# bootstrap Grid System 柵格系统中“移动优先”的一个小体现[bootstrap ]
今天在学习bootstrap的时候,遇到了一个小问题。这里总结学习一下。

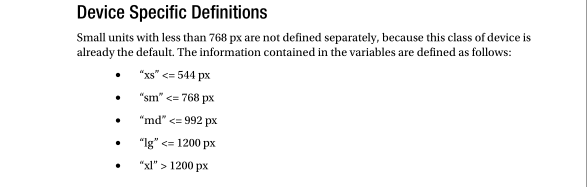
在以前的版本中,Grid系统中,支持以下类:

但是在现在的版本中,移除了对xs的支持,转而改成了col-x,所限定的范围也稍有改变,当前,最新版本支持的类如下:

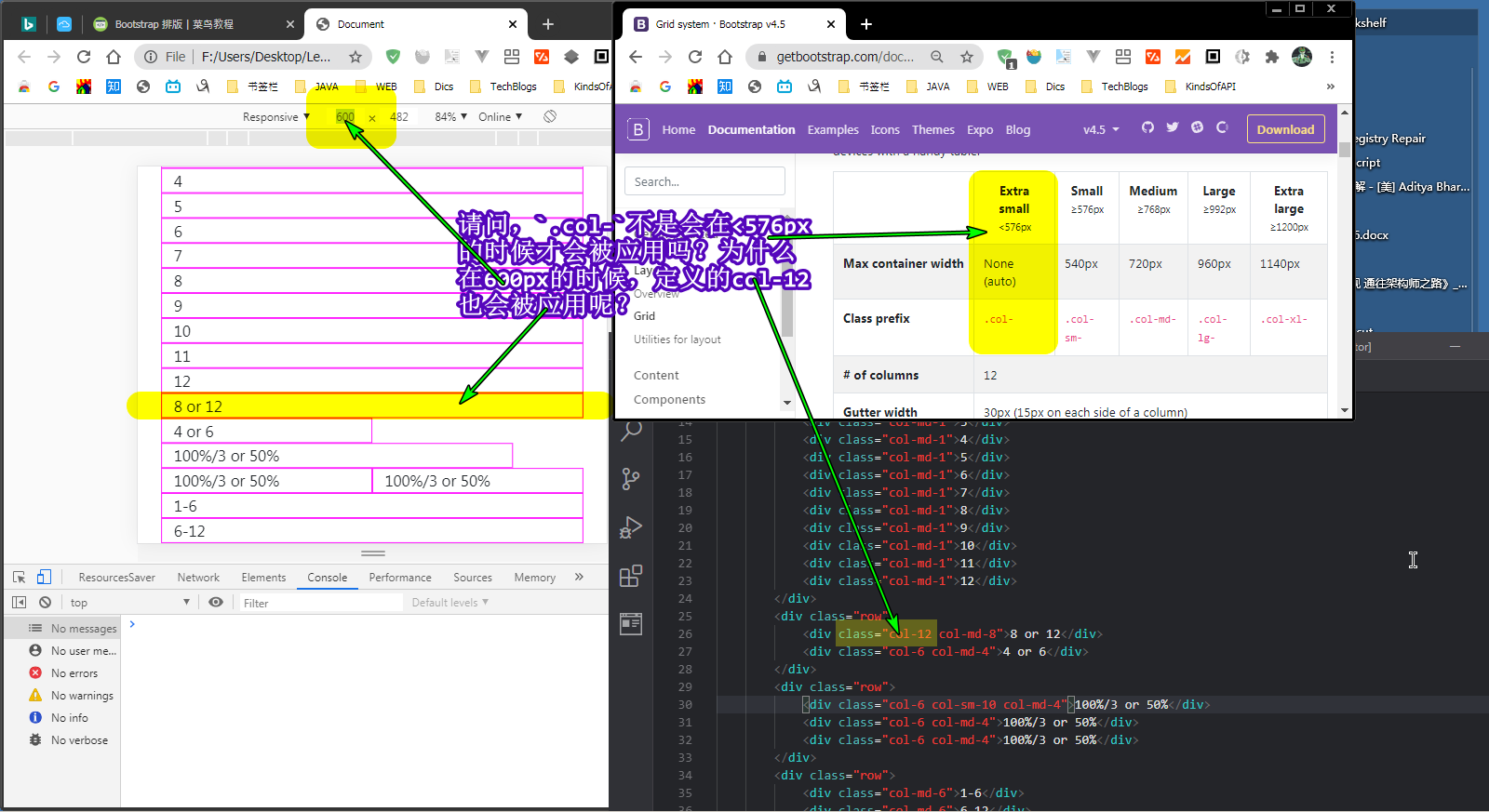
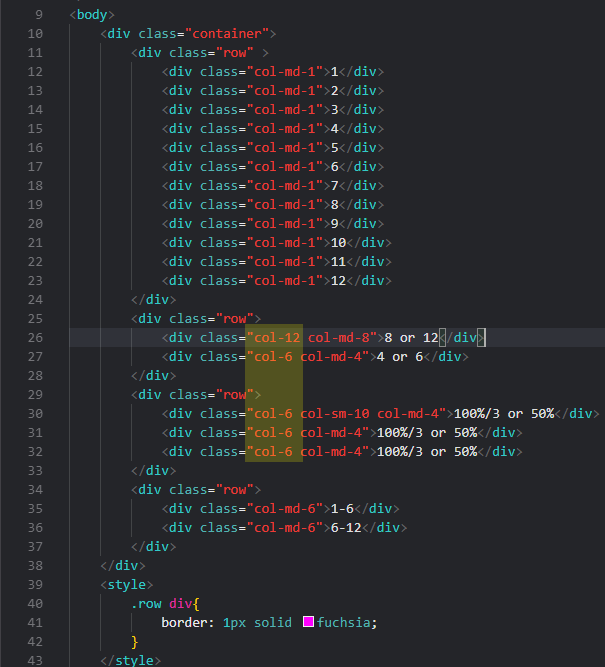
当我在如下尝试柵格布局的时候:

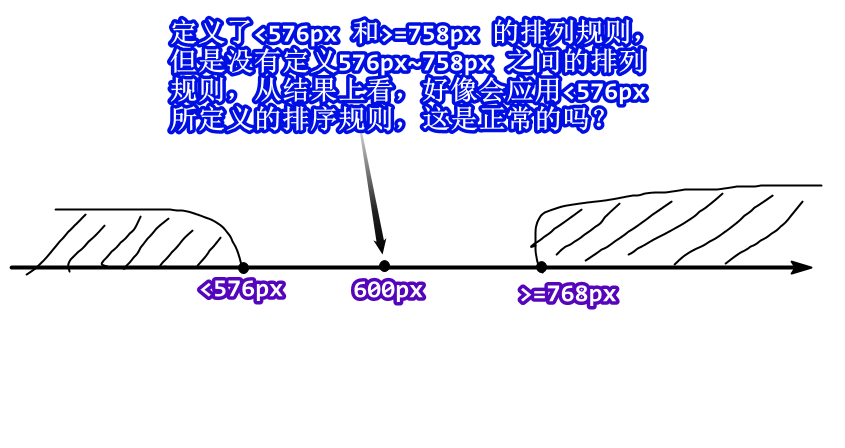
在页面大小为600px,也就是不满足col-x的布局规则(<576px),也不满足col-md-x的布局规则(≥768px)的时候, 但是还是会应用col-x的布局规则。


这是体现了Bootstrap的“移动优先”规则。


