【Vue3】2-10 : 表单处理与双向数据绑定原理
本书目录:点击进入
1.2、【双向绑定】实现方式二::value属性 + input事件
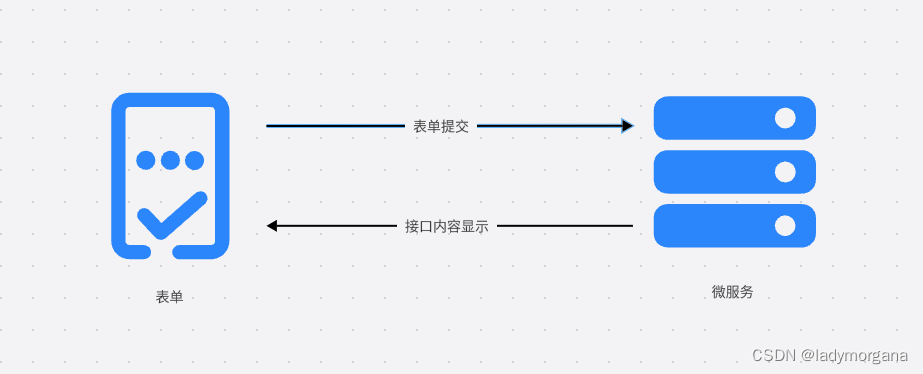
一、表单处理

-
收集表单数据,发送给后端,把后端的数据进行回显
-
双向绑定:实质上是接口返回对象和表单组件的绑定
-
v-model 指令 实现响应式数据的处理。原理相当于 :value属性 + input事件
-
v-model除了可以处理输入框以外,也可以用在单选框、复选框、以及下拉菜单中。
1.1、【双向绑定】实现方式一:v-model
> 代码
<body>
<div id="app">
<input type="text" v-model="message">
</div>
<script>
let vm = Vue.createApp({
data(){
return {
message: 'hello world'
}
}
}).mount('#app');
setTimeout(()=>{
vm.message = 'hi vue'
}, 5000)
</script>
</body>> 效果

1.2、【双向绑定】实现方式二::value属性 + input事件
> 代码
<body>
<div id="app">
<!--<input type="text" v-model="message">-->
<input type="text" :value="message" @input="message = $event.target.value">
</div>
<script>
let vm = Vue.createApp({
data(){
return {
message: 'hello world'
}
}
}).mount('#app');
setTimeout(()=>{
vm.message = 'hi vue'
}, 5000)
</script>
</body>
</html>> 效果 (同上)
二、实战
2.1 【v-model 示例】输入框
> 代码 + 效果 (见1.1)
2.2 【v-model 示例】单选框
> 代码
<div id="app">
<input type="radio" v-model="gender" value="女">女<br>
<input type="radio" v-model="gender" value="男">男<br>
{{ gender }}
</div>
<script>
let vm = Vue.createApp({
data(){
return {
gender: '男'
}
}
}).mount('#app');
</script>> 效果

2.3 【v-model 示例】复选框
> 代码
<div id="app">
<input type="checkbox" v-model="fruits" value="苹果">苹果<br>
<input type="checkbox" v-model="fruits" value="西瓜">西瓜<br>
<input type="checkbox" v-model="fruits" value="哈密瓜">哈密瓜<br>
{{ fruits }}
</div>
<script>
let vm = Vue.createApp({
data(){
return {
fruits: ['西瓜', '哈密瓜']
}
}
}).mount('#app');
</script>> 效果

2.4 【v-model 示例】下拉菜单
> 代码
<div id="app">
<select v-model="city">
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="杭州">杭州</option>
</select>
{{ city }}
</div>
<script>
let vm = Vue.createApp({
data(){
return {
city: '杭州'
}
}
}).mount('#app');
</script>> 效果