UEditor富文本web编辑器
UEditor是由百度web前端研发部开发所见即所得,前几天把公司原来的富文本编辑器换成百度的了,可以把秀米制作的样式 整个复制到文本编辑器中,原汁原味。。。
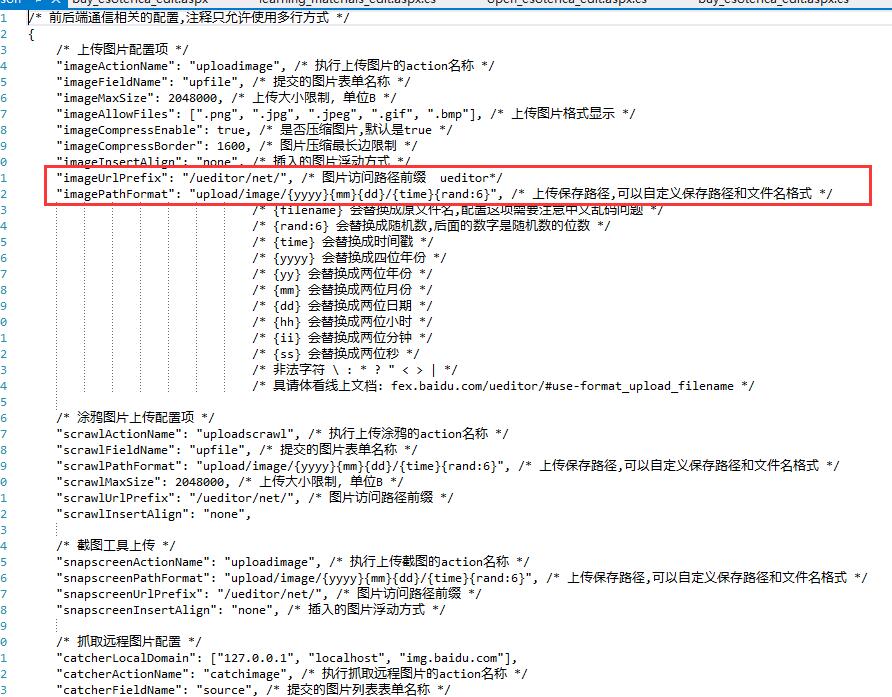
到官网看了文档,其实很简单,就简单的配置下就可以了,如图。。。


在.net中需添加js:
<script src="../../../ueditor/ueditor.config.js"></script>
<script src="../../../ueditor/ueditor.all.min.js"></script>
<script src="../../../ueditor/lang/zh-cn/zh-cn.js"></script>
赋值:
1.在.net中从后台到前台赋值可以 先赋值给前台的隐藏域
2.然后在后台添加JavaScript方法调用前台JS:
ClientScript.RegisterStartupScript(GetType(), "提示", "fuzhi()", true);
3.前台fuzhi()将隐藏域中的内容赋值:
function fuzhi() {
ue.addListener("ready", function () {
// editor准备好之后才可以使用
ue.setContent(document.getElementById("hd_content").value);
});
}
保存:
如果是提交按钮的话 ,设置一个:OnClientClick="return save();"
function save() {
var temp = UE.getEditor('editor').getContent();
// document.getElementById("txtmm").value = temp;
document.getElementById("<%=hd_content.ClientID %>").value = temp;
//document.getElementById("txtshow").value = temp;
}
其实也是把值赋值到隐藏域,后台方法再提取出来保存,就可以了。。。。。是不是很简单。。。。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号