【Vue3】2-4 : 声明式渲染及响应式数据实现原理
本书目录:点击进入
二、示例:2秒后,页面中 message 由 hello world 变成 hi vue
一、声明式渲染
-
{{ js表达式 }}
-
简洁的模板语法来声明式地 将数据渲染进 DOM
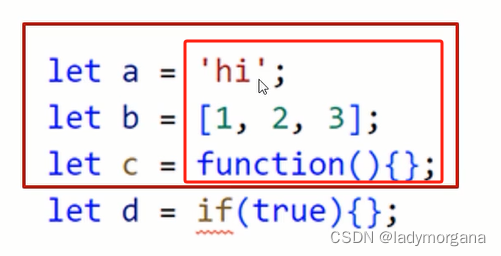
1.1 什么是JS表达式:能够进行赋值的操作
▶ 正确
-
{{ 'hi' }}
-
{{ [1, 2, 3] }}
-
{{ function(){} }}
▶ 错误示例
-
{{ if(true){} }}
如:if(true){} 报错

二、示例:2秒后,页面中 message 由 hello world 变成 hi vue
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../vue.global.js"></script>
</head>
<body>
<div id="app">
{{ message }}
</div>
<script>
let vm = Vue.createApp({
data(){
return {
message: 'hello world'
}
}
}).mount('#app');
<!-- 延迟2秒后执行:修改 data.message -->
setTimeout(()=>{
vm.message = 'hi vue3';
}, 2000)
</script>
</body>
</html>▶ 效果

三、原理:利用ES6的Proxy对象对底层进行了监控
<body>
<div id="app">
</div>
<script>
let data = {
message: 'hello world'
};
data = new Proxy(data, {
set(target, key, value){
console.log('set');
app.innerHTML = value;
},
get(target){
console.log('get');
return target.message;
}
});
app.innerHTML = data.message;
setTimeout(()=>{
data.message = 'hi vue';
}, 2000)
</script>
</body>

