MOSS 2007中将Documents Library转换为DataView Webpart
 我在http://www.cnblogs.com/jaxu/archive/2009/08/18/1548259.html一文中讲解了如何通过XSLT来定制DataView Webpart的数据显示样式,事实上,DataView Webpart和Documents Library是可以相互转换的,我们在Sharepoint Designer中打开一个包含Webpart Zone的页面,将一个Documents Library拖放到Webpart Zone所在的区域,Sharepoint Designer就已经帮助我们将Documents Library转换为了DataView Webpart,然后我们可以回到页面上编辑其中的XSLT来定制Documents Library的数据显示样式。我在前面那篇文章中所做的例子就是这样完成的,但是这其中存在一个问题,这也是很多MOSS初学者遇到的一个困惑!
我在http://www.cnblogs.com/jaxu/archive/2009/08/18/1548259.html一文中讲解了如何通过XSLT来定制DataView Webpart的数据显示样式,事实上,DataView Webpart和Documents Library是可以相互转换的,我们在Sharepoint Designer中打开一个包含Webpart Zone的页面,将一个Documents Library拖放到Webpart Zone所在的区域,Sharepoint Designer就已经帮助我们将Documents Library转换为了DataView Webpart,然后我们可以回到页面上编辑其中的XSLT来定制Documents Library的数据显示样式。我在前面那篇文章中所做的例子就是这样完成的,但是这其中存在一个问题,这也是很多MOSS初学者遇到的一个困惑!
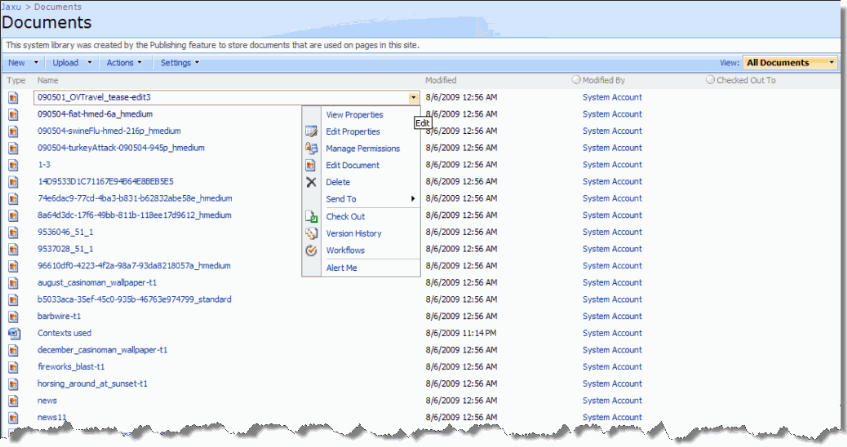
我们仔细查看上面的那张截图,你会发现MOSS中默认的Documents Library在其中每一个文档的名称上添加了一个浮动的下拉菜单,其中包含了很多MOSS提供的文档操作功能,如本文开篇所提到的那些功能。当你将Documents Library转换为DataView Webpart后这个功能便丢失了,为什么呢?可能有读者会说,那我可以利用XSLT和Javascript自己再写一个出来!我很佩服你的勇气,但我会劝你在动手做这件貌似很复杂的工作之前认真思考一下,既然MOSS已经提供了如此丰富的功能,我想微软的那些工程师不会傻到让用户自己去编写这么一个看起来通用性很强的东西。事实上,要在DataView Webpart中定制这样一个item的浮动菜单你几乎都不用自己去动手写一行代码!
下面就让我们来看看这是如何实现的!
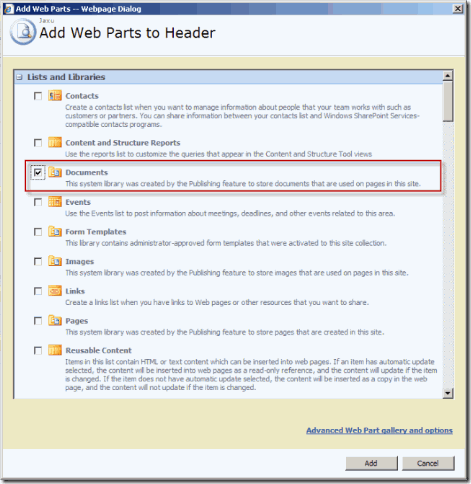
既然MOSS默认的Documents Library已经包含了这个功能,那我们不妨先在页面上添加一个Documents Library看看。下图是你在页面上添加Web Parts时所要选的类型——Documents。请注意不要在Sharepoint Designer中直接拖放Documents Library,因为这样Sharepoint Designer会自动进行DataView Webpart的转换,但这并不是我们想要的。
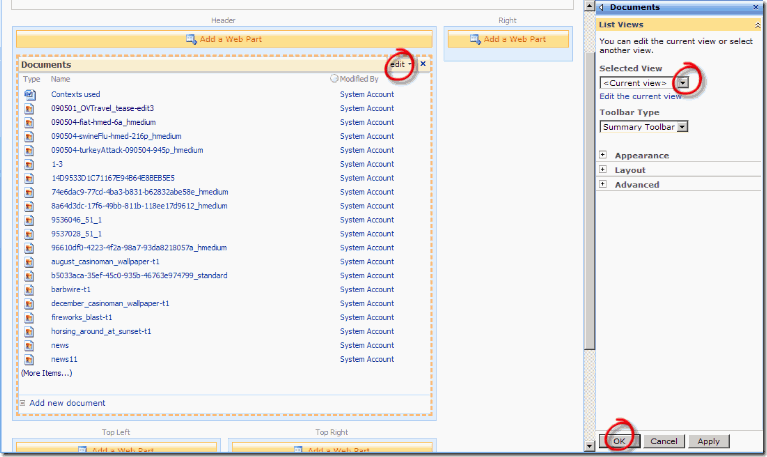
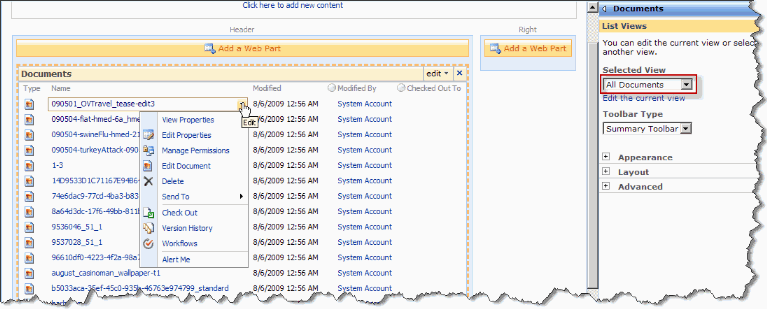
 添加完后页面上会出现Documents Library的内容,如下图所示,但默认情况下那个下拉菜单是不会出现的。这个时候你可以进到Webpart的编辑状态,如下图。你会看到右侧有一个Selected View下拉列表,其中是List Views的几个不同的视图,当前默认的视图是不包含那个下拉菜单功能的。你可以试着改变一下视图,然后看看页面上的Documents Library会发生什么变化。在这里我们选择All Documents视图,点击OK,然后那个下拉菜单就显示出来了。
添加完后页面上会出现Documents Library的内容,如下图所示,但默认情况下那个下拉菜单是不会出现的。这个时候你可以进到Webpart的编辑状态,如下图。你会看到右侧有一个Selected View下拉列表,其中是List Views的几个不同的视图,当前默认的视图是不包含那个下拉菜单功能的。你可以试着改变一下视图,然后看看页面上的Documents Library会发生什么变化。在这里我们选择All Documents视图,点击OK,然后那个下拉菜单就显示出来了。
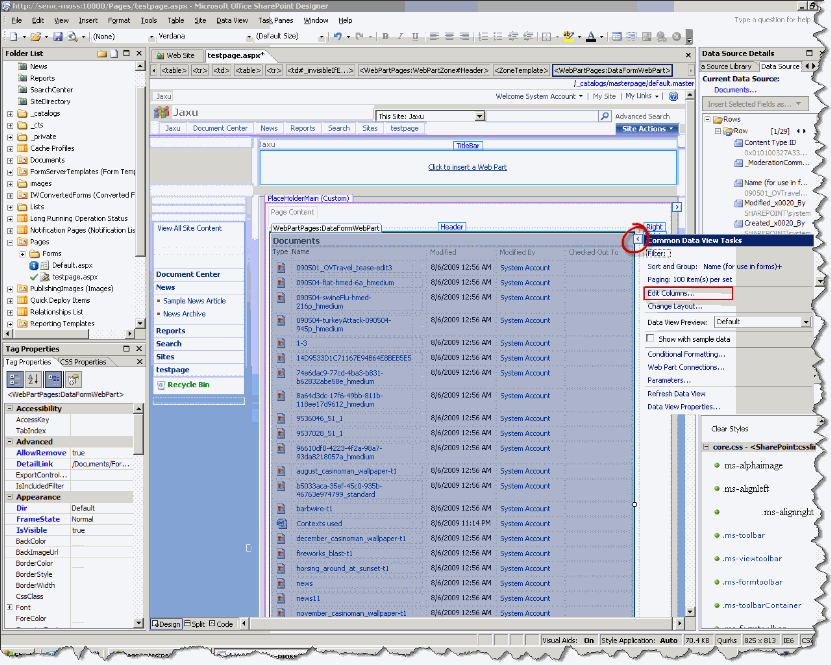
 然后我们需要在Sharepoint Designer中将多余的列去掉,我们只想保留Type和Name,并去掉表头和脚注。如下图,在Sharepoint Designer中我们首先要将Documents Library转换为DataView,这个步骤必须在前面所说的步骤之后,因为这样的话那个下拉菜单的功能就会被保留。
然后我们需要在Sharepoint Designer中将多余的列去掉,我们只想保留Type和Name,并去掉表头和脚注。如下图,在Sharepoint Designer中我们首先要将Documents Library转换为DataView,这个步骤必须在前面所说的步骤之后,因为这样的话那个下拉菜单的功能就会被保留。
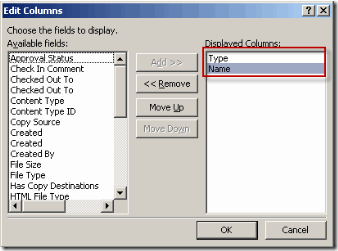
 转换完成后,在下图所示的菜单中选择Edit Columns,在弹出的对话框中去掉多余的列。
转换完成后,在下图所示的菜单中选择Edit Columns,在弹出的对话框中去掉多余的列。
默认情况下Documents Library包含分页数据,我们可以按照下图所示的步骤将分页功能去掉。
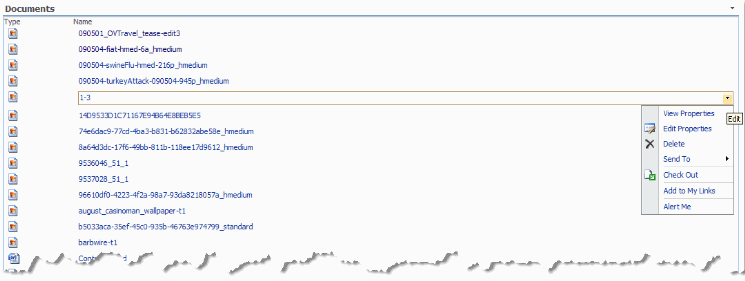
 完成后保存页面,回到浏览器中刷新页面,你应该可以看到如下图所示的界面。现在就只剩下表头和脚注了,这个需要借助于XSLT来实现。进入Webpart的编辑状态,将其中的XSLT代码拷贝到Visual Studio中。
完成后保存页面,回到浏览器中刷新页面,你应该可以看到如下图所示的界面。现在就只剩下表头和脚注了,这个需要借助于XSLT来实现。进入Webpart的编辑状态,将其中的XSLT代码拷贝到Visual Studio中。
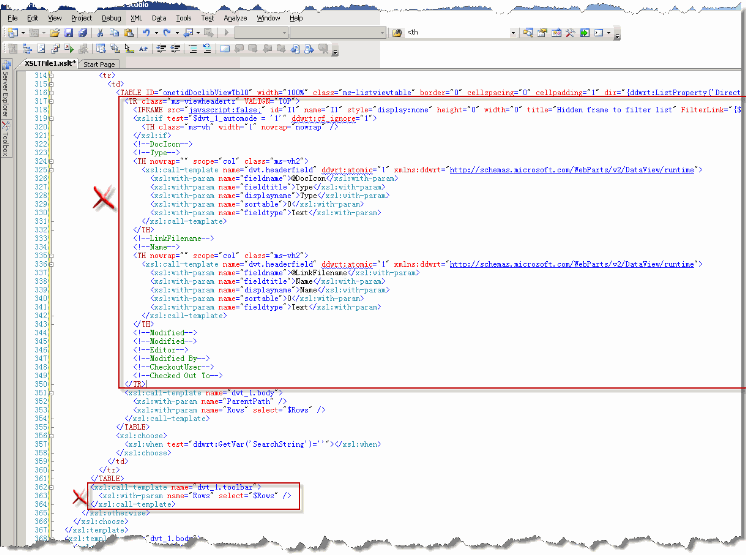
 如下图,将图中所标示的代码段删掉,然后将剩下的代码段拷贝到Webpart中并保存页面,即完成了整个Documents Library的转换工作。
如下图,将图中所标示的代码段删掉,然后将剩下的代码段拷贝到Webpart中并保存页面,即完成了整个Documents Library的转换工作。
 整个过程几乎没有让用户自己去写一行代码,就完成了将Documents Library转换为DataView Webpart的工作,并对其中的数据显示样式进行了更改。
整个过程几乎没有让用户自己去写一行代码,就完成了将Documents Library转换为DataView Webpart的工作,并对其中的数据显示样式进行了更改。
MOSS本身已经提供了功能非常强大的页面定制功能,借助于Sharepoint Designer这个工具,我们可以毫不费力地完成许多开发任务。