viewport meta 标记
在移动端网页开发中,viewport meta 标记是优化显示效果的关键。它定义了浏览器可视区域的宽度和缩放比例,常用于适配不同设备屏幕。
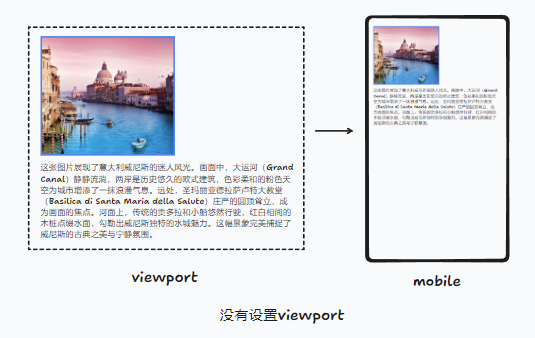
默认情况下,移动浏览器会将网页放入一个虚拟的 viewport(如 980px),然后缩放到设备屏幕(如 375px),导致内容显得很小。例如,一个宽度为 460px 的图片,在未设置 viewport 时会被压缩到约 176px,不占满屏幕。

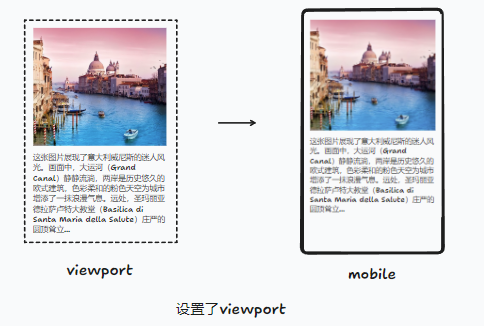
通过添加 ,viewport 宽度变为设备宽度(如 375px),初始缩放为 1。此时,若图片宽度固定为 460px,会超出屏幕;但结合 CSS(如 width: 100%),图片即可适配设备宽度,占满屏幕。

简而言之,viewport meta 标记通过控制 viewport 大小,确保网页布局与设备屏幕匹配,是响应式设计的基础。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现