markdown多张图片并排显示
在markdown中,目前,让图片像这样并排居中的方式主要是两种:

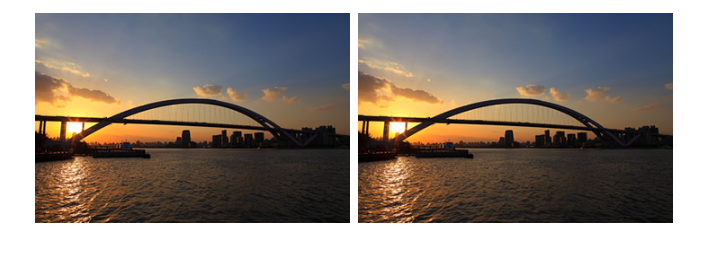
第一种:... 多个图片链接綴加写,无换行,无空格。
这种方式,似乎并不能够每一次都生效。目前,仅尝试了博客园,是可以生效的,如下:


其编辑代码如下:
<center>

</center>
第二种:使用html标签<figure>






其编辑代码如下:
<center>
<figure>
<img src="https://img2018.cnblogs.com/blog/1735896/202001/1735896-20200116162140471-237299356.png" />
·
·
·
<img src="https://img2018.cnblogs.com/blog/1735896/202001/1735896-20200116162140471-237299356.png" />
</figure>
</center>
你需要特别注意的是:
在博客园中写博客时,代码块和上方文字要空一行才会生效,如下:

当你使用 <center>标签单独居中一张图片的时候,开标签和图片代码通常需要空一行才会正常显示(博客园中)

- 当你在应用这种方式不成功的时候,很可能是图片过大,这时候你需要在图片的链接中加入图片参数以设定合适的尺寸。如果你不知道具体怎么设定,你需要看这里link


