#为什么不建议使用for...in 去遍历数组
1. for...in 简单说明
for...in 在JavaScript 的设计初衷是为了迭代对象属性。
当你使用 for...in 去遍历一个对象的时候,实际遍历的就是其属性值。 我们都知道,对象中的值是以 key:value 键值对的形式存在的, 也就说,for...in 是对对象的 key值 进行遍历。
示例:
let obj = {
key1"val1",
key2:"val2",
key3:"val3"
}
for (let i in obj){
console.log(`
item:${i};
value:${obj[i]}`);
}
// item:key1
// value:val1
// item:key2;
// value:val2
// item:key3;
// value:val3
2. for...in 对数组使用
当在对数组使用 for...in 进行遍历的时候,
let arr = ['apple','banana','strawberry'];
for(let i in arr){
console.log(i);
}
//0
//1
//2
可以看到,其遍历值并不是数组元素,而是元素的索引。
为什么会出现这种结果呢?
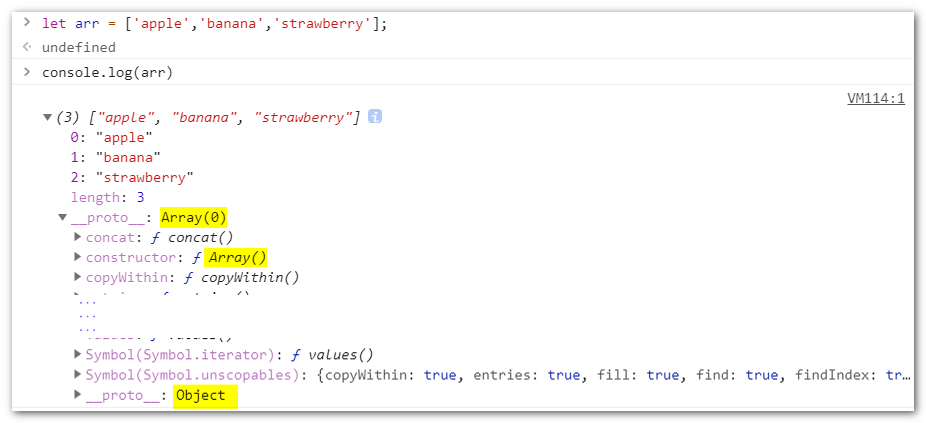
我们在浏览器控制台中,可以看到一个数组的打印结果:

可以看到,实际上,数组中的值,虽然我们在使用的时候,以及随便一本书第一次在介绍数组的时候,都是说,数组是一系列的元素,用逗号隔开,通过 arr[index] 的方式就可以访问某个元素。
但是,实际上,根据打印出来的结果,我们可以看到, 其实和Object很像, 它也是以 key: value 的形式存储的。只是其key值即索引值。 而for...in 本身就是用于遍历对象的key的, 所以,在对数组进行遍历的时候,就会去遍历其索引值。
其实,一般的教程中也会简单提到,JavaScript 中的Array 类型, 实际上,是一种特殊的Object。 或者更加广为流传的 JavaScript 一切皆对象。
在我们自定义的数组 arr 中,还有一个隐藏属性,即__proto__原型,且可以看到,它指向的是Array, 而当展开,Array的原型则又是指向Object的。

3. 对数组使用 for...in 到底存在什么问题?
从上面的实例中,看起来一切都正常,没有什么问题。
let arr = ['apple','banana','strawberry'];
for(let i in arr){
console.log(i);
}
//0
//1
//2
但是,如果,有一些特别的操作,就会有所不同。
有时候一些不规范操作,会导致我们预期之外的问题,例如:
let arr = ['apple','banana','strawberry'];
arr.newCusKey = "anything here!"
for(let i in arr){
console.log(i);
}
我们像对一个对象那样,对数组添加一个自定义属性, 这时候,虽然从规则上不应该如此操作,但是原理上是允许的,因此不会报错 .
这时候,遍历结果就是:
0
1
2
newCusKey
再比如, 假如对数组原型做一些操作, 那么也会被遍历出来。
let arr = [];
Array.prototype.cusFunc = function (){
console.log("this is a cus function !")
}
for(let i in arr){
console.log(i);
}
// cusFunc
The for...in statement iterates over all enumerable properties of an object that are keyed by strings (ignoring ones keyed by Symbols), including inherited enumerable
properties.
所以以上就是在使用for...in 对数组进行遍历操作的时候可能会遇到的问题。
后来的for...of 也解决了这个问题, for...of 仅对一个可迭代对象中的元素进行迭代。


