摘要:
什么是正则表达式? 正则表达式是一组由字母和符号组成的特殊文本,它可以用来从文本中找出满足你想要的格式的句子。 一个正则表达式是一种从左到右匹配主体字符串的模式。 “Regular expression”这个词比较拗口,我们常使用缩写的术语“regex”或“regexp”。 正则表达式可以从一个基础 阅读全文
摘要:
这个业务场景应该是所有人都遇到过的。 一A组件, 其有一个子组件a , 我们在a中接受到了A通过props 传过来的值, 然后我们用于视图的渲染, 但是如果a组件本身又需要具备修改这个视图绑定值的能力。 这个时候该怎么办? 例如这个a是一个选择器组件, a能够选择值后,返回到A ,这是基本要求, 但 阅读全文
摘要:
如果你想要从家里通过windows RDP 访问公司电脑,那么就需要将你的公司电脑暴露至公网,然后就可以通过家里的windows RDP 登入了。 当然也可以更加简答的直接通过向日葵实现,但是不同于向日葵的压缩图传实现,DRP可以让你本地机器更加清晰,就像是一台本地机器一样。 且和局域网内的DRP连 阅读全文
摘要:
 阅读全文
摘要:
wsl 的家目录在windows上被映射为网络地址,即UNC 格式地址。 **方式1:**通过powershell可以这样去访问(cmd默认是不支持的): #powershell $ cd \\wsl$\Ubuntu\ **方式2:**也可以通过windows的资源管理器去直接通过GUI 访问网络地 阅读全文
摘要:
环境: windows:20H2 ubuntu:20.04 1. 外网远程连接 目前已知外网访问最佳体验是通过向日葵远程访问; 这里简单说明向日葵的安装: Step1: 下载 .deb 向日葵软件包 到官网下载最新包 传送门 Step2 : 授予执行权限,并执行安装 # xxxxx.deb 包所在路 阅读全文
摘要:
【转载】:本文源地址http://www.woc12138.com/article/45 一、Webpack 简介 1.1 webpack 是什么 webpack 是一种前端资源构建工具,一个静态模块打包器(module bundler)。 在webpack 看来, 前端的所有资源文件(js/jso 阅读全文
摘要:
报错 关键报错 “UnhandledPromiseRejectionWarning: ConnectionError: Failed to connect to ip:1433” (node:25104) UnhandledPromiseRejectionWarning: ConnectionErr 阅读全文
摘要:
instance.interceptors.request.use(config => { /* some logic */ const CancelToken = Axios.CancelToken; return { ...config, cancelToken: new CancelToken 阅读全文
摘要:
0. 认识FFmpeg 0.1 什么是FFmpeg ? FFmpeg 是一个领先的开源多媒体框架,它能够几乎对所有的多媒体文件进行各种处理。 包含了libavcodec : 这是一个用于多个项目中音频和视频的解码器库,以及libavformat : 一个音频与视频格式转换库。 0.2 FFmpeg的 阅读全文
摘要:
问题描述 dev/sda2: clean, 552599/6111232 files, 7119295/24414464 blocks 问题说明 出现这个问题,大多数可能是对桌面环境进行了一些操作 。 且很可能是因为gdm3 显示管理器出现了问题。 解决问题 以下解决方式,前提是需要网络,请先确保电 阅读全文
摘要:
https://softwarerecs.stackexchange.com/questions/5746/markdown-editor-for-windows-with-live-rendering-in-the-editing-pane-not-in-a-se/6777 阅读全文
摘要:
cmd中,输入以下命令, 回车即可。 explorer.exe shell:::{3080F90D-D7AD-11D9-BD98-0000947B0257} 这个找了挺久的, - - ,原文在这里 : https://jpsoft.com/forums/threads/ot-show-desktop 阅读全文
摘要:
闭包 网络上很多资料,都有描述闭包,解释的又繁琐又复杂。 这里尝试用自己的理解去解释一下,什么是闭包。对我个人来讲,也是谈闭包色变,看了很多遍,每次都觉得自己看明白了,几天不见,又懵逼了。 而且每次看别人的文章都感觉理解起来很困难。 大家惯用的做法是将一个已经很抽象的问题,进一步抽象成一个看似好理解 阅读全文
摘要:
一段废话: 使用博客园一定会遇到一个操蛋的问题,就是本地Typora编辑的markdown 文本,直接粘贴到博客园发布,图片无法显示。 这是因为图片是本地路径, 不是网络路径。 问题能通过将图片上传到三方图床然后在markdown文件中去引用网络地址,但是太麻烦,而且三方图床一跨,那就完了。 所以更 阅读全文
摘要:
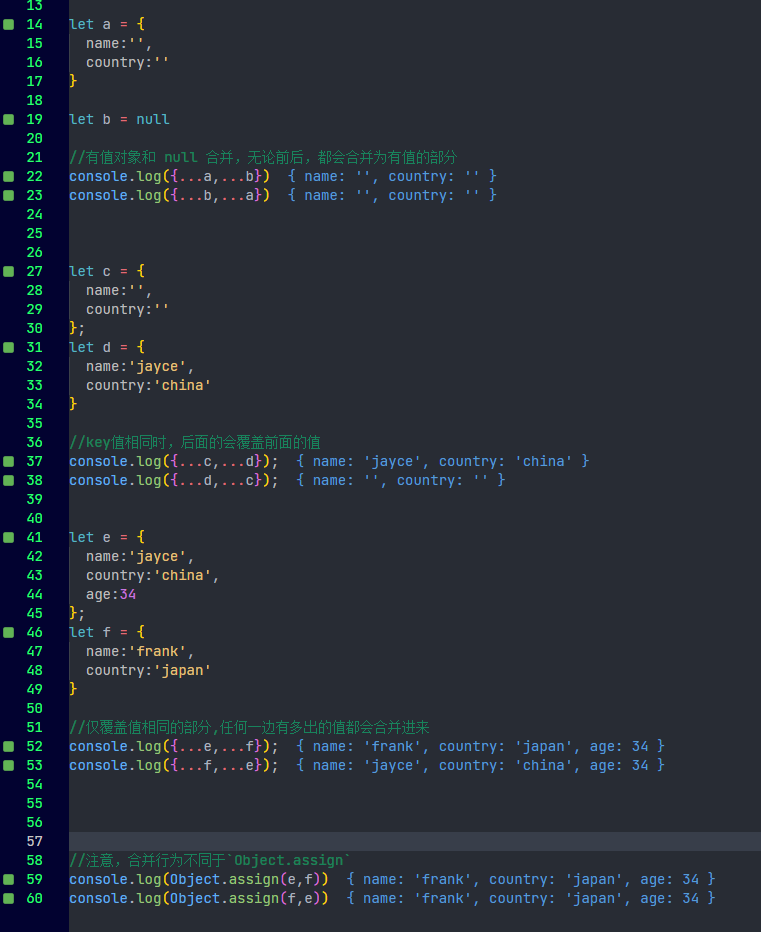
记录今天在学习 FUNCTION#APPLY #CALL #BING 偶然遇到的一个之前没有注意到的问题。 我将其成为对象中的函数作用于问题, 确切的说,对象中函数的this 指向问题。 我尝试执行以下代码: let name = 'jay'; let age = 25; let obj = { n 阅读全文
摘要:
# Copyright (c) 1993-2009 Microsoft Corp. # # This is a sample HOSTS file used by Microsoft TCP/IP for Windows. # # This file contains the mappings of 阅读全文
摘要:
对象迭代器接口 let obj = { key1: "val1", key2: "val2", key3: "val3", }; function cusObjIterator(obj) { let metaItemArr = []; for (let i in obj) { let metaIte 阅读全文
摘要:
1. for...in 简单说明 for...in 在JavaScript 的设计初衷是为了迭代对象属性。 当你使用 for...in 去遍历一个对象的时候,实际遍历的就是其属性值。 我们都知道,对象中的值是以 key:value 键值对的形式存在的, 也就说,for...in 是对对象的 key值 阅读全文
摘要:
1. 场景描述 在前后端进行表单提交业务中, 有图片之类的附件上传是一个非常常见的场景。 也会遇到同一张表单需要重复修改提交的操作, 例如做一张报销审核单, 那么提交上去的单据可能别审核的人员打回,然后需要重新进行提交。 这时候附件就会有一个问题。 假如第一次提交上去的附件是 A,B 。 重复提交的 阅读全文
摘要:
1.准备工作 准备一个最简单的页面如上图左,其页面结构仅两层,如右所示。 2. 分析 本demo的目的在于探究在开发任务中,页面拖动而触发某些特定行为的简单实现。 2.1 页面元素 上拉加载,下拉刷新也好,都是在页面拖动行为到一定时机,触发了某个事件的执行。 所以,只关心上拉和下拉这两个临界关系就好 阅读全文
摘要:
1. 简述 在JavaScript 中, date 对象的 getTime()方法 将会返回一个该对象所对应的毫秒数,如: new Date().getTime() //1616156247371 date对象的valueOf() 方法也会返回当前对象的毫秒数,如: > new Date().val 阅读全文
摘要:
Vue 简单状态管理—store模式 LoveVin 发布于 2020-08-10 原文link 写在前面 状态管理也就是数据状态管理,vue 应用程序的各组件之间经常需要进行通信,除了 v-on、EventBus 等通信方式外,可以采用数据共享的方式进行通信。这种简单的数据共享模式就是 store 阅读全文
摘要:
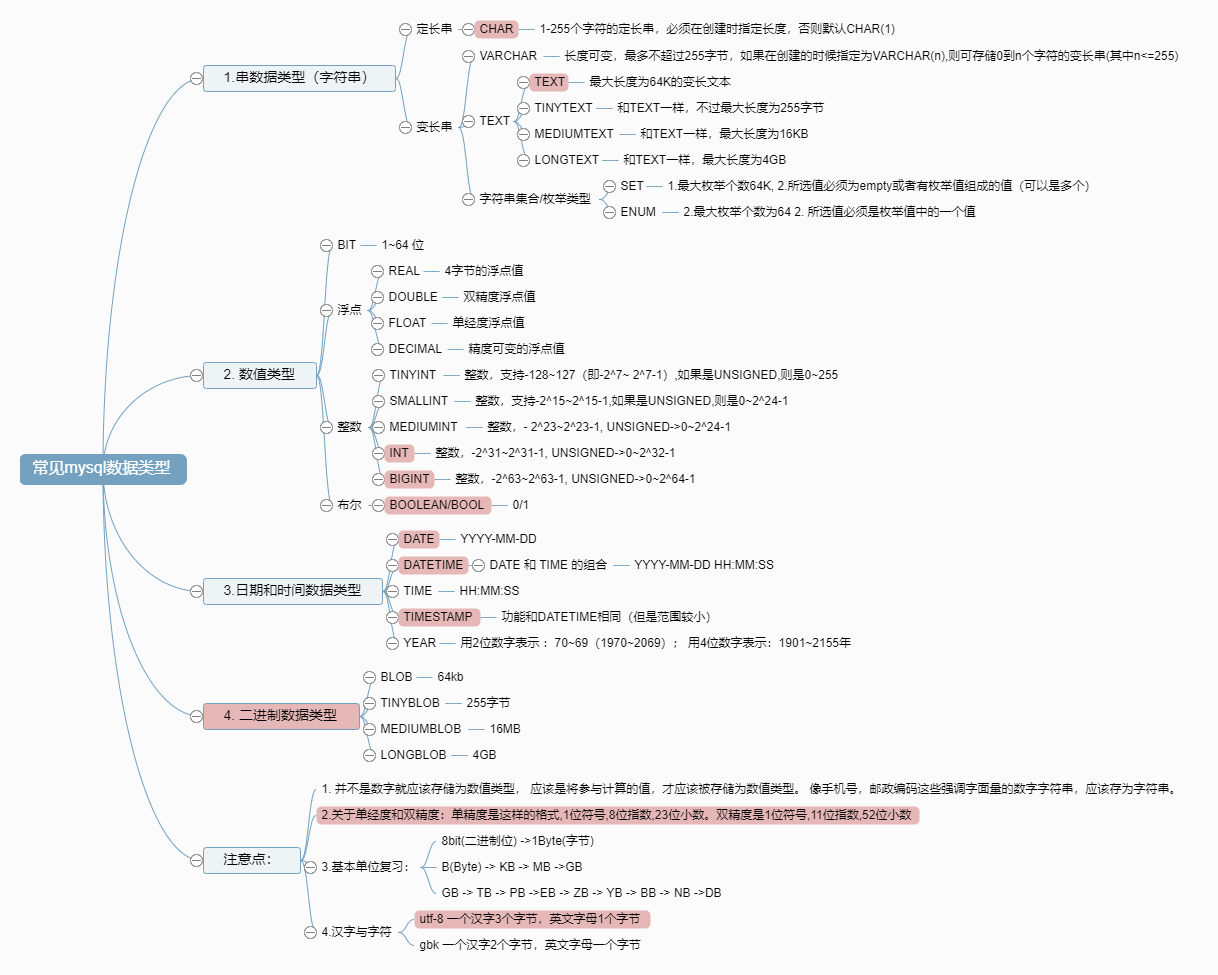
01.安装 Mysql #1. 更新源 sudo apt-get update #2. 安装 sudo apt-get install mysql-server # 卸载 sudo apt-get install mysql-server sudo apt-get autoremove 参看:lin 阅读全文
摘要:
问题 : 排序中。 假如每一条记录都有一个字段。“交通工具” 。 假如我现在想要查询结果按照我指定的字符串来排序(不是字符顺序排序), 例如,按照 飞机-轮船-汽车 的顺序进行排序。 在不用分组的情况下。 有没有类似这样的写法? order by ("飞机","轮船","汽车") SELECT * 阅读全文
摘要:
 阅读全文
摘要:
本文代码可在此处下载:link 现在有这样一个情况,在一个页面中。 有一个子组件。 我希望在该子组件中触发事件,然后去触发父组件中的事件。 具体来讲, 如图,“点击以关闭父组件中的红色块” 是子组件中的button元素。 我现在希望点击该按钮,控制显示父组件中的红色块的切换显示。 并且修改红色块中绑 阅读全文
摘要:
地址 :https://www.digitalocean.com/community/tutorial_series/how-to-code-in-javascript Understanding the Event Loop, Callbacks, Promises, and Async/Awai 阅读全文
摘要:
前面的执行成功才会执行后面的 find . -name "*.txt" -exec echo {} \; -exec grep banana {} \; 忽略错误执行 find . -name "*.txt" \( -exec echo {} \; -o -exec true \; \) -exec 阅读全文
摘要:
Why retailers everywhere should look to China 原文 That is where they will see the future of e-commerce 为什么零售业/零售商都应该吧目光投向中国 那是他们能够看到的电商未来的地方(中国是电商的未来) 阅读全文
