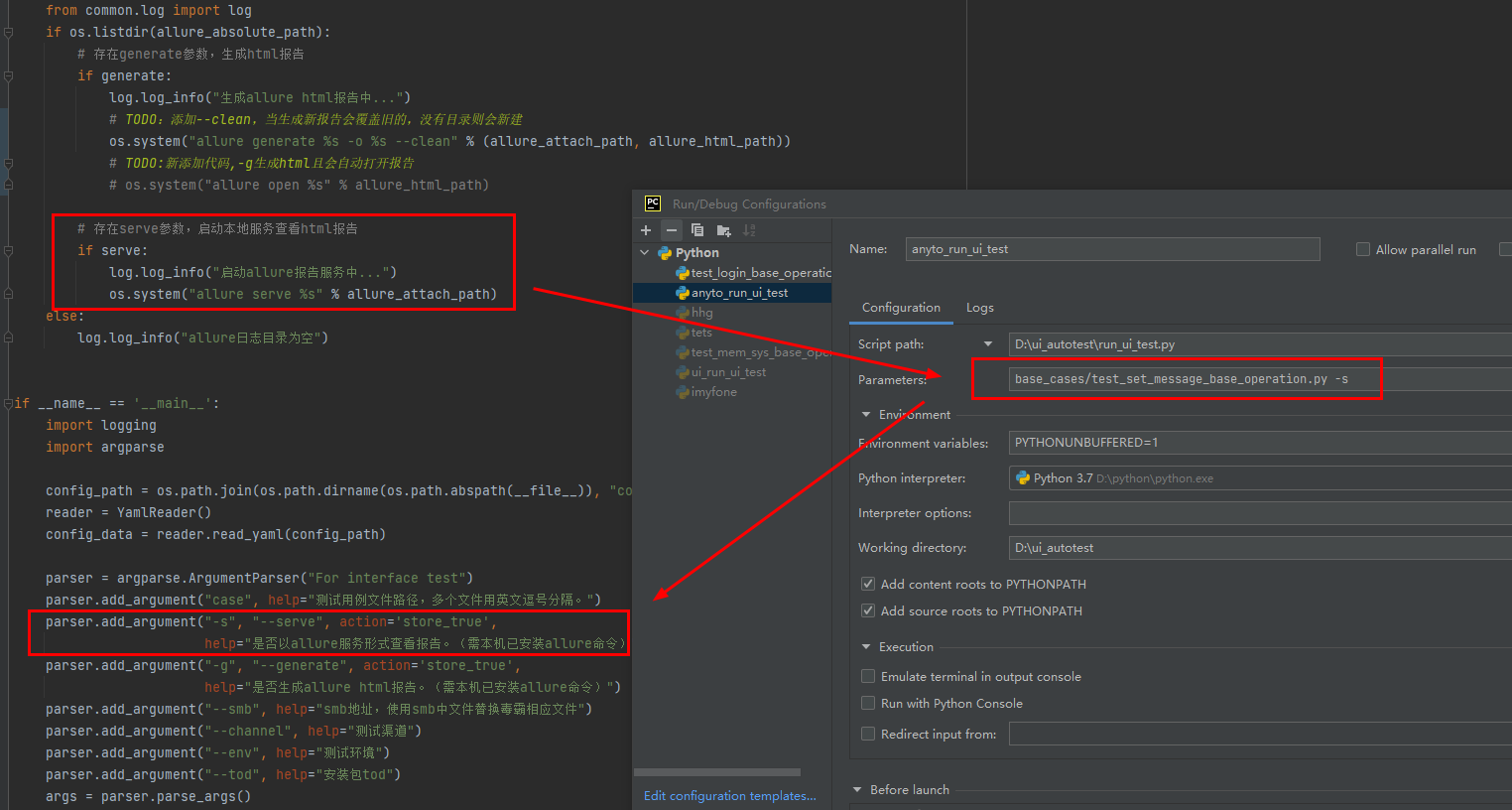
run_ui allure -s(代表本地启动服务,直接渲染对外展示报告,不会生成html保存)
这种方式,就是在本地起service,执行渲染json等allure文件,展示html报告服务
缺点:本地不会生成html文件,关闭pycharm调试,不在展示报告内容。
-
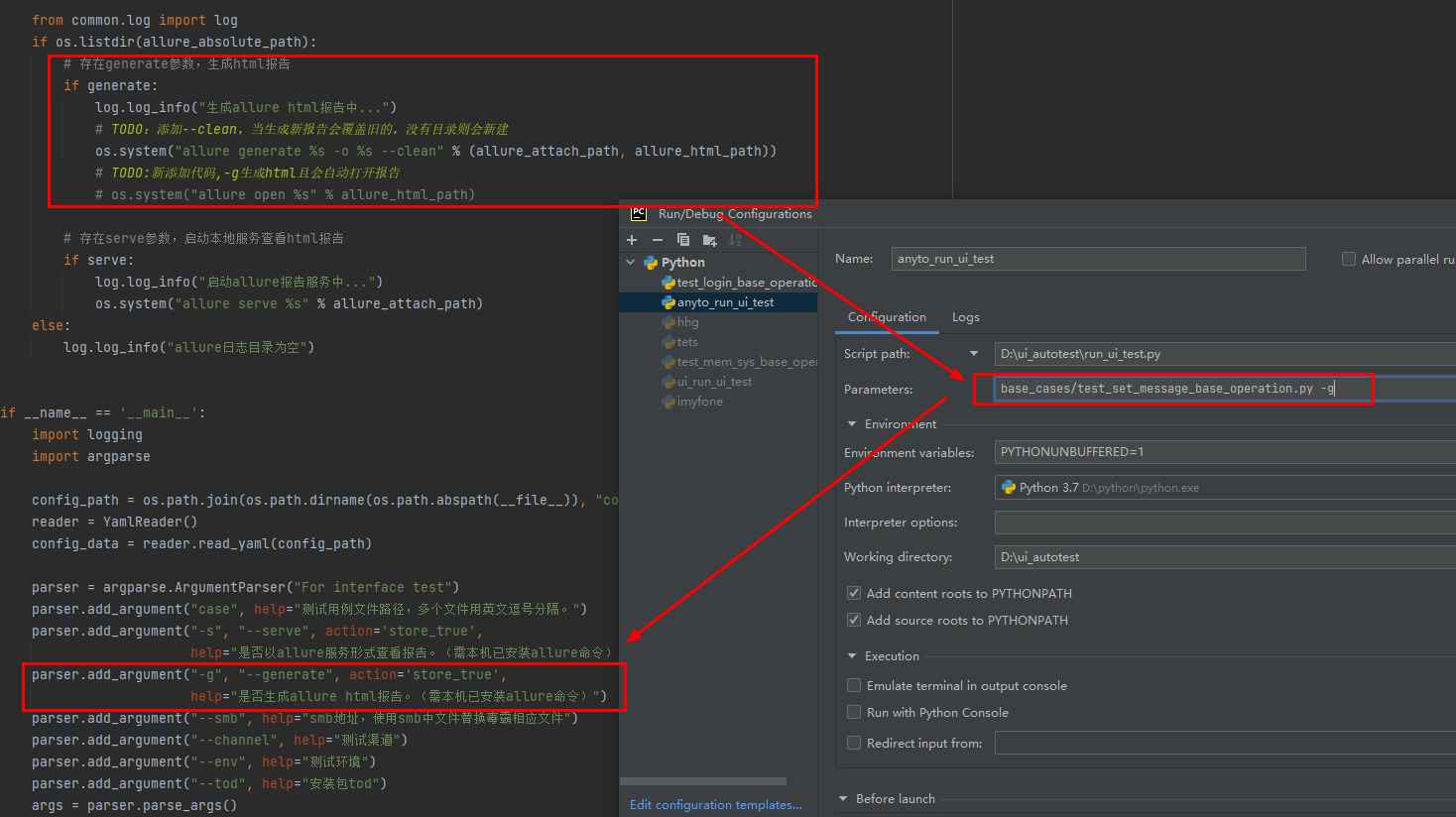
run_ui allure -g(代表本地渲染,生成html文件)
1)执行结束在outputs - report 路径内,生成html文件。
2)安装node环境:https://blog.csdn.net/hth__hth/article/details/123068166
3)安装anywhere环境:https://blog.csdn.net/yxxxiao/article/details/103615122 (可能不在支持下载)
4)如anywher不支持,则下载Express https://blog.csdn.net/jts666/article/details/125953945
4)也可以下载EasyWebSvr 进行本地搭建,直接读取文件路径内的文件进行访问。https://softmall.net/apps/842 https://blog.csdn.net/weixin_43870668/article/details/96623444(推荐)
4) 执行方法:在report 路径,也就是生成html文件的路径内,通过cmd 输入anywhere 开启服务。本地启动服务
后续执行脚本生成新的报告后,会进行覆盖旧的。通过访问执行机器的固定ip和端口号,可以访问到测试报告数据。
-
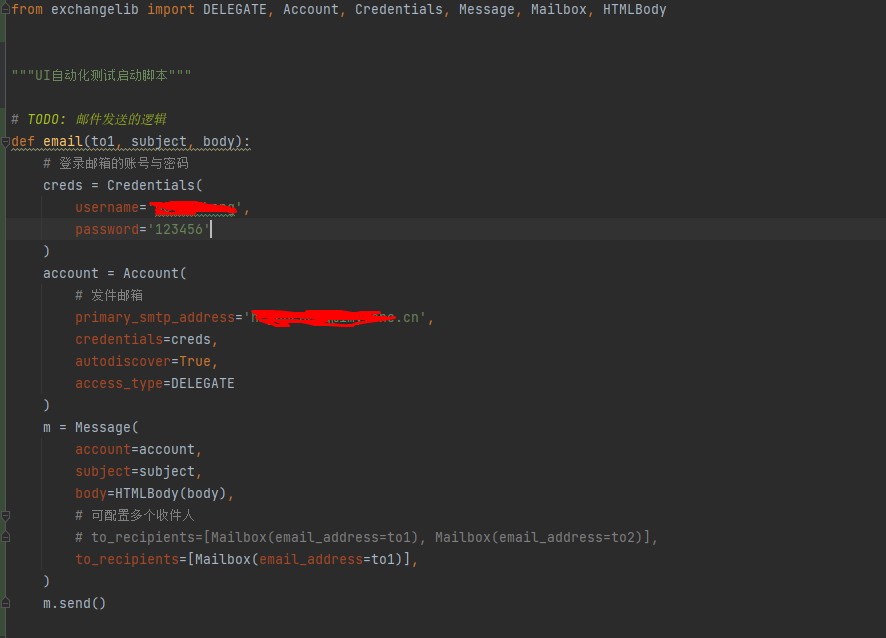
增加发送邮箱逻辑
1)通过smtplib库,使用用户账号与授权码登录smtp服务器。
2)调用sendmail() 方法进行发送邮件。
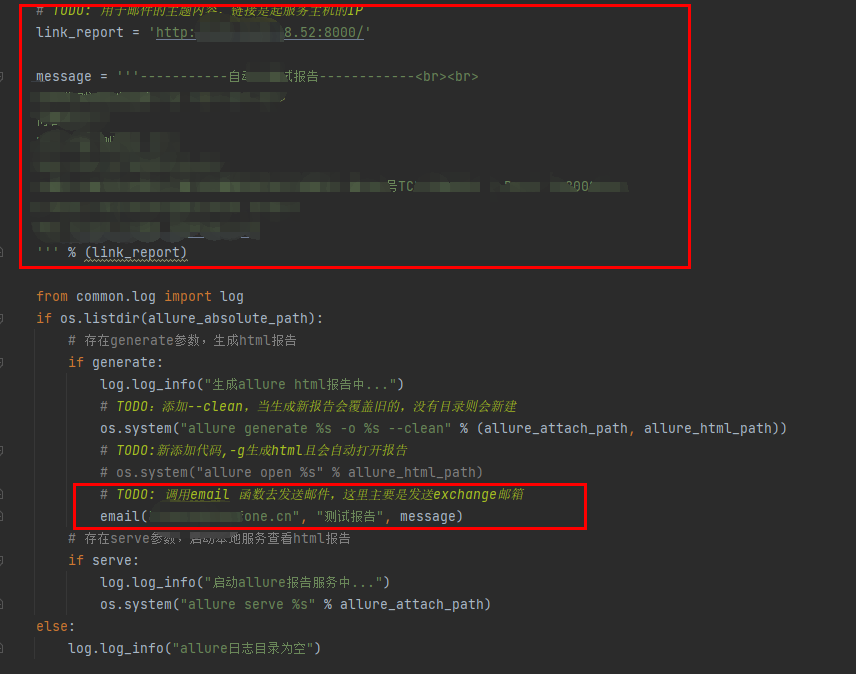
在run 文件内,增加邮件发送逻辑:
目前针对的是exchange邮箱,所以调用的是exchangelib这个库。不需要授权码,直接使用账户的明文密码即可。
- 调用email逻辑





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构