Tp5 图片压缩(简单易懂版)
目前有点小bug,一些被压缩图片会无法压缩, 比例建议不更改使用0.5
首先在extend目录下创建compress文件夹,创建封装类CompressImg.php
namespace compress; use think\Controller; class CompressImg extends Controller { private $src; private $image; private $imageinfo; private $percent = 0.5; /** * 图片压缩 * @param $src //源图 * @param float $percent 压缩比例 */ public function __construct($src, $percent = 1) { $this->src = $src; $this->percent = $percent; } /** 高清压缩图片 * @param string $saveName 提供图片名(可不带扩展名,用源图扩展名)用于保存。或不提供文件名直接显示 */ public function compressImg($saveName = '') { $this->_openImage(); if (!empty($saveName)) $this->_saveImage($saveName); //保存 else $this->_showImage(); } /** * 内部:打开图片 */ private function _openImage() { list($width, $height, $type, $attr) = getimagesize($this->src); $this->imageinfo = array( 'width' => $width, 'height' => $height, 'type' => image_type_to_extension($type, false), 'attr' => $attr ); $fun = "imagecreatefrom" . $this->imageinfo['type']; $this->image = $fun($this->src); $this->_thumpImage(); } /** * 内部:操作图片 */ private function _thumpImage() { $new_width = $this->imageinfo['width'] * $this->percent; $new_height = $this->imageinfo['height'] * $this->percent; $image_thump = imagecreatetruecolor($new_width, $new_height); //将原图复制带图片载体上面,并且按照一定比例压缩,极大的保持了清晰度 imagecopyresampled($image_thump, $this->image, 0, 0, 0, 0, $new_width, $new_height, $this->imageinfo['width'], $this->imageinfo['height']); imagedestroy($this->image); $this->image = $image_thump; } /** * 输出图片:保存图片则用saveImage() */ private function _showImage() { header('Content-Type: image/' . $this->imageinfo['type']); $funcs = "image" . $this->imageinfo['type']; $funcs($this->image); } /** * 保存图片到硬盘: * @param string $dstImgName 、可指定字符串不带后缀的名称,使用源图扩展名 。、直接指定目标图片名带扩展名。 */ private function _saveImage($dstImgName) { if (empty($dstImgName)) return false; $allowImgs = ['.jpg', '.jpeg', '.png', '.bmp', '.wbmp', '.gif']; //如果目标图片名有后缀就用目标图片扩展名 后缀,如果没有,则用源图的扩展名 $dstExt = strrchr($dstImgName, "."); // echo $sourseExt = strrchr($this->src, "."); if (!empty($dstExt)) $dstExt = strtolower($dstExt); if (!empty($sourseExt)) $sourseExt = strtolower($sourseExt); //有指定目标名扩展名 if (!empty($dstExt) && in_array($dstExt, $allowImgs)) { $dstName = $dstImgName; } elseif (!empty($sourseExt) && in_array($sourseExt, $allowImgs)) { $dstName = $dstImgName . $sourseExt; } else { $dstName = $dstImgName . $this->imageinfo['type']; } $funcs = "image" . $this->imageinfo['type']; $funcs($this->image, $dstName); //Imagejpeg($this->image, './img/ceshi' . $sourseExt, 50); } /** * 销毁图片 */ public function __destruct() { imagedestroy($this->image); } }
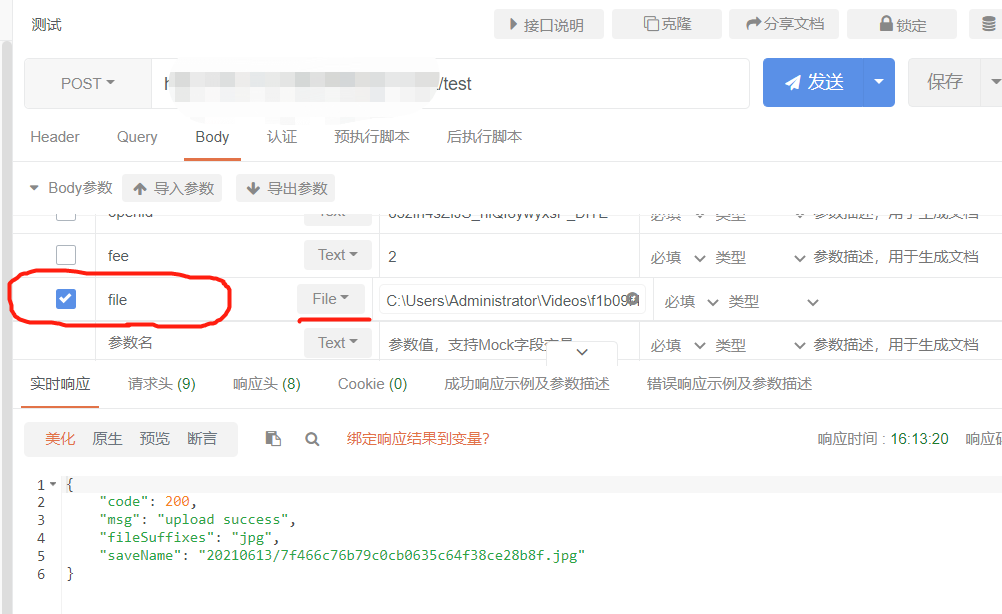
测试类使用例子
public function test()
{
$file = request()->file('file');
dump($file);
$info = $file->validate(['size' => 20480000, 'ext' => 'jpg,png,gif,jpeg'])->move('./UploadFiles');//最大为2m
if ($info) {
$image = $info->getSaveName();
$source = $_SERVER['DOCUMENT_ROOT'] . '/UploadFiles/' . $image; // 上传后的路径
$percent = 0.75; #缩放比例
(new CompressImg($source, $percent))->compressImg($source); //压缩
// 成功上传后 获取上传信息
$response = [
'code' => 200,
'msg' => 'upload success',
'fileSuffixes' => $info->getExtension(),
'saveName' => $info->getSaveName(),
];
} else
$response = [
'code' => 400,
'msg' => $file->getError()
];
return json($response); //返回数据
}

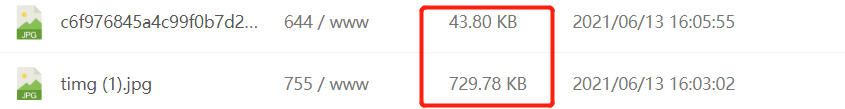
效果:

修改前的原文链接:https://www.cnblogs.com/Jessie-candy/p/13737908.html
原文可能不够详细 现在详细化一点了,希望大家能够一起学习进步!



