【JeecgBoot-Vue3】第6节 低代码平台如何快速生成代码(下 - 主附表)
目录
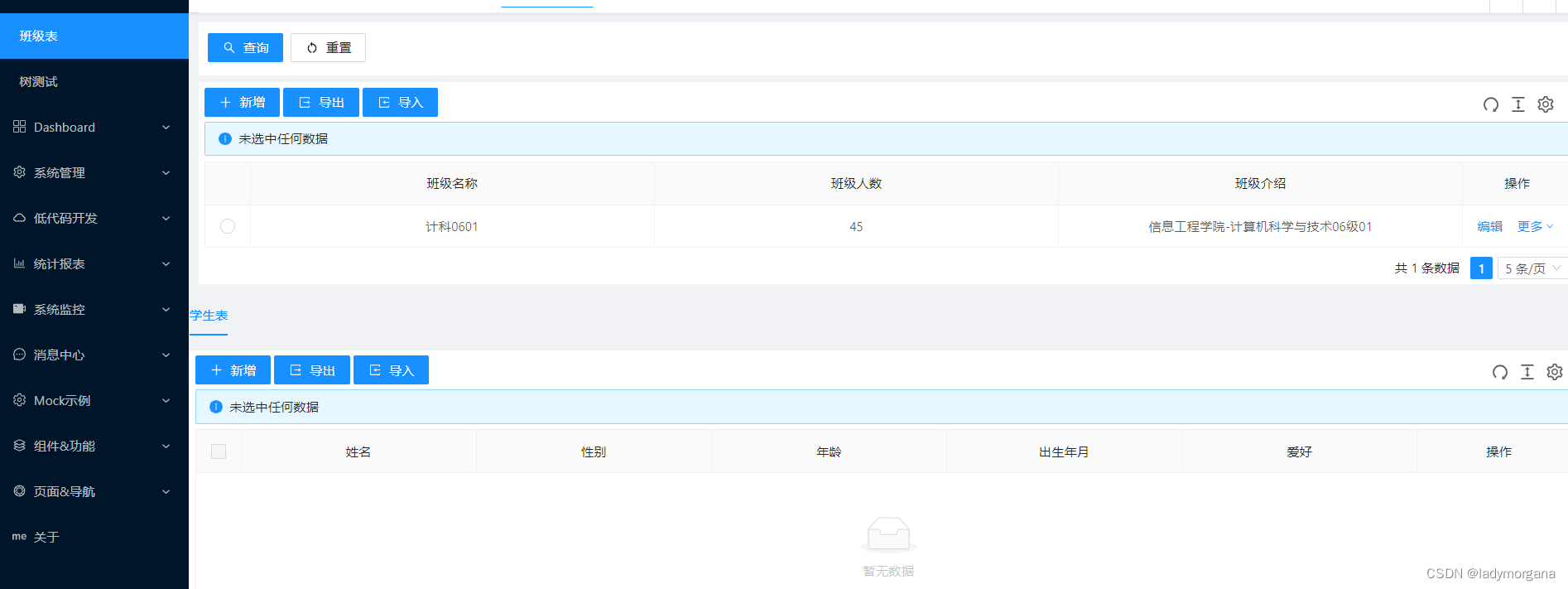
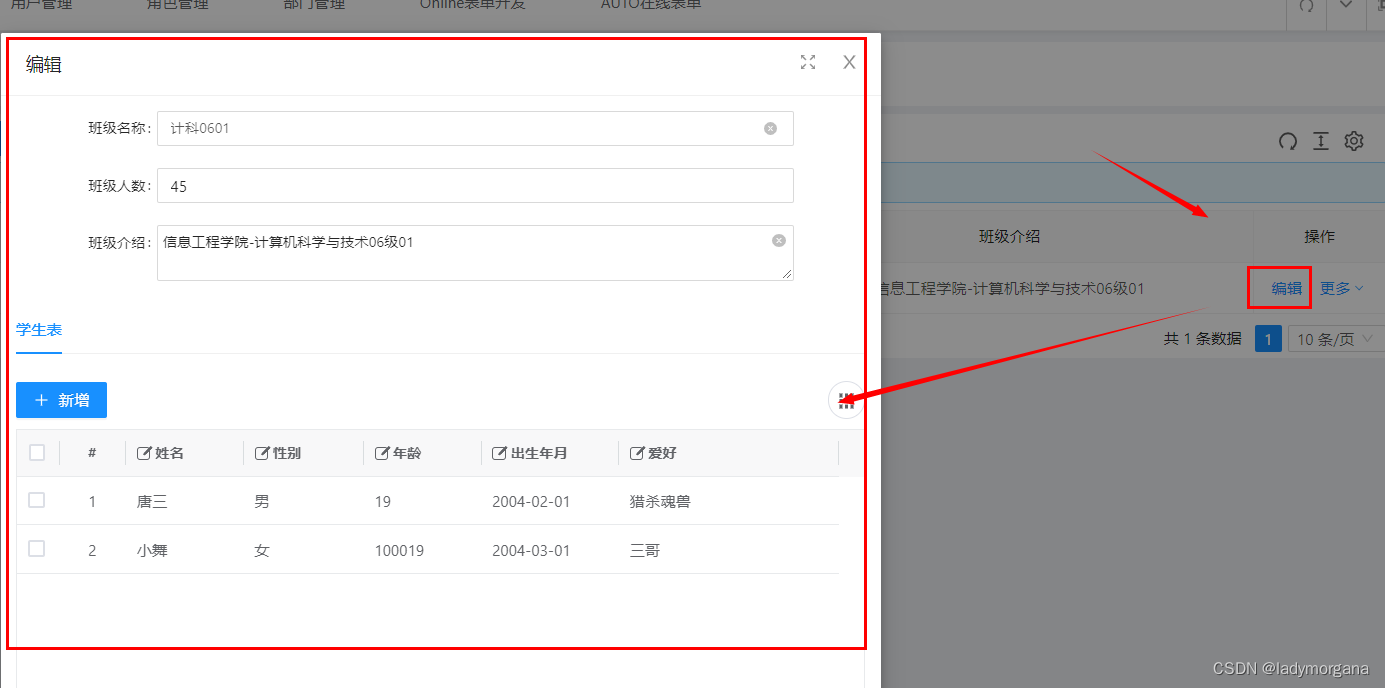
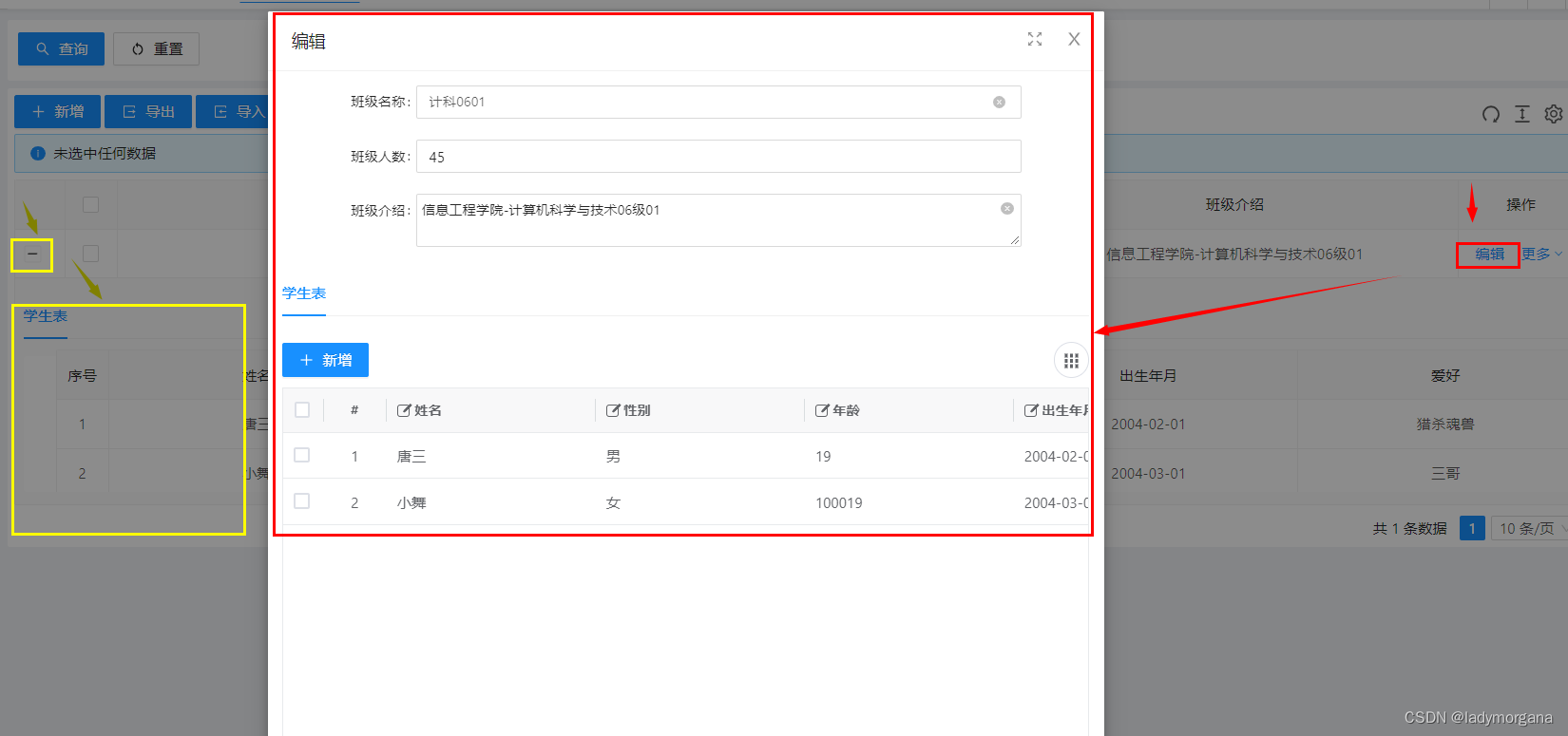
4.3 内嵌子表风格 (比JVXE多了一个展开键) (推荐)
【JeecgBoot-Vue3】零基础入门 - 首页
一、场景
- jeecg-boot: V 3.4.4(发布日期:2022-11-21)
- jeecgboot-vue3: V 3.4.4(发布日期:2022-11-21)
二、功能介绍
一对多(1 : N)
-
主表:班级表 (1)
-
附表:学生表 (N)
三、主附表CRUD
3.1 建主表-test_class
Step 1:新增主表
- admin登录 >进入主页面,选择菜单> 低代码开发>online表单开发 > 点击新增
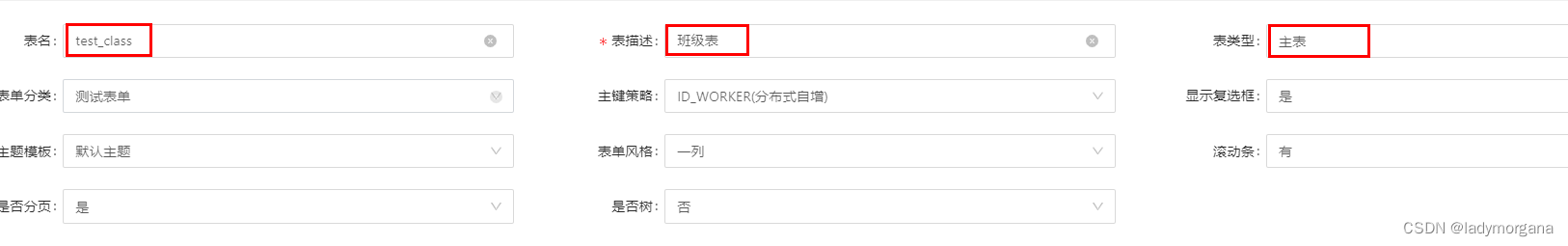
Step 2:填写 表名 > 表描述,其它默认

Step 3:新增字段 > 数据库属性

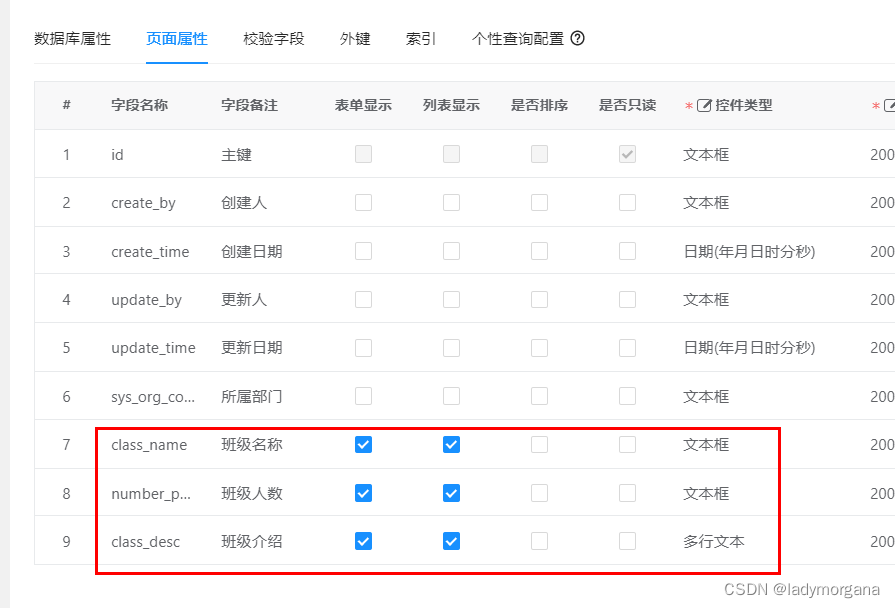
Step 4:新增字段 > 页面属性
- 作用:设置前端页面组件
- 是否查询(后面章节详细介绍)

Step 5:保存 > 同步数据库

3.2 建附表 - test_student
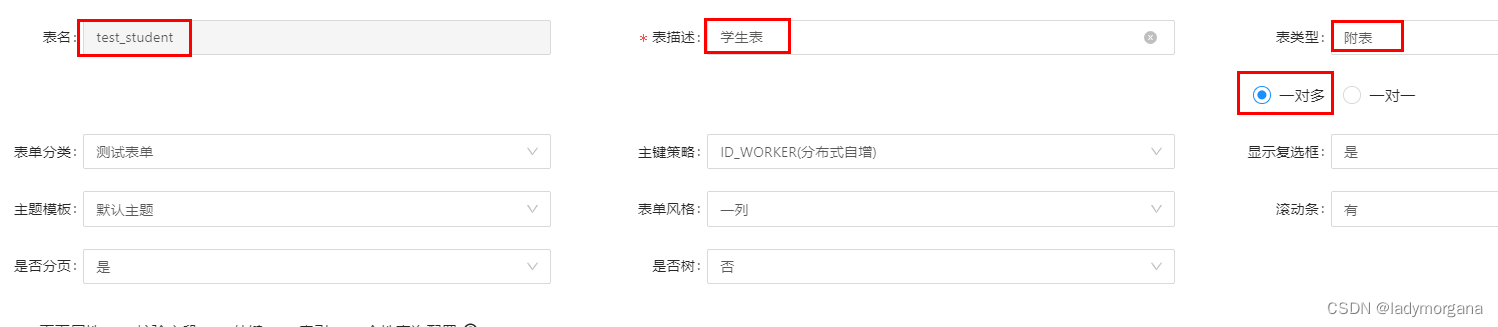
Step 1:新增附表
- admin登录 >进入主页面,选择菜单> 低代码开发>online表单开发 > 点击新增
Step 2:填写 表名 > 表描述,其它默认

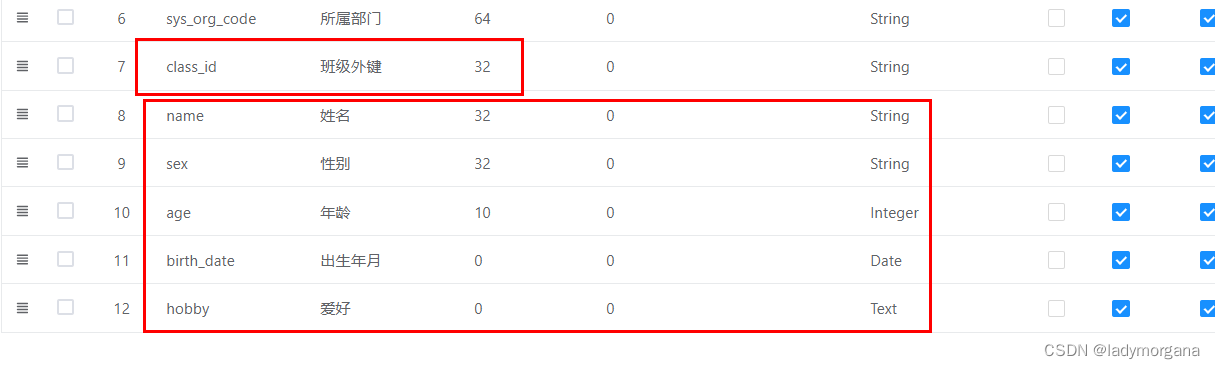
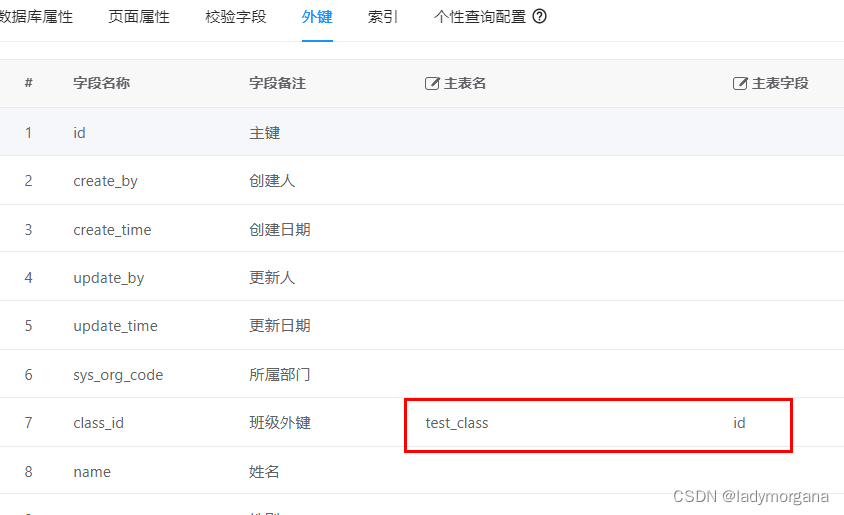
Step 3:新增字段 > 数据库属性
- 注意:这里外键,test_class 表主键 id

Step 4:新增字段 > 页面属性
- 注意:这里外键,不显示

Step 5:新增字段 > 校验字段
- 作用:下拉框中列表值
- 字典code查询:系统管理 > 数据字典 > 搜索“性别” >查看字典编号"sex"


Step 6:设置外键
- 作用:这里外键,test_class 表主键 id

Step 7:保存 > 同步数据库

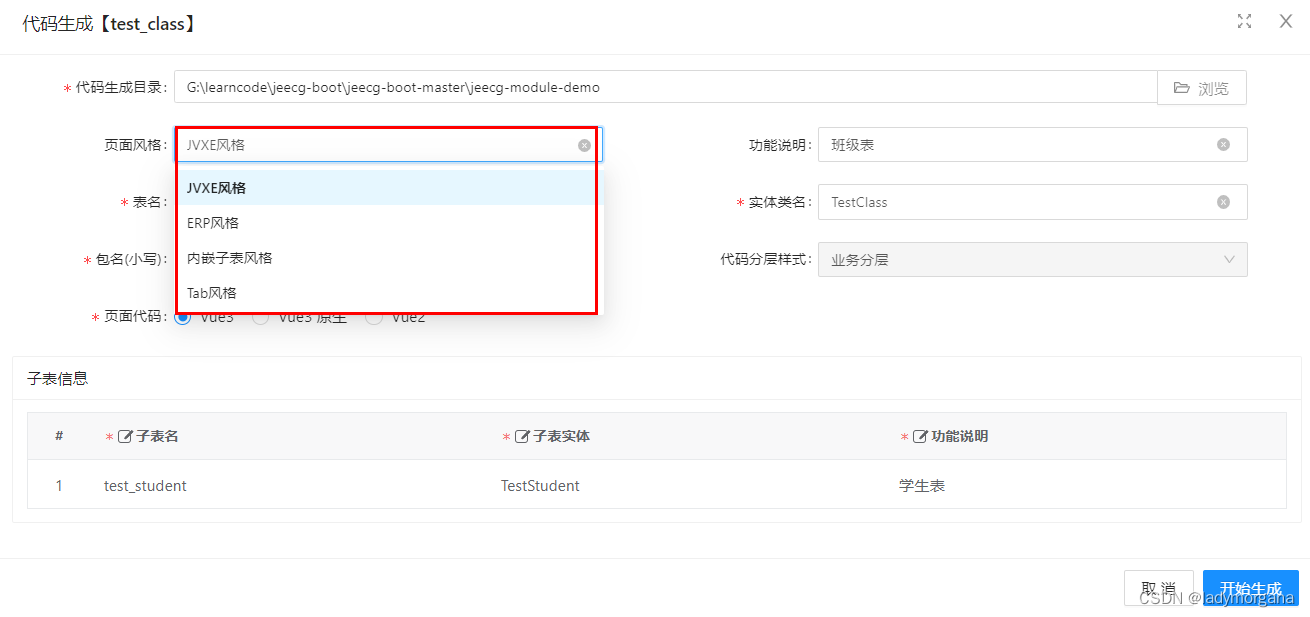
Step 8:代码生成
- 作用:生成前后端所有代码,默认VUE3
- 注意:这里需要选择主表才可以

- 风格:选择ERP风格

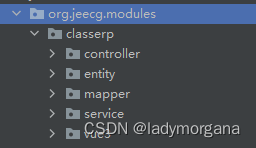
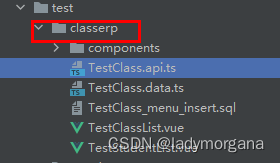
Step 9:查看生成代码

Step 10:前端代码迁移
- vue3:迁移到前端文件夹views下 src/views/test/one

Step 11-1:新增菜单(sql 版本-推荐)
- Step 1:添加菜单到admin用户下
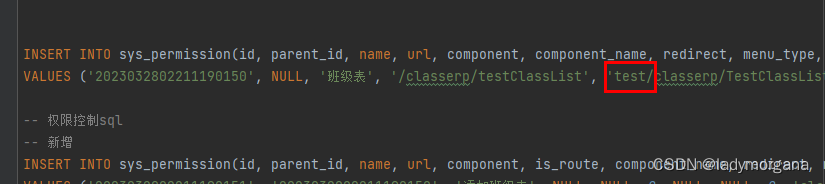
- 注意:这里路径对应 设置 test/classerp/ScoreRangeList,所以需要修改sql,如图
运行生成的脚本

- Step 2:菜单分配到admin下(手动)
系统管理 > 角色管理 > admin的操作中点击 授权 > 选择菜单后保存

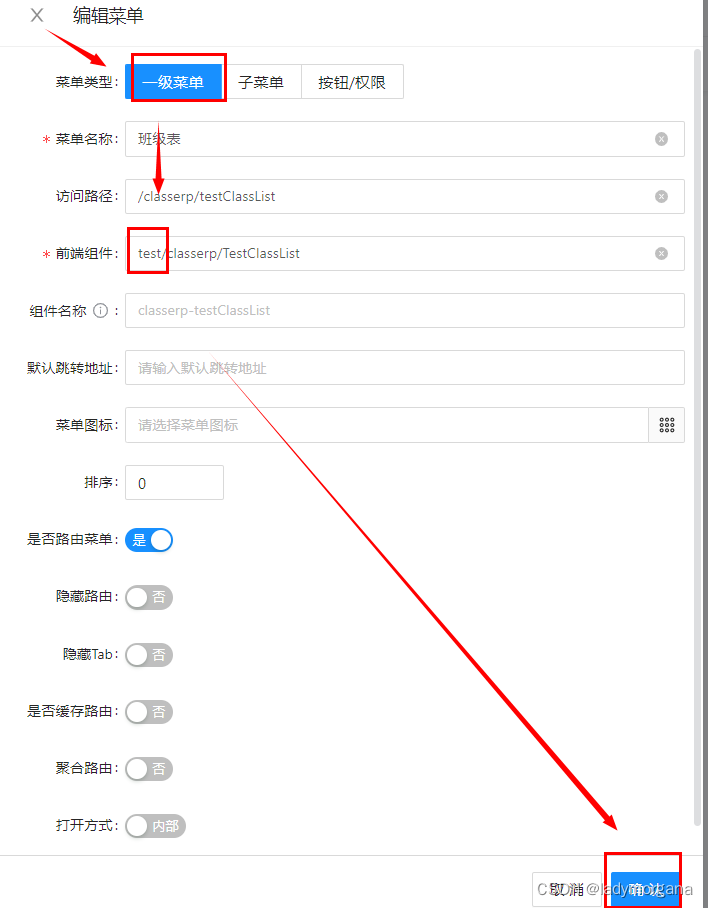
Step 11-2:新增菜单(手动版)
- Step 1:添加菜单
系统管理 > 菜单管理 > 添加菜单

- Step 2:菜单分配到admin下(手动)同 Step 11-1
Step 12:重新启动前后端,并刷新admin登录页面

四、主附表四种风格
4.1 JVXE风格

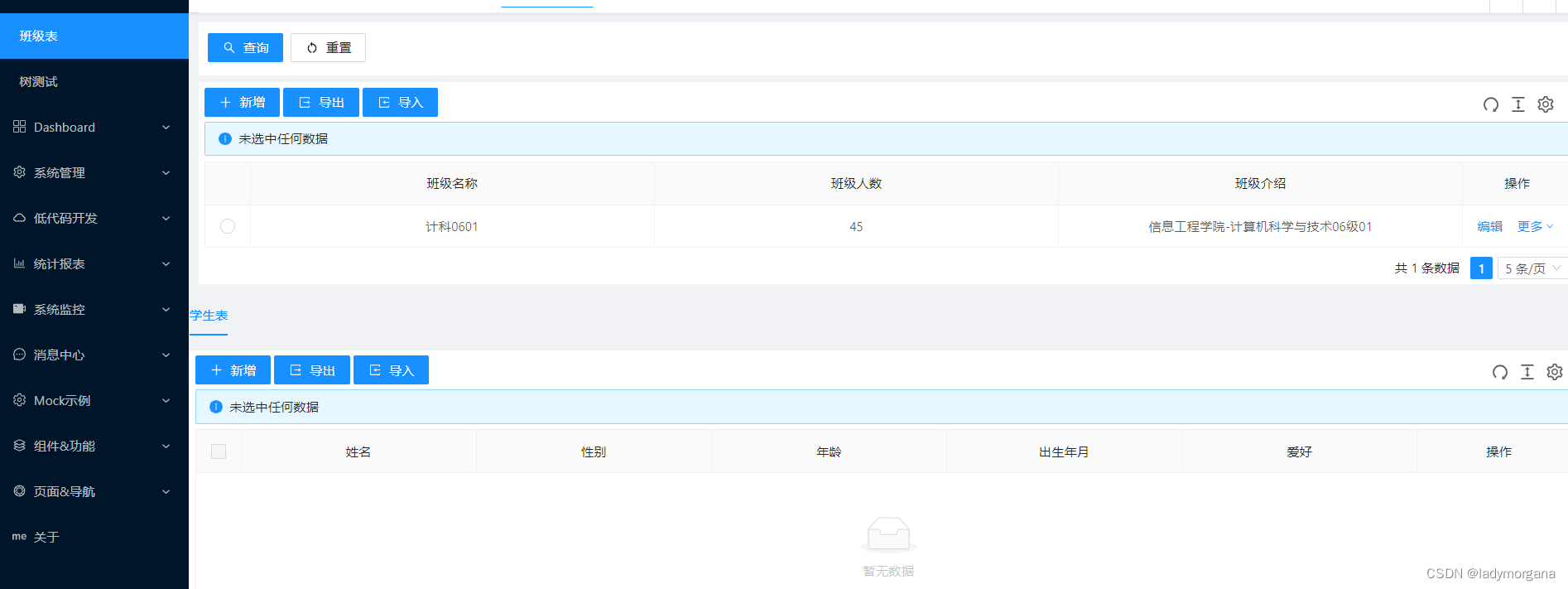
4.2 ERP风格

4.3 内嵌子表风格 (比JVXE多了一个展开键) (推荐)

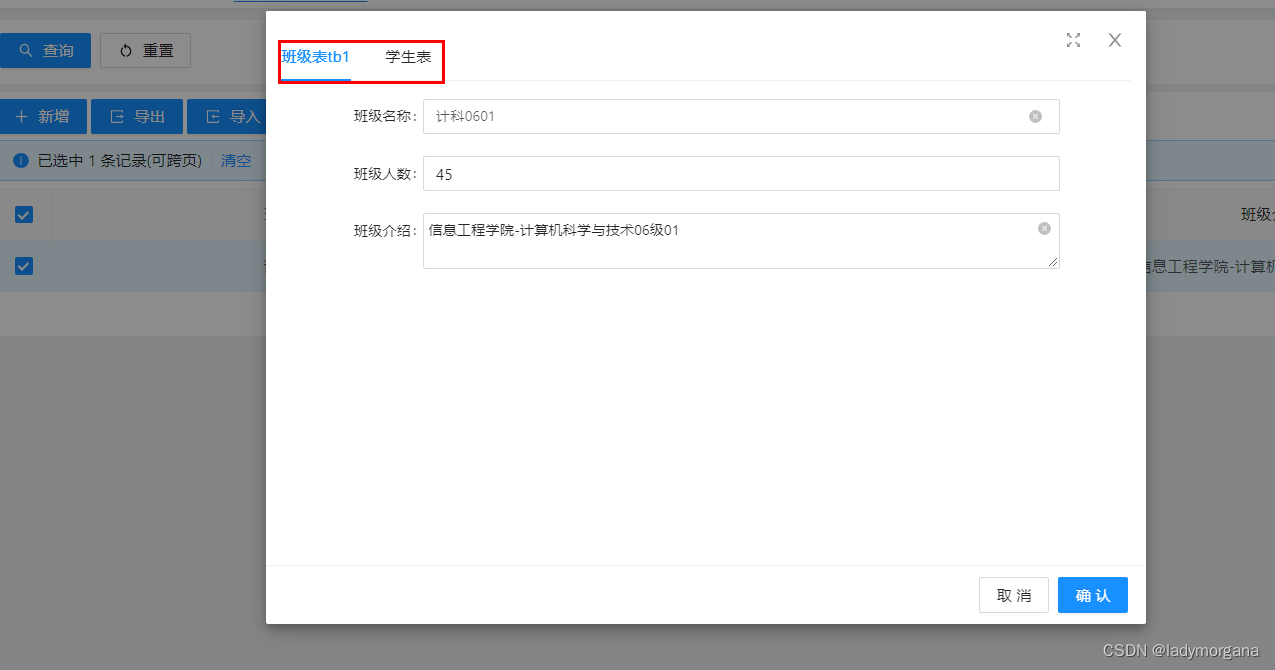
4.4 Tab风格 (推荐)






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通