如何在VSCode Webview中打开一个新的页面
上一篇我介绍了如何在VSCode Webview中实现点击链接下载图片或文件,本文介绍如何在默认浏览器中打开一个新的页面。
在浏览器中,如果要实现打开一个新的页面有许多种不同的方法,例如:
window.open("https://www.cnblogs.com/jaxu", "_blank");
或者直接在页面上放一个<a>标签:<a href="https://www.cnblogs.com/jaxu" target="_blank">点我</a>。当然这个标签也可以是动态生成的:
let a= document.createElement('a');
a.target= '_blank';
a.href= "https://www.cnblogs.com/jaxu";
a.click();
但是这些方法在VSCode Webview中依然不工作,查看Developer Tools中的Console,会看到一行诸如"Blocked opening 'https://www.cnblogs.com/jaxu' in a new window because the request was made in a sandboxed frame whose 'allow-popups' permission is not set."的错误。看样子需要在Webview生成的iframe中添加allow-popups属性许可。我简单查了一下相关文档,对于如何添加allow-popups并没有比较具体的说明(如果有小伙伴找到了也可以在评论区中告知,多谢!)。
参照我们在上一篇中的办法,打开一个新页面可以通过VSCode内置的Command openExternal在Server端来实现:
await vscode.env.openExternal(vscode.Uri.parse(sUrl));
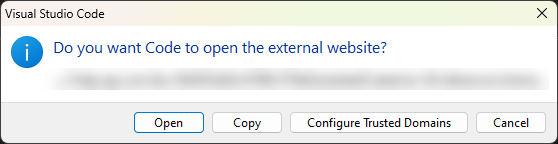
Client端可以通过响应标签的onclick事件直接调用Server端暴露出来的API来打开一个新的页面。只不过默认情况下VScode会弹出一个提示:

点击Configure Trusted Domains可以将要打开的页面的domain保存起来,这样下次就不会再出提示了。
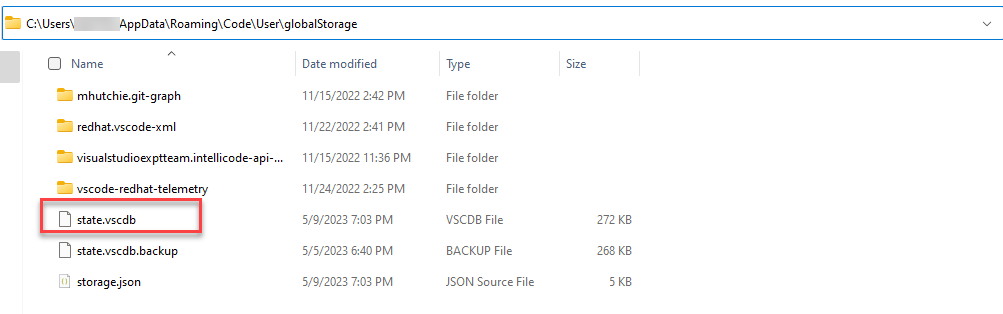
Trusted Domains可以在VSCode的命令面板(Ctrl + Shift + P)中输入Manage Trusted Domains打开。该设置项貌似不是单独存放在一个配置文件中,而且好像也不能通过代码进行预先设置。感兴趣的同学可以查看下面这个文件:

在VSCode的Webview中,有许多行为是受限制的,我猜这些限制也是出于安全方面的考虑。如果发现通过常规的方法无法实现所要的功能,那么可以查看一下VSCode内置的Command,看看有没有哪个Command提供了相同的功能。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端
2015-05-09 AngularJS快速入门指南05:控制器
2012-05-09 还有什么不能做?——细谈在C#中读写Excel系列文章之一