《Three.js 入门指南》3.1.1 - 基本几何形状 - 平面(PlaneGeometry)
3.1 基本几何形状
平面(PlaneGeometry)
说明:
这里的平面(PlaneGeometry)其实是一个长方形,而不是数学意义上无限大小的平面。
构造函数:
THREE.PlaneGeometry(width, height, widthSegments, heightSegments)
width:x方向上的长度;
height:是y方向上的长度;
widthSegments:x轴方向的分段;
heightSegments:y轴方向的分段。
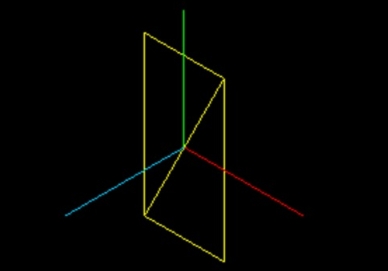
如new THREE.PlaneGeometry(2, 4);创建的平面在x轴和y轴所在平面内,效果如下:

如果需要创建的平面在x轴和z轴所在的平面内,可以通过物体的旋转来实现,具体的做法将在5.2节作介绍
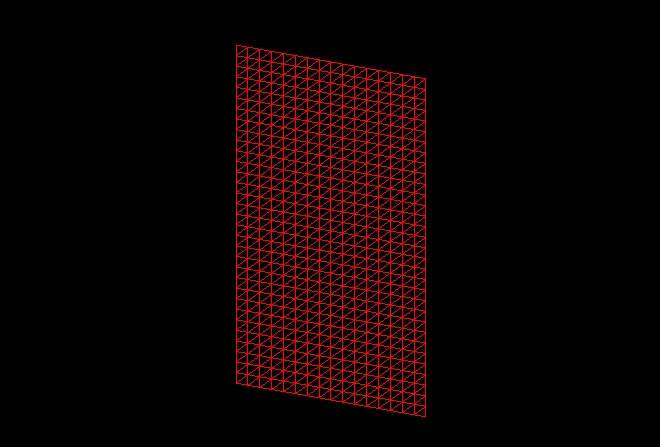
完整示例代码demo与效果图:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script type="text/javascript" src="./three.js"></script>
<title>Document</title>
</head>
<body onload="init()">
<canvas width="800px" height="600px" id="mainCanvas"></canvas>
</body>
<script>
function init() {
var renderer = new THREE.WebGLRenderer({
canvas: document.getElementById('mainCanvas')
});
renderer.setClearColor(0x000000);
var scene = new THREE.Scene();
var camera = new THREE.OrthographicCamera(-2, 2, 1.5, -1.5, 1, 10);
camera.position.set(1, 2, 3);
scene.add(camera);
camera.lookAt(new THREE.Vector3(0, 0, 0));
var cube = new THREE.Mesh(new THREE.PlaneGeometry(1, 2, 16, 32),
new THREE.MeshBasicMaterial({
color: 0xff0000,
wireframe: true
})
)
scene.add(cube);
renderer.render(scene, camera);
}
</script>
</html>