Source Maps简介
提高网站性能最简单的方式之一是合并压缩JavaScript和CSS文件。但是当你需要调试这些压缩文件中的代码时,那将会是一场噩梦。不过也不用担心,souce maps将会帮你解决这一问题。
Source map提供了一种方式,能够将压缩文件中的代码映射回源文件中对应的位置。这意味着,你可以借助一些软件很轻易地调试应用程序中那些经过优化处理过的资源。Chrome和Firefox提供的开发者工具都内置了对source maps的支持。
本文将介绍source maps的工作原理,以及如何生成它们。我们将主要关注JavaScript代码的source maps,不过这些原理也同样适用于CSS。
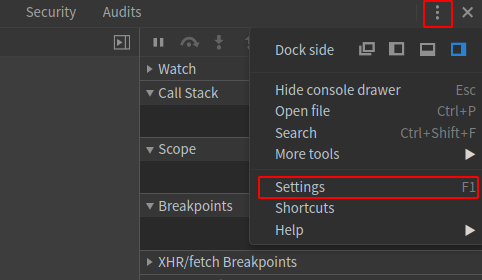
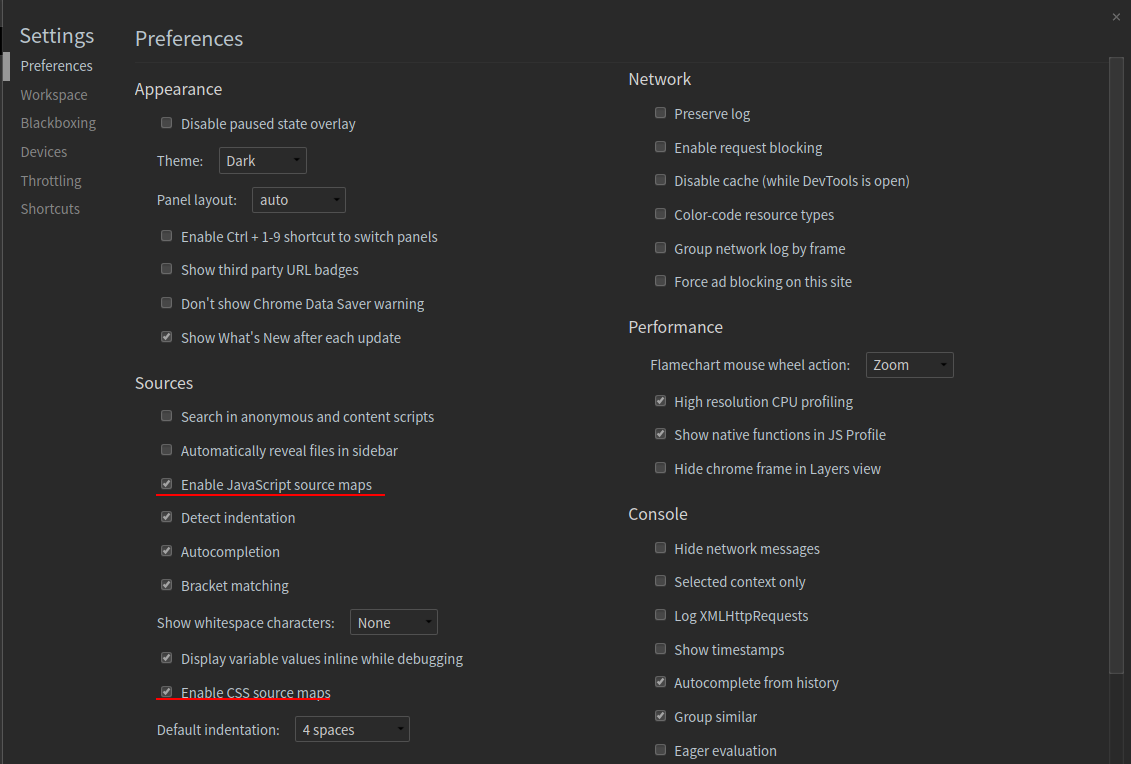
提示:Firefox开发者工具中的source maps默认是开启的。对于Chrome而言,你可能需要手动启用这一功能(译者:目前看来,Chrome中这一功能默认也是开启的)。在Chrome中打开开发者工具(译者:默认的快捷键是F12),然后找到“设置”面板(译者:开发者工具面板的右上角,点击有三个点的菜单,其中可以找到“Settings”菜单),在“General”选项卡中勾选“Enable JS source maps”和“Enable CSS source maps”(译者:我所使用的Chrome版本中,这两个设置项在“Preferences”选项卡中)。


Source Maps的工作原理
顾名思义,source map中包含了许多能够将压缩文件中的代码映射回源代码的信息。对于每一个压缩文件,你可以为其指定不同的source map。
通过在经过优化的压缩文件的末尾添加一行特殊的注释,来告诉浏览器有可用的source map。
//# sourceMappingURL=/path/to/script.js.map
该注释通常由生成source map的程序自动添加。当浏览器的开发者工具被打开时,如果source maps功能被启用,那么该文件将会被加载。
你还可以通过在压缩的JavaScript文件的响应中发送X-SourceMap HTTP头来指定source map。
X-SourceMap: /path/to/script.js.map
Source map文件包含一个JSON对象,用来描述source map文件本身以及JavaScript源文件的一些信息。下面是一个例子:
{ version: 3, file: "script.js.map", sources: [ "app.js", "content.js", "widget.js" ], sourceRoot: "/", names: ["slideUp", "slideDown", "save"], mappings: "AAA0B,kBAAhBA,QAAOC,SACjBD,OAAOC,OAAO..." }
让我们来仔细看看这些属性。
- version - 此属性用于说明source map文件的版本。
- file - source map文件的名称。
- sources - 一组包含源文件URLs的数组。
- sourceRoot - (可选)sources属性中那些URLs相对路径的根目录。
- names - 包含源文件中所有变量和函数名称的数组。
- mappings - 一组包含实际代码映射的Base64 VLQs的字符串(这正是source map起作用的核心)。
使用UglifyJS生成source maps
UglifyJS是一个很流行的命令行工具,用来合并和压缩JavaScript文件。版本2提供了许多的命令行参数,用来帮助我们生成source maps。
- --source-map - 生成的source map文件的名称。
- --source-map-root - (可选)指定source map文件中sourceRoot属性的值。
- --source-map-url - (可选)在经过优化的压缩文件底部的注释中指定source map文件的路径。如://# sourceMappingURL=/path/to/script.js.map
- --in-source-map - (可选)输入的source map。假如你正在压缩的JavaScript文件是从另一个源文件生成的。例如JavaScript库。
- --prefix或-p - (可选) 移除source map文件中sources属性里URLs的路径层级。例如,-p 3将会移除路径中的前三级,这样“one/two/three/file.js”会变成“file.js”。使用-p relative会让UglifyJS在source map和源文件之间计算出相对路径。
下面是一个使用这些命令行参数的例子。
uglifyjs [input files] -o script.min.js --source-map script.js.map --source-map-root http://example.com/js -c -m
注意:如果在Grunt中使用grunt-contrib-uglify插件,请参考这里查看如何在Gruntfile中使用这些选项。
还有许多其它可用的工具能够生成source maps文件。下面列出了其中一些。
Chrome开发者工具中的source maps

Chrome开发者工具中的Sources选项卡
如果你的source maps设置正确,那么你将在Sources选项卡中看到所有的JavaScript源文件。
查看页面的HTML代码,你会发现仅有一个压缩的JavaScript文件被引用。而开发者工具自动加载了对应的source map文件并获取了对应的源文件。
Firefox开发者工具中的source maps

Firefox开发者工具中的调试器面板
Firefox用户在开发者工具的调试器中能够看到source maps对应的源文件。开发者工具识别出了source map的存在并自动获取了对应的源文件。
一些感想
使用source map使得开发人员能够在调试环境下直观地查看并维护代码,同时网站也获得了更好的性能提升。
本文介绍了source maps的工作原理以及如何用UglifyJS生成source maps。如果你的网站使用了压缩过的资源(推荐这样做),那么可以考虑花点时间将source map整合到其中。
有用的链接
原文地址:https://blog.teamtreehouse.com/introduction-source-maps








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
2011-08-15 C# - Method Attribute and Reflection