《Three.js 入门指南》3.1.1 - 基本几何形状 -圆环面(TorusGeometry)
3.1 基本几何形状
圆环面(TorusGeometry)
构造函数
THREE.TorusGeometry(radius, tube, radialSegments, tubularSegments, arc)
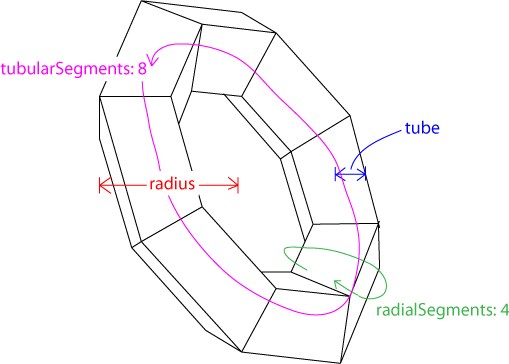
radius:圆环半径;
tube:管道半径;
radialSegments与tubularSegments分别是两个分段数,详见下图;
arc是圆环面的弧度,缺省值为Math.PI * 2。

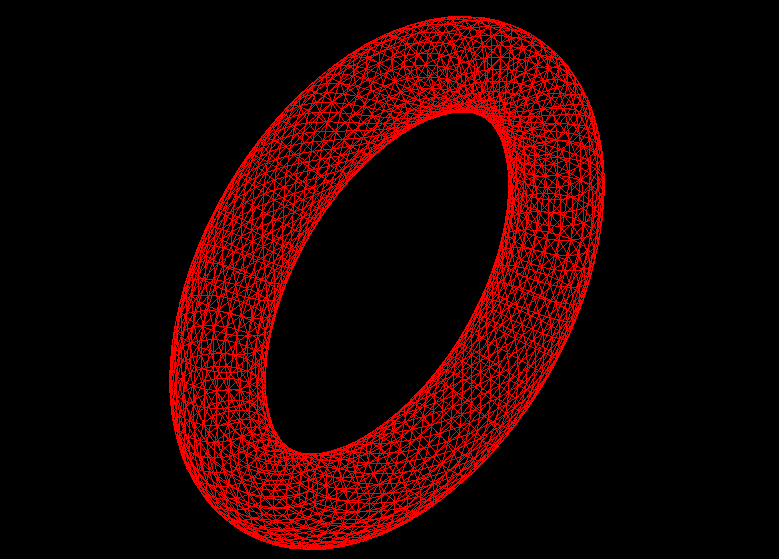
一个标准圆环的demo代码以及效果图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script type="text/javascript" src="./three.js"></script>
<title>Document</title>
</head>
<body onload="init()">
<script>
function init() {
var renderer = new THREE.WebGLRenderer();
renderer.setSize(800, 600);
document.getElementsByTagName('body')[0].appendChild(renderer.domElement);
renderer.setClearColor(0x000000);
var scene = new THREE.Scene();
var aspect = window.innerWidth / window.innerHeight;
var camera = new THREE.OrthographicCamera(-4 * aspect, 4 * aspect, -3 * aspect, 3 * aspect, 1, 1000);
camera.position.set(200, 200, 200);
camera.lookAt(new THREE.Vector3(0, 0, 0));
scene.add(camera);
var torus = new THREE.Mesh(new THREE.TorusGeometry(5, 1, 25, 80),
new THREE.MeshBasicMaterial({
color: 0xff0000,
wireframe: true
})
)
scene.add(torus);
renderer.render(scene, camera);
}
</script>
</body>
</html>

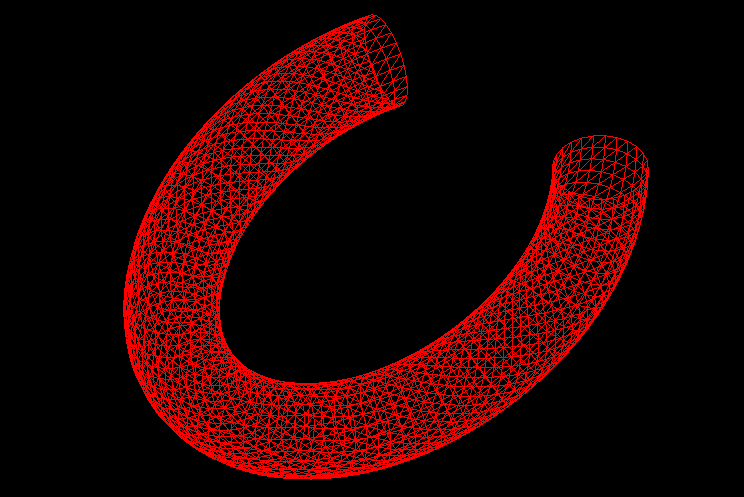
一个非全圆环的demo代码以及效果示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script type="text/javascript" src="./three.js"></script>
<title>Document</title>
</head>
<body onload="init()">
<script>
function init() {
var renderer = new THREE.WebGLRenderer();
renderer.setSize(800, 600);
document.getElementsByTagName('body')[0].appendChild(renderer.domElement);
renderer.setClearColor(0x000000);
var scene = new THREE.Scene();
var aspect = window.innerWidth / window.innerHeight;
var camera = new THREE.OrthographicCamera(-4 * aspect, 4 * aspect, -3 * aspect, 3 * aspect, 1, 1000);
camera.position.set(100, 200, 200);
camera.lookAt(new THREE.Vector3(0, 0, 0));
scene.add(camera);
var torus = new THREE.Mesh(new THREE.TorusGeometry(5, 1, 25, 80, Math.PI * 3 / 2),
new THREE.MeshBasicMaterial({
color: 0xff0000,
wireframe: true
})
)
scene.add(torus);
renderer.render(scene, camera);
}
</script>
</body>
</html>