VSCODE snippets的使用
VSCODE自定义代码片段
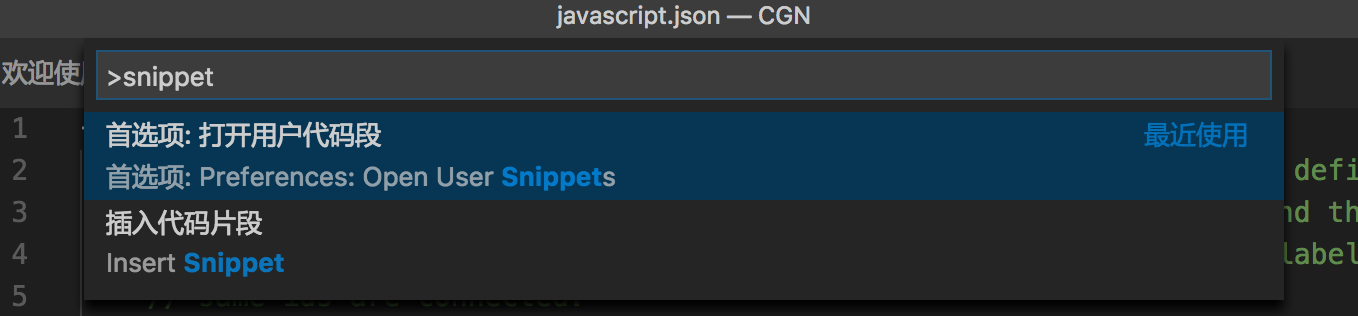
1 F1打开控制面板,然后输入snippet

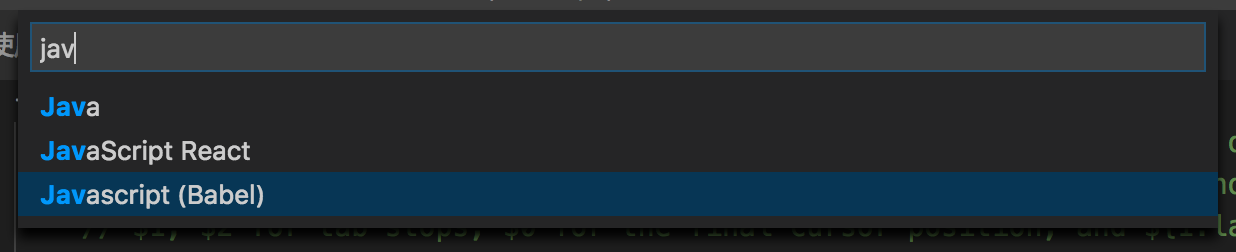
2 选择语言(这里以JavaScript为例)

3 编辑自己的代码片段

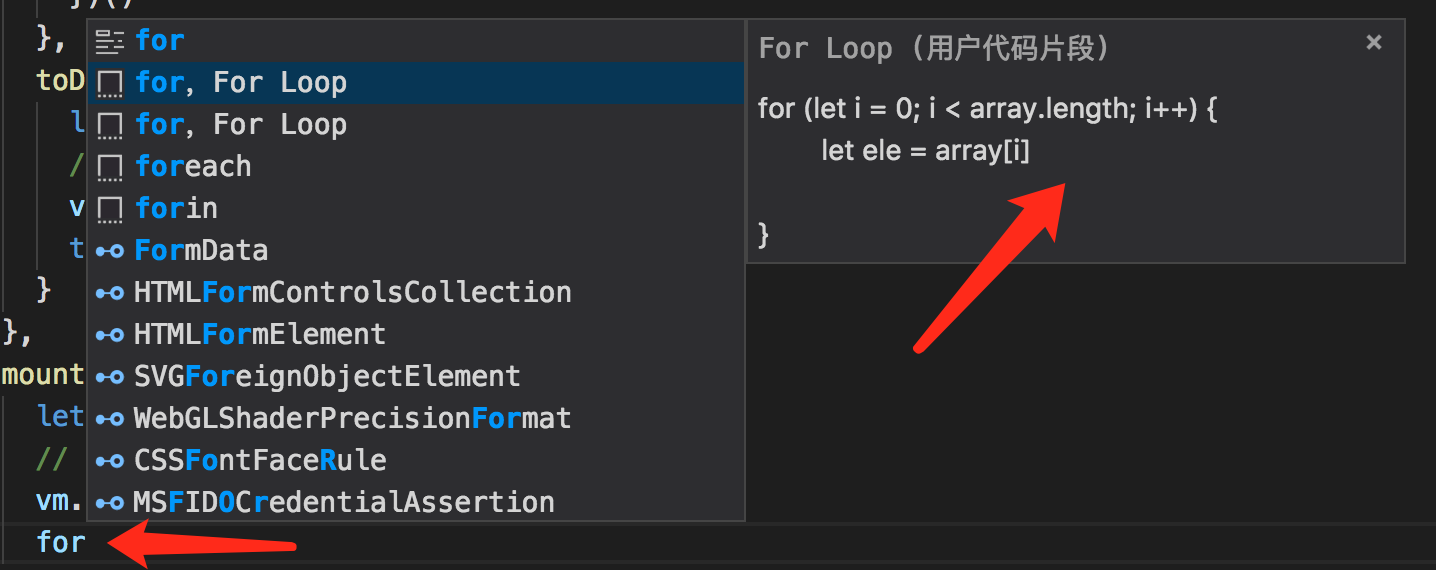
4 保存使用即可,输入prefix即可弹出自定义代码片段,如图:

个人常用snippets:
javascript:
"log snippet": { "prefix": "log", "body": [ "console.log($1)" ], "description": "log snippet" }, "for snippet": { "prefix": "for", "body": [ "for (let ${1:i} = 0; ${1:i} < ${2:dataArr}.length; ${1:i}++) {", "\tlet ${3:ele} = ${2:dataArr}[${1:i}]", "\t$0", "}" ], "description": "for snippet" }, "vm snippet": { "prefix": "vm", "body": [ "let vm = this" ], "description": "vm snippet" }
vue:
"vue snippet": { "prefix": "vue", "body": [ "<template>", "\t<div>", "\t\t$0", "\t</div>", "</template>", "<script>", "export default {", "\tdata () {", "\t\treturn {", "\t\t}", "\t},", "\tcomponents: {},", "\tmethods: {", "\t},", "\tmounted () {", "\t}", "}", "</script>", "<style scoped>", "\t", "</style>", "" ], "description": "vue snippet" }
PS: 详情、语法等参照官网链接:(有时间再补充)
https://code.visualstudio.com/docs/editor/userdefinedsnippets
