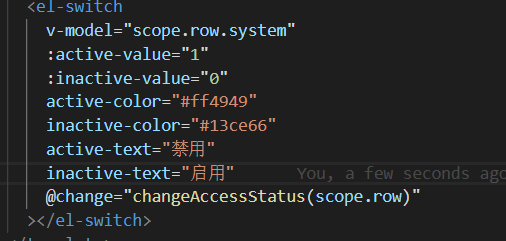
element-ui 中 switch 开关绑定number 的解决方法
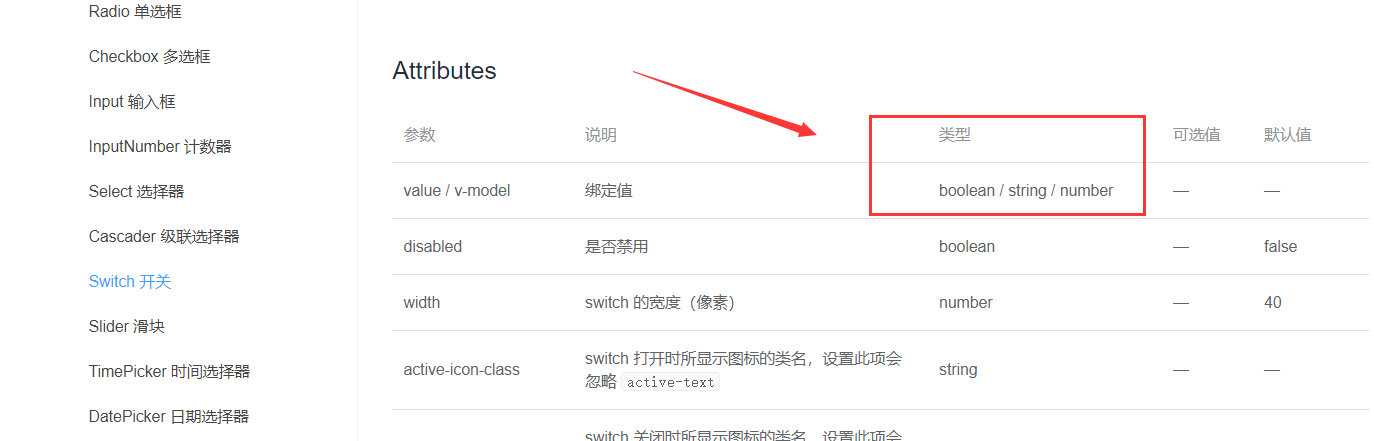
虽然element-ui 的文档中说明 v-model的值可以是 boolean / string / number 三种类型 ,
(文档在此)https://element.eleme.cn/#/zh-CN/component/switch

但是开发过程中发现 送 字符串形式的 number并不好使,
自己试验了一下 只有boolean 类型的值是可以控制开关的,
那么 ,问题来了 ,因为v-model不能绑定过滤器 不能直接转化成布尔值
我尝试过这种方法
 (大家就不要尝试了 ,不能用)
(大家就不要尝试了 ,不能用)
也尝试过用v-bind+过滤器 代替 因为单项绑定又要写一大堆处理逻辑,(我已经动了亲自动手写一个滑块开关的念头。。。。。)
后来不死心的在网上查一查 看看有没有人遇到相同的情况 ,真找到了,
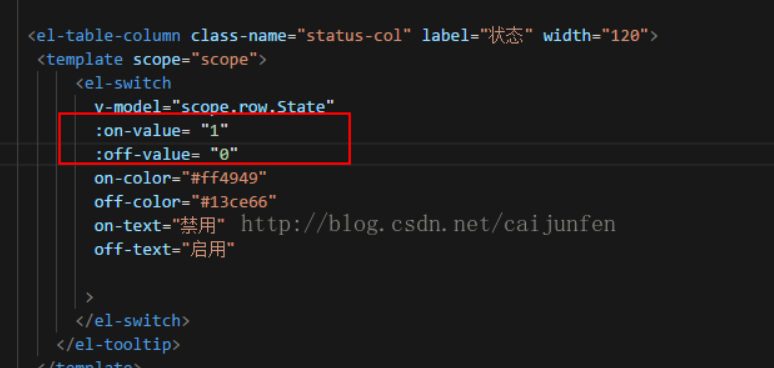
https://blog.csdn.net/caijunfen/article/details/78528694


我试了一把 ,
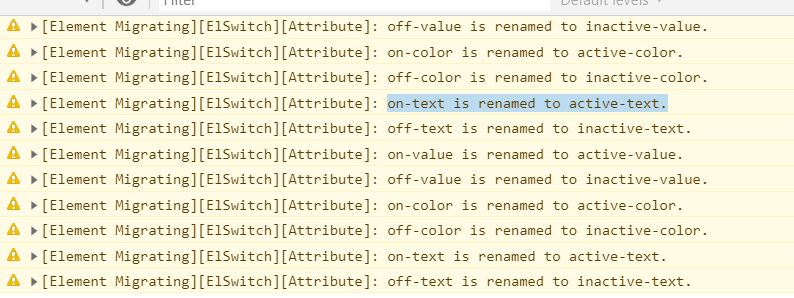
控制台报这个

这个方法已经更换
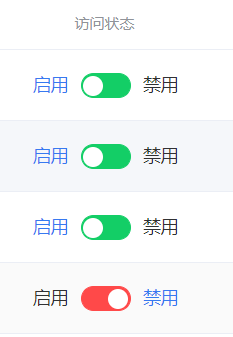
果断更换一把


果然好使,真香!!! 只是 这个文字怎么包到开关里面 ,这是个问题。

