#HTML元素居中方法总结
先言:
通常我们将一个元素左右居中的方式是一件很容易的事:
当元素的display属性是inline或者inline-block,即使成为行内(块)元素的时候,用text-align:center就可以将它左右居中了。
如果元素的display属性是block的时候,将margin-left和margin-right设定为auto就可以将该元素左右居中了。
但是,上下居中就没有那么容易了,本文将总结三种常用的上下左右居中的方法。本文总结自steven的视频教程。
预备:
<body>
<div class="background">
<img src="./dog.png" alt="">
</div>
</body>
.background{
background-image: url(./pic.png);
background-repeat: no-repeat;
background-size: 100vh;
height: 100vh;
}
img{
height:100px;
}
*{
margin: 0;
padding:0;
}

方式1:Position Absolute
首先:
img{
position: absolute;
top:50%;
left:50%;
}
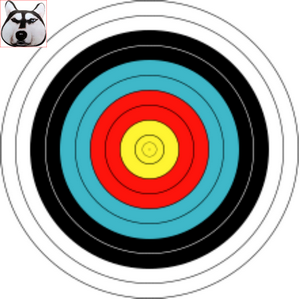
此时,狗头的左上角会处于画面的中心点。

所以我们要向上左各再移动50%的狗头大小,就能把狗头的中心置于画面的中心了,我们使用transform属性中的translate方法:
img{
position: absolute;
top:50%;
left:50%;
transform: translate(-50%,-50%);
/* 等同于transform: translateX(-50%) translateY(-50%); */
}

方式2:flex布局
这可能是最简单的方式,给容器添加以下属性:
.background{
display: flex;
justify-content: center;/*水平轴*/
align-items: center;/*垂直轴*/
}

方式3:Display Table
HTML的Table元素有一个valign的属性,就是用来设定垂直方向的对齐。我们又可以通过CSS将其他元素的display属性设定为table,去将它当作是一个Table去显示。
首先,让body成为一个表格:
body{
width: 100%;
height: 100vh;
display: table;
}
.background{
}
img{
}
然后,把狗头的容器设定为一个单元格:
body{
width: 100%;
height: 100vh;
display: table;
}
.background{
display: table-cell;
}
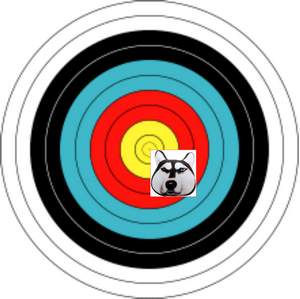
此时:

再然后,让狗头所在单元格垂直居中:
body{
width: 100%;
height: 100vh;
display: table;
}
.background{
display: table-cell;
vertical-align: middle;
}
img{
}

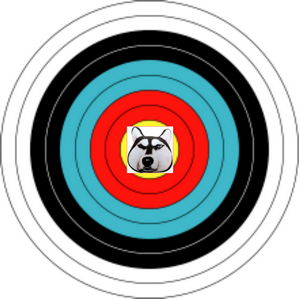
最后,让狗头水平居中。
body{
width: 100%;
height: 100vh;
display: table;
}
.background{
display: table-cell;
vertical-align: middle;
text-align: center;/*单元格是行内元素*/
}
img{
}

上面这个过程,简单的说,就是让body成为只有一个单元格的表格,然后让这个单元格垂直居中,最后让单元格中的内容水平居中。
注意:不要以为,把body设定成了table会影响其他元素嘛,这里只是一个实例,只要满足三层嵌套的元素结构,就能设定成:表-一个单元格-待置中元素。比如:div>div>div也是可以的。


