《Three.js 入门指南》3.1.1 - 基本几何形状 -圆形(CircleGeometry)
3.1 基本几何形状
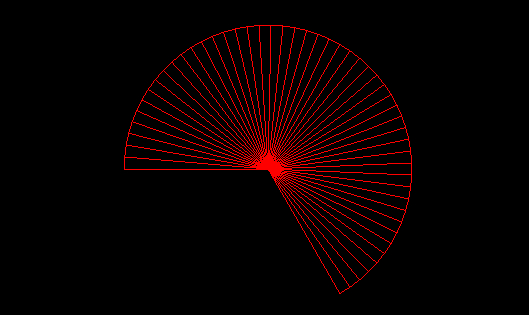
圆形(CircleGeometry)
说明:
可以创建圆形或者扇形
构造函数:
THREE.CircleGeometry(radius, segments, thetaStart, thetaLength)
radius:半径;
segments:以一个点为中心的切片数(切蛋糕?);
thetaStart:开始位置;
thetaLength:扇面跨度;
一个完整的代码示例demo和效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script type="text/javascript" src="./three.js"></script>
<title>Document</title>
</head>
<body onload="init()">
<script>
function init() {
var renderer = new THREE.WebGLRenderer();
renderer.setSize(800, 600);
document.getElementsByTagName('body')[0].appendChild(renderer.domElement);
renderer.setClearColor(0x00000);
var scene = new THREE.Scene();
var aspect = window.innerWidth / window.innerHeight;
var camera = new THREE.OrthographicCamera(-4 * aspect, 4 * aspect, -3 * aspect, 3 * aspect, 1, 500);
camera.position.set(0, 0, 200);
camera.lookAt(new THREE.Vector3(0, 0, 0));
scene.add(camera);
var circle = new THREE.Mesh(new THREE.CircleGeometry(3, 50, Math.PI, Math.PI / 3 * 4),
// Math.PI / 3 * 4)怎么来的? : Math.PI * 2 是一整个圆(平面投影360度),那么Math.PI*2 * 2/3 就可以画出一个2/3的圆(扇形区域)
new THREE.MeshBasicMaterial({
color: 0xff0000,
wireframe: true
})
)
scene.add(circle)
renderer.render(scene, camera);
}
</script>
</body>
</html>