vue中vm.$set函数的详细使用方法
一、为什么要使用
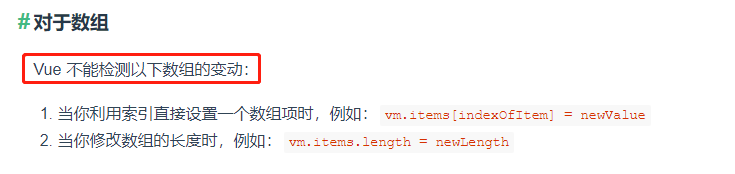
想必大家都遇到过这样一个问题,就是在数组数据变化了,但是页面不能实时的进行渲染。为什么会出现这个问题呢?首先看看Vue.js官网教程中的说法:

既然这个问题频频出现,那么为什么vue不提供对数组属性的监听呢?来看看github上大佬的回答:

我还记得当时看过的一篇文章,如果vue提供了对数组属性的监听会有什么后果,有一个老外的回答是:“Oh,it’s very terrible !”。可见这个操作是有多影响性能。
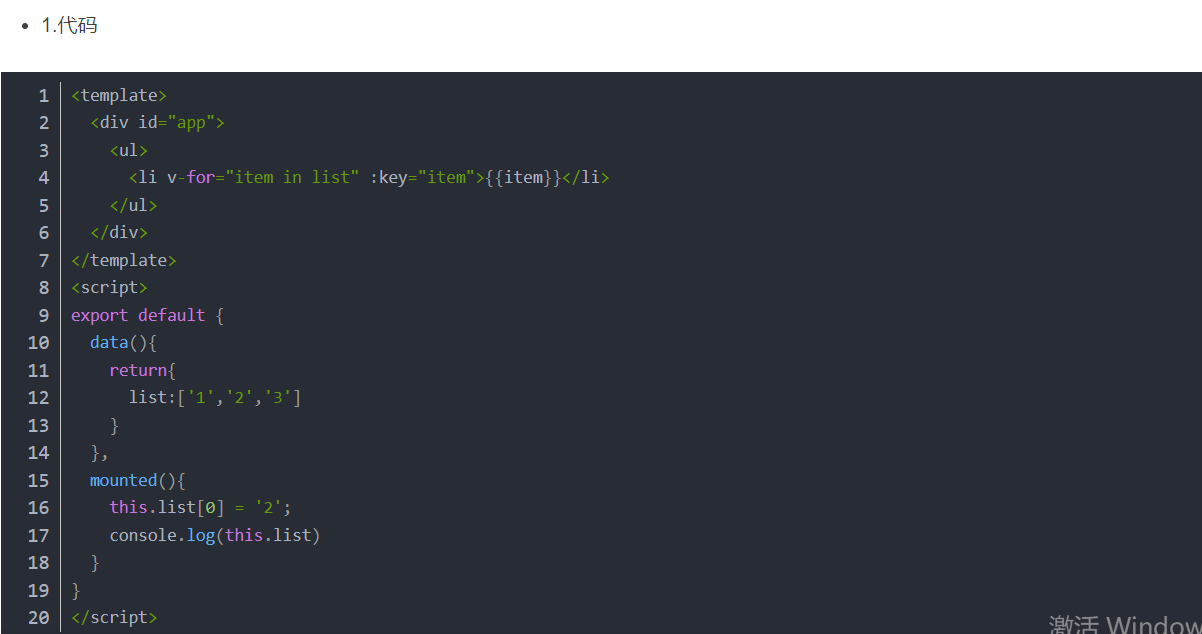
二、不是响应性的例子
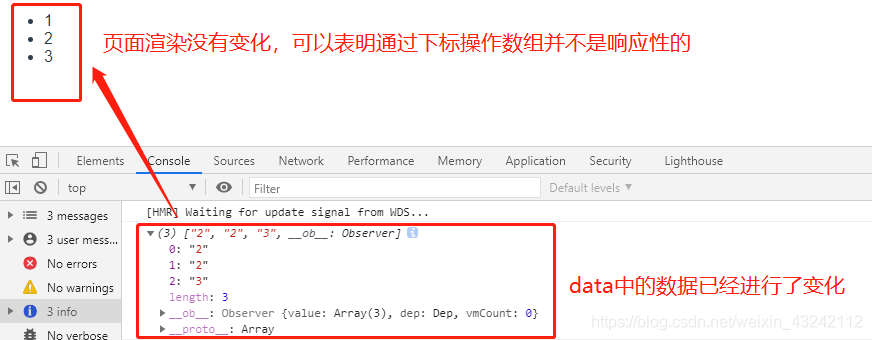
2.打印结果

三、vm.$set的使用
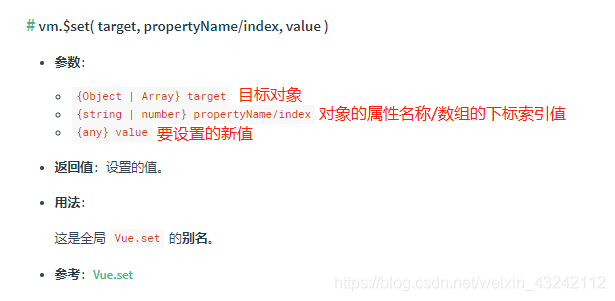
既然vue不能检测以下标形式来操作数组属性值的变动,但是提供vm.$set的API来供我们使用。详情可见官网:vue官方教程
1.vm.set的三个参数

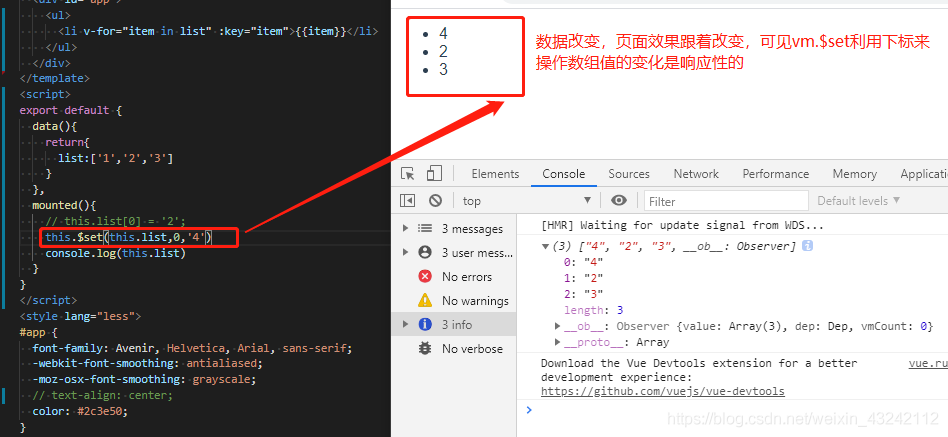
2.使用$set改变数组的值

四、数组下标操作会碰到的误区
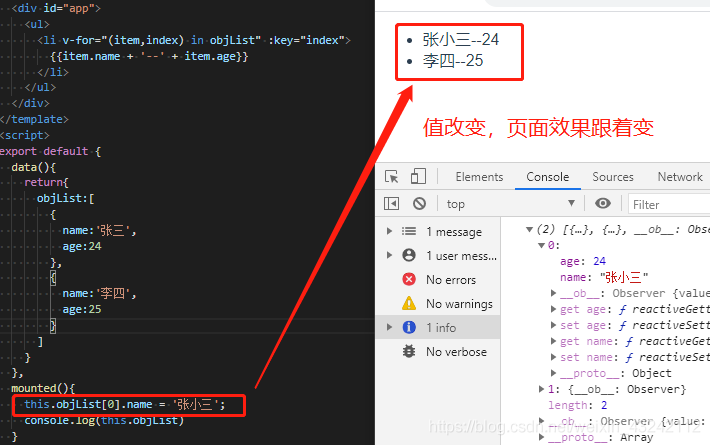
误区一:数组通过下标操作数组中的对象是响应式的。

不是说通过下标操作数组属性不是响应式的吗?那页面为什么会跟着改变呢?其实在vue的内部针对于数组中对象是会通过Object.defineProperty来对所有的属性进行劫持,来完成响应式的,所以数组中对象元素都是响应式的,这里并没有通过数组下标去改变值,而是获取相应的对象,而这个对象是响应式的。
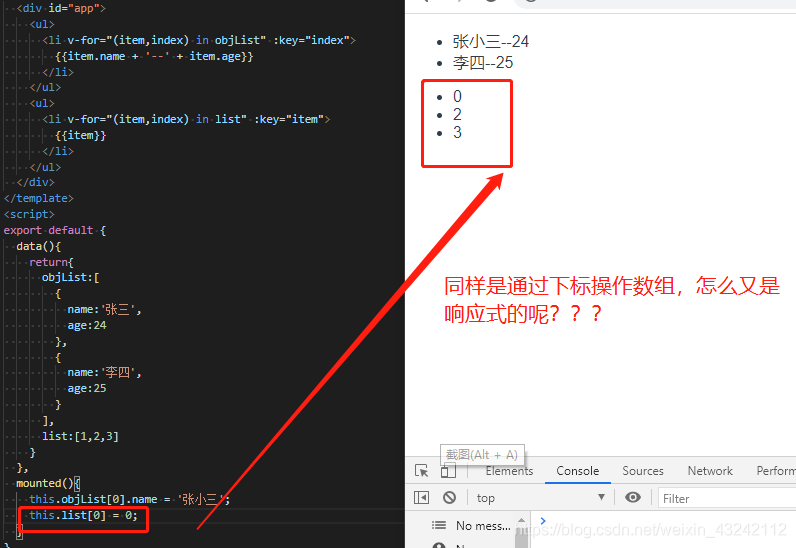
误区二:利用下标操作数组属性也是响应式的?

在这里就会有疑问,刚刚才讲完通过下标来操作数组的值不是响应式的,现在立马又来推翻?
1.其实,在 this.list[0] = 0;之后,data中的数据是已经进行了改变,但实际上视图时没有进行更新的。
2.执行到this.objList[0].name = ‘张小三’;的时候,vm会发现这是响应式操作,就会执行内部的observe中的setter,然后将通知Dep(订阅器)发生了变化,最终更新视图。
3.在对象的更新过程中,检测到数组list也进行了变化,但是视图没有进行更新,此时vm会将list的变化也更新到视图。
五、vm.$set改变对象的属性
在前面就可以看到,不是对象的属性都会被劫持,从而是响应式的吗?并且我们通过obj.name也可以看到具体的效果,那么为什么vm.$set提供了对对象的属性操作呢?
其实文档讲的已经非常的明白了,就没有必要搬文档了:vue深入理解响应式。所以说多看看文档还是很有用处的。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现