CSRF
csrf:跨站请求伪造(也可以叫xsrf),是用于限制 post 请求的。在tornado中的csrf。
csrf工作
第一次get请求访问的时候,返回一个随机字符串写入cookie以及展现整个网页的代码。当你第二次发送post请求的时候,会带上这个随机字符串,然后后台可以获取这个字符串,并左相应的操作。
生成的这段随机字符串,可以理解为一个唯一身份证明。
tornado中的csrf
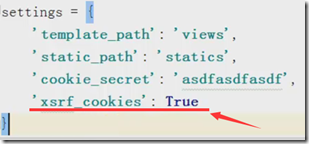
在tornado中使用csrf,首先要在配置文件settings中设置对应的选项:
当我们不加这段的时候,我们的请求不管是 get 还是 post 和普通的没区别。
当加上的时候,第一次 get 请求,然后再发送 post 请求。post请求会报错。403 报错。
form表单方式处理方法
虽然csrf会生成一段随机字符串,但在tornado中这段字符串并不由我们自己设置,当在settings中配置了具体的选项后,它会自动帮我们生成。那在表单提交中怎样操作才能正常执行的流程?
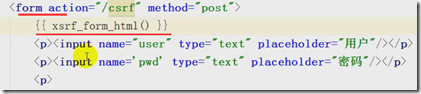
在前端form代码中加上这端代码,执行访问流程即可查看csrf自动生成的随机字符串。
说明:
上面这个input框的value内容就是生成的随机字符串。
从结果中看到生成的是一个input标签,并且type为hidden。这个标签在浏览器中渲染的结果,是一个隐藏的input标签。
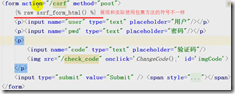
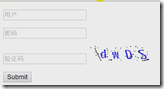
我们在页面上正常使用:
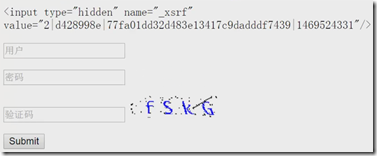
浏览器页面显示:
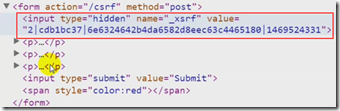
查看开发者工具中页面html标签:
可以清楚的看到html结构中有这段代码,然后后台就可以通过对应的name=”_xsrf”获取input标签的value值。也就获取到了这段随机字符串。
AJAX方式处理方法
第一次get请求访问页面的时候,csrf生成的随机字符串,不但写入了form表单,在cookie中同样也为我们写入了一份。
当在settings中配置了xsrf后,利用js发送请求,结果也是会报错。403报错。
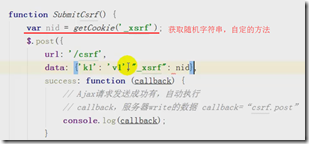
解决思路:
1、先通过cookie获取生成的随机字符串
2、post请求的时候,当作参数带着过去。
关键点:就是首先的获取随机串,然后post请求的时候带着这个随机串去请求。