#CSS基础Block,Inline与Inline-block
CSS基础Block,Inline与Inline-block
HTML元素,大致上分为两种,一种是block,另一种是inline。block是区块的意思,例如一个文字的段落,就可以理解为一个区块,而inline中文译作“内联”。 例如一个段落中的一个词语,就是一个内联元素。
block元素
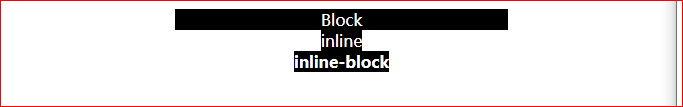
block元素,例如div、p标签。块级元素最大的特点就是,可以设定元素的高度,宽度等块级属性。同时它们会独占一行,不管它的width属性是多少。
inline元素
如果想将段落里的部分文字标示为粗体,将对应的文字用<strong></strong>包裹就可以,这里的标签,就是一个内联元素。内联元素(inline元素)最大的特点是不可以设定宽度与高度。 可以和其他的inline元素并排。
inline-block元素
它结合了block和inline元素的特性。既可以设定宽度与高度,又可以与其他inline元素并排。
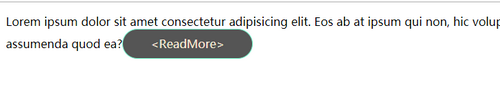
例如,我们在一段文字(p标签,块级元素)里,通过a链接(默认内联元素),让一个单词变成为一个按钮。
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Eos ab at ipsum qui non, hic voluptas ratione nisi
consequuntur asperiores nihil sed ducimus fugit a vitae natus assumenda quod ea?<a href="#"> <ReadMore></a>
</p>
p a{
display: inline-block;
width: 180px;
height: 40px;
line-height: 40px;/*使得当前行上下居中*/
text-align:center;
background-color: #555;
text-decoration: none;
color: antiquewhite;
border-radius: 50px;
border:1px aquamarine solid ;
}

对齐方法(左右)
准备
<body>
<div>Block</div>
<span>inline</span>
<br>
<strong>inline-block</strong>
</body>
div{
width: 50%;
}
span{
}
strong{
display: inline-block;
}
div,span,strong{
background-color: black;
color:white
}

此时,如果我们设定:
body{
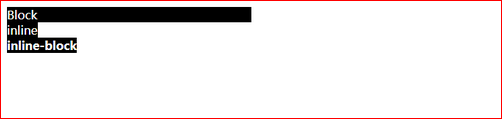
text-align: center;
}

可以看到,inline和inline-block元素,直接被居中对齐了。 而block元素本身没有居中,但是其中的文字居中了。这是因为,我们没有单独的指定block元素中的文字对齐方式,默认的,他会继承父级元素,即body指定的文字对齐方式。
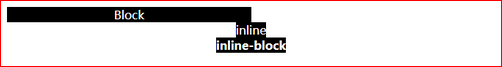
为了使得block元素左右对齐,我们仅需要设定其左右margin值为auto即可,注意,不是50%。
div {
width: 50%;
margin-left: auto;
margin-right: auto;
}