#微信小程序子传父 #小程序子组件向父组件传值 小程序子组件触发父组件中的事件
本文代码可在此处下载:link
现在有这样一个情况,在一个页面中。 有一个子组件。 我希望在该子组件中触发事件,然后去触发父组件中的事件。
具体来讲,

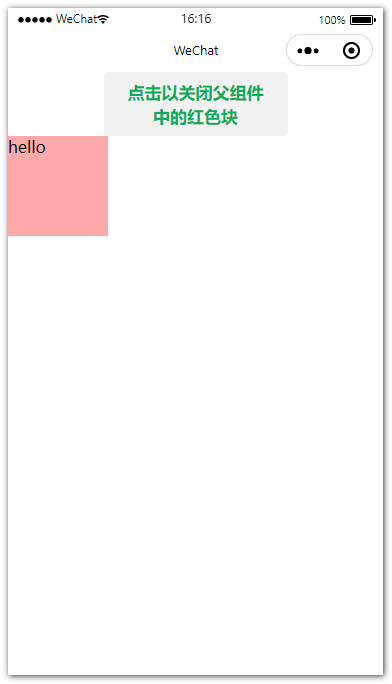
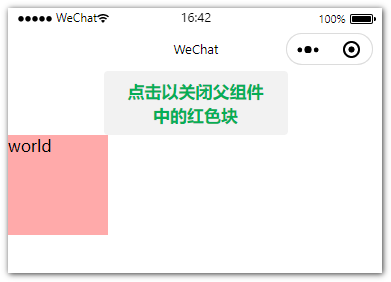
如图,“点击以关闭父组件中的红色块” 是子组件中的button元素。 我现在希望点击该按钮,控制显示父组件中的红色块的切换显示。 并且修改红色块中绑定的值。
实验准备
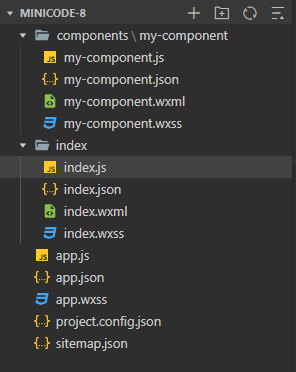
文件目录结构如下:

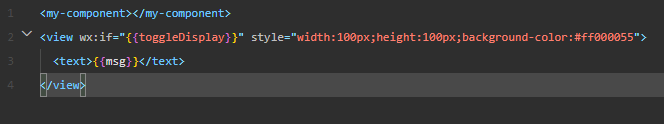
父页面index.wxml:

子组件my-component.wxml:

实验开始:
一:给子组件 my-component 绑定点击事件,并绑定一个自定义事件名:
my-component.wxml: 定义触发条件,bindtap
<button bindtap="customEventTrigger" type="default">点击以关闭父组件中的红色块</button>
my-component.js: 定义触发事件,然后预定义一个本组件在引用时的接收事件。 当“customEventTrigger”被触发时,“customEventHandler”所对应的事件也将会被触发
methods: {
customEventTrigger: function () {
this.triggerEvent('customEventHandler', {
anyData: "world"
})
}
}
二:在父页面调用子组件时,绑定刚才预定义的自定义事件名,“customEventHandler”
index.wxml: 将事件名和“customEvent” 绑定,
<my-component bind:customEventHandler="customEvent"></my-component>
<view wx:if="{{toggleDisplay}}" style="width:100px;height:100px;background-color:#ff000055">
<text>{{msg}}</text>
</view>
三:在父页面脚本逻辑中定义“customEvent”事件规则
index.js:
Page({
data: {
toggleDisplay:true,
msg:"hello"
},
customEvent:function(event){
console.log(event)
},
})
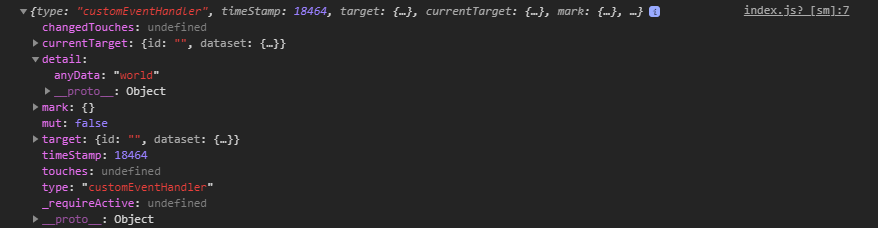
四:测试接收响应:现在点击“点击以关闭父组件中的红色块” 这个button,将打印出一下信息

这就是”event“的log值,可以看到,detail.anyData 就传过来了。 其实到这里,就实现了目的了。
最后为了实验的完整,实现下接下来的逻辑。
五:控制切换,和控制文字。
-
控制文字:
index.js:
Page({ data: { toggleDisplay:true, msg:"hello" }, customEvent:function(event){ let receiveData = event.detail.anyData; this.setData({ msg:receiveData }) }, })

点击后,文字改变了。
-
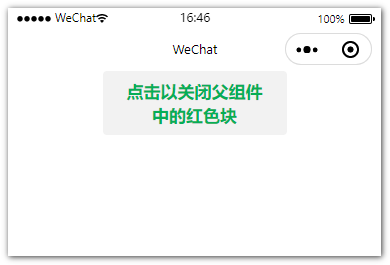
切换显示,基本一样,在触发函数中去更改data中对应的值即可。
Page({ data: { toggleDisplay:true, msg:"hello" }, customEvent:function(event){ let receiveData = event.detail.anyData; this.setData({ msg:receiveData, toggleDisplay:!this.data.toggleDisplay }) }, })

本文代码可在此处下载:link


