Tornadao Cookie
cookie的详细介绍、Tronado带签名的cookie原理、基于cookie实现用户验证
cookie详细介绍
cookie本质就是存于浏览器的 键值对。
特性:
每次http请求服务端的时候,都会带着这个cookie去。
tronado 操作cookie
在tronado中操作cookie的方法:
- self.cookies 获取所有的cookie。
- self.set_cookie() 设置cookie。
- self.get_cookie() 获取cookie。
每个方法具体参数这个不讨论。
前端通过javascript获取cookie
dcument.cookie:在前端通过此方法可以在浏览器中获取所有的cookie、设置或获取指定。
说明:
1、此方法获取的cookie是一个普通的字符串,而我们要想以对象的方式获取cookie中key值对应的值的话。得使用特殊的方法将字符串转换成对象。然后便能直接通过对象点的方式来获取了。
2、这一步的操作,不管是在前台还是在后台,语言都为我们提供了特定的方式,来处理此类型的字符串对象。
设置cookie:
document.cookie = "k1=v1";
同样可以设置cookie作用的路径,过期时间等。
- path:设置cookie作用的时间。
- expires:设置cookie的过期时间,注:在jquery中设置的时候必须要将指定时间转换成UTC的格式时间才能产生对应的效果。
- domain:指定域名下的cookie。
- secure:https使用。
tronado带签名cookie
我们在实际操作中会经常用到cookie,cookie也会涉及某些安全信息,如果我们设置的cookie太过简单的话,可能导致信息遗漏,别人可以轻松伪造信息来执行某些操作。设置过去简单的cookie是很不安全的。
因此在实际运用中,我们要尽量将我们的cookie设置严格、复杂点。提高安全性。
在tronado内部中有一种带签名的cookie,也可以叫 “cookie加盐”。就是为了提高cookie的安全。
步骤
以往浏览器中添加cookie k=v1 来说:
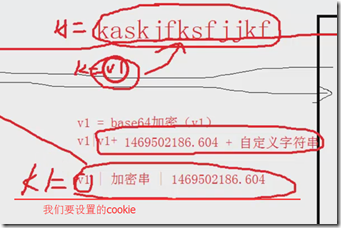
1、会对我们输入的值v1进行base64位的加密。(这个加密是可以被反解的)
2、将base64位的结果结合 “|”后面base64为结果加当前时间的时间戳再加指定的字符串。
3、在将第二步的结果整体进行一个类似MD5加密的加密方式,这步操作后返回一个新的加密字符串。
4、然后会将base64的结果,综合加密的字符串结果和当前加密使用的时间戳,通过“|”链接起来,一起写到cookie中。
这样当用户第一次访问的时候,服务端就会个浏览器端设置一个这样的cookie,以后浏览器端再来请求的时候,都会带着这个cookie。
当浏览器再来访问的时候,带着这个cookie过来,服务端就会通过此cookie验证用户cookie是否合法,合法的话通过指定字段,就能在服务端获取对应用户的指定信息。
后台操作:
1、首先通过cookie获取对应的cookie,然后通过字符串分割,以“|”分割。获取第一段前台 base64的结果。
2、获取第二段为加密后的字符串组合,同时也可获取加密时使用的时间戳。
3、自定义字符串,本身在服务端设置的,所以可以在服务端直接获取。
4、然后将指定的字段组合,再进行一次加密,然后和从cookie中获取的第二段字符串进行比较。
如果不匹配,则说明在请求带过来的被修改过,我们可以进行对应不合法的方法处理。如果成功,则表示用户是正确的,则做对应成功的方法处理。