angular2中一种换肤实现方案
思路:整体思路是准备多套不同主题的css样式。在anguar项目启动时,首先加载的index.html中先引入一套默认的样式。当我们页面有动作时再切换css. 可以通过url传参触发,也可以通过button触发。下面演示的是url传参切换。button同理,只要调用有同的方法触发就行。
首先,index.html
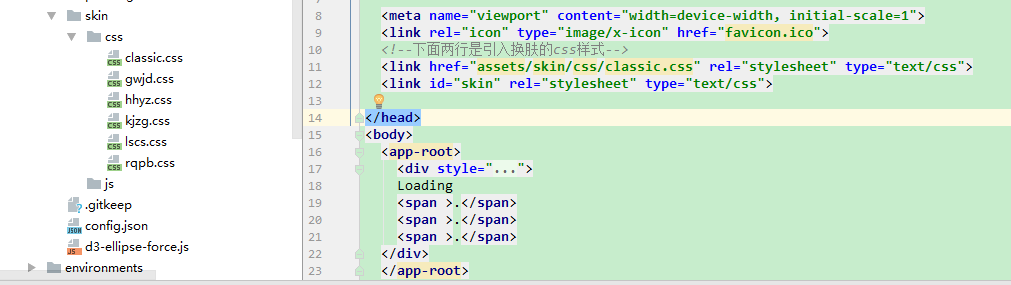
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>CMDB Front</title> <base href="./"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico"> <!--下面两行是引入换肤的css样式--> <link href="assets/skin/css/classic.css" rel="stylesheet" type="text/css"> <link id="skin" rel="stylesheet" type="text/css"> </head> <body> <app-root> <div style=" display: flex;justify-content: center;align-items: center;height: 100vh;color: #DDDDDD;text-transform: uppercase;font-family: -apple-system,BlinkMacSystemFont,'Segoe UI',Roboto,Oxygen-Sans,Ubuntu,Cantarell,Helvetica,sans-serif;font-size: 2.5em;text-shadow: 2px 2px 10px rgba(0,0,0,0.2);background: white;margin: 0;padding: 0;"> Loading <span >.</span> <span >.</span> <span >.</span> </div> </app-root> </body> </html>

第二步是在根组件app.component.ts中接收url参数
import {Component, OnInit} from '@angular/core';
import {ActivatedRoute} from "@angular/router";
import {SkinService} from "./shared/SkinService";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit{
public dataSkin:any; //接收路由传参的皮肤参数
title = 'app';
constructor(
public activeRoute:ActivatedRoute,
public skinService:SkinService
) { }
ngOnInit(){
this.activeRoute.queryParams.subscribe(params=>{
this.dataSkin=params['defaultTheme'];
console.log("######",this.dataSkin)
if(this.dataSkin =='gwjd'){
this.skinService.showStyleOne(this.dataSkin);//国网经典主题
return;
}
if(this.dataSkin=='classic'){
this.skinService.showStyleTwo(this.dataSkin); //默认主题
return;
}
if(this.dataSkin=='hhyz'){
this.skinService.showStyleThree(this.dataSkin); //浩瀚宇宙主题
return;
}
if(this.dataSkin=='kjzg'){
this.skinService.showStyleFour(this.dataSkin); //科技之光主题
return;
}
if(this.dataSkin=='lscs'){
this.skinService.showStyleFive(this.dataSkin); //绿色城市主题
return;
}
if(this.dataSkin=='rqpb'){
this.skinService.showStyleSix(this.dataSkin); //热情拼搏主题
return;
}
else{
this.skinService.showStyleDefault(); //如果路由里没有携带皮肤参数,显示默认皮肤。
}
});
}
}
其次是skinService做的cookie处理。
import {Injectable} from "@angular/core";
/**
* Created by zhengxiaoya on 2018/6/11 13:28.
*/
@Injectable()
export class SkinService {
constructor(){}
showStyleOne(skin){
var Days = 30;
var exp = new Date();
exp.setTime(exp.getTime() + Days*24*60*60*1000);
// 获取到样式1的id.
// var StyleOneId=document.getElementById('u2923').id;
var StyleOneId=skin;
console.log("######a",StyleOneId);
// 把每次点击切换后的皮肤值存在cookie中
document.cookie="skinId="+(StyleOneId) +"; expires=" + exp.toDateString();
// add selected
$("#"+StyleOneId).addClass("selected").siblings().removeClass("selected");
$('#skin').attr("href","assets/skin/css/"+(StyleOneId)+".css");
}
showStyleTwo(skin){
var Days = 30;
var exp = new Date();
exp.setTime(exp.getTime() + Days*24*60*60*1000);
// 获取到样式1的id.
// var StyleTwoId=document.getElementById('u2924').id;
var StyleTwoId=skin;
console.log("StyleTwoId",StyleTwoId);
// 把每次点击切换后的皮肤值存在cookie中
document.cookie="skinId="+(StyleTwoId) +"; expires=" + exp.toDateString();
$('#skin').attr("href","assets/skin/css/"+(StyleTwoId)+".css");
}
showStyleThree(skin){
var Days = 30;
var exp = new Date();
exp.setTime(exp.getTime() + Days*24*60*60*1000);
// 获取到样式1的id.
// var StyleThreeId=document.getElementById('u2933').id;
var StyleThreeId=skin;
console.log("StyleThreeId",StyleThreeId);
// 把每次点击切换后的皮肤值存在cookie中
document.cookie="skinId="+(StyleThreeId) +"; expires=" + exp.toDateString();
$('#skin').attr("href","assets/skin/css/"+(StyleThreeId)+".css");
}
showStyleFour(skin){
var Days = 30;
var exp = new Date();
exp.setTime(exp.getTime() + Days*24*60*60*1000);
// 获取到样式1的id.
// var StyleThreeId=document.getElementById('u2933').id;
var showStyleFour=skin;
console.log("StyleThreeId",showStyleFour);
// 把每次点击切换后的皮肤值存在cookie中
document.cookie="skinId="+(showStyleFour) +"; expires=" + exp.toDateString();
$('#skin').attr("href","assets/skin/css/"+(showStyleFour)+".css");
}
showStyleFive(skin){
var Days = 30;
var exp = new Date();
exp.setTime(exp.getTime() + Days*24*60*60*1000);
// 获取到样式1的id.
// var StyleThreeId=document.getElementById('u2933').id;
var showStyleFive=skin;
console.log("StyleThreeId",showStyleFive);
// 把每次点击切换后的皮肤值存在cookie中
document.cookie="skinId="+(showStyleFive) +"; expires=" + exp.toDateString();
$('#skin').attr("href","assets/skin/css/"+(showStyleFive)+".css");
}
showStyleSix(skin){
var Days = 30;
var exp = new Date();
exp.setTime(exp.getTime() + Days*24*60*60*1000);
// 获取到样式1的id.
// var StyleThreeId=document.getElementById('u2933').id;
var showStyleSix=skin;
console.log("StyleThreeId",showStyleSix);
// 把每次点击切换后的皮肤值存在cookie中
document.cookie="skinId="+(showStyleSix) +"; expires=" + exp.toDateString();
$('#skin').attr("href","assets/skin/css/"+(showStyleSix)+".css");
}
showStyleDefault(){
var Days = 30;
var exp = new Date();
exp.setTime(exp.getTime() + Days*24*60*60*1000);
// 获取到样式1的id.
// var StyleThreeId=document.getElementById('u2933').id;
var StyleThreeId='classic';
console.log("StyleThreeId",StyleThreeId);
// 把每次点击切换后的皮肤值存在cookie中
document.cookie="skinId="+(StyleThreeId) +"; expires=" + exp.toDateString();
$('#skin').attr("href","assets/skin/css/"+(StyleThreeId)+".css");
}
}
url传参:http://localhost:4200/?defaultTheme='gwjd'
自立更生,艰苦奋斗!




