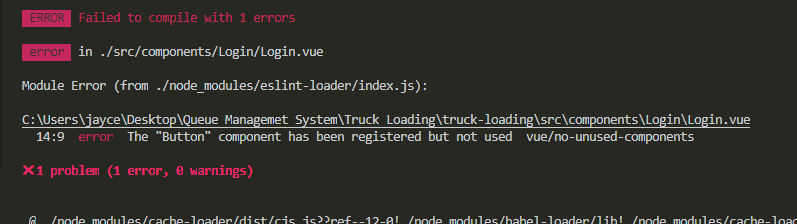
使用vant的时候,报错:component has been registered but not used以及vant的使用方法总结
使用vant的时候,报错:component has been registered but not used以及vant的使用方法总结
在使用vant的时候。 想按需引入,于是安装了babel-plugin-import插件。
但是遇到了上述报错。 不在components中注册,或者用这种常用的方式注册,都会报错:
//示例
import { Button } from 'vant'//引入
components:{ Button } //注册
注意:文档都没有写引入的组件的注册部分,没有完整的使用实例。
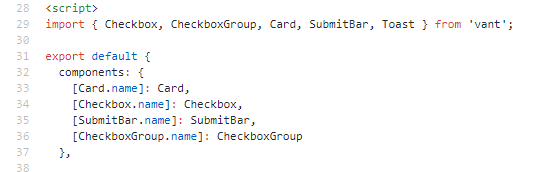
具体报错如下:

解决方案1(只有少量使用vant组件的时候,可以考虑这个,因为一个个引入有些麻烦)
手动引入,需要单独引入组件和css。 组件的路径文件夹名称有时候还需要自己找。
路径是:node_modules_vant@2.6.0@vant\lib
还要单独的引入对应的css样式。
[组件名.name]:组件名
<template>
<div>
this is for test words!
<van-swipe-cell>
<template #left>
<van-button square type="primary" text="选择" />
</template>
<van-cell :border="true" title="单元格" value="内容" />
<template #right>
<van-button square type="danger" text="删除" />
<van-button square type="primary" text="收藏" />
</template>
</van-swipe-cell>
<van-button type="default">默认按钮</van-button>
<van-button type="primary">主要按钮</van-button>
<van-button type="info">信息按钮</van-button>
</div>
</template>
<script>
import Button from 'vant/lib/button';
import SwipeCell from 'vant/lib/swipe-cell';
import Cell from 'vant/lib/cell';
import 'vant/lib/swipe-cell/style';
import 'vant/lib/cell/style';
import 'vant/lib/button/style';
export default {
name: "Login",
components: {
[Button.name]:Button,
[SwipeCell.name]:SwipeCell,
[Cell.name]:Cell
}
};
</script>
需要引入暴露的组件名。但是测试发现可以是任意的,
因为swipe-cell中没有搜索到找到SwipeCell。
但是在button中有export“Button”
例如:
import XButton from 'vant/lib/button';//引入
[XButton.name]:XButton//注册
所以只需要保持一致就行。
该解决方案参考了:
在官方在github中提供的demo中,发现局部注册有像这样写的。
https://github.com/youzan/vant-demo/blob/master/vant/base/src/view/cart/index.vue

解决方案2 (这会让打包后的文件体积大一点,但是确实是最方便的方式。如果不考虑模块化,工程化开发而不介意把它挂载到vue原型的话)
main.js
import Vue from 'vue'
import App from './App.vue'
import Vant from 'vant';
import 'vant/lib/index.css';
Vue.use(Vant);
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
demo.vue
<template>
<div>
this is for test words!
<van-swipe-cell>
<template #left>
<van-button square type="primary" text="选择" />
</template>
<van-cell :border="true" title="单元格" value="内容" />
<template #right>
<van-button square type="danger" text="删除" />
<van-button square type="primary" text="收藏" />
</template>
</van-swipe-cell>
<van-button type="default">默认按钮</van-button>
<van-button type="primary">主要按钮</van-button>
<van-button type="info">信息按钮</van-button>
</div>
</template>
<script>
export default {
name: "Login",
components: {
}
};
</script>
解决方案3(推荐)也是开篇使用babel-plugin-import插件遇到的问题的解决方法
其实这不算解决方案。只是以前用vue的时候,组件注册这里有个小细节一直没有注意导致的。
快速查看示例代码:
<template>
<div>
this is for test words!
<van-swipe-cell>
<template #left>
<van-button square type="primary" text="选择" />
</template>
<van-cell :border="true" title="单元格" value="内容" />
<template #right>
<van-button square type="danger" text="删除" />
<van-button square type="primary" text="收藏" />
</template>
</van-swipe-cell>
<van-button type="default">默认按钮</van-button>
<van-button type="primary">主要按钮</van-button>
<van-button type="info">信息按钮</van-button>
</div>
</template>
<script>
import { Button,SwipeCell,Cell } from 'vant'
export default {
name: "Login",
components: {
'van-button':Button,//对应<van-button>标签
'van-swipe-cell':SwipeCell,//对应<van-swipe-cell>标签
'van-cell':Cell//对应<van-cell>标签
//也可以像这样写
// vanButton:Button,
// vanSwipeCell:SwipeCell,
// vanCell:Cell
}
};
</script>
之所以,出现“component has been registered but not used”这个报错,就是因为使用了components:{ Button }进行注册。
这种注册方式注册的是Button这个元素,但是在dom上确实没有这个元素。 因为是van-button这个元素。 而这个元素又没有被正确注册 。
也就是说<van-button>标签、<van-swipe-cell>标签、<van-cell>标签都没有被正确的注册导致的。
你可以像这样来注册组件:
'van-button':Button,//对应<van-button>标签
'van-swipe-cell':SwipeCell,//对应<van-swipe-cell>标签
'van-cell':Cell//对应<van-cell>标签
还可以用驼峰命令法,首字母大小写都可以,省略" - " 来进行注册。如:
vanButton:Button,
vanSwipeCell:SwipeCell,
vanCell:Cell
或者
VanButton:Button,
VanSwipeCell:SwipeCell,
VanCell:Cell
该解决方案参考:
https://cn.vuejs.org/v2/guide/components-registration.html (#组件名大小写)
总结:
在vue中,带短横线的标签元素的注册。必须是驼峰命令法,或者用引号括起来。
如<van-button>的注册必须是
vanButton:Button
或者VanButton:Button
再或者'van-button':Button


