html学习笔记
HTML5<input> placeholder属性
实例 带有placeholder文本的搜索字段:
1 <form action="demo_form.asp" method="get"> 2 <input type="search" name="user_search" placeholder="Serarch W3School"/> 3 <input type="submit"/> 4 </form>

定义和用法
palaceholder属性提供可描述输入字段预期值的提示信息.
该提示会在输入字段为空时显示,并会在字段获得焦点时消失.
注释:placeholder属性适用于以下的<input>类型:text,search,url,telephone,email以及password.
语法:<input placeholder="text">
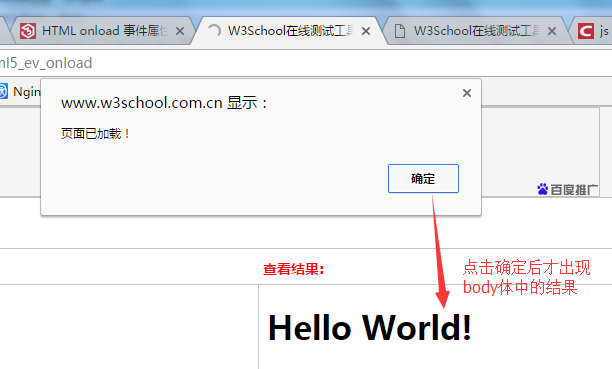
HTML onload事件属性
<!DOCTYPE html> <html> <head> <script> function load() { alert("页面已加载!") } </script> </head> <body onload="load()"> <h1>Hello World!</h1> </body> </html>
实例:页面加载之后立即执行一段javascript;<body onload="load()">

定义和用法
onload属性在对象已加载时触发.
onload常用在<body>中,一旦完全加载所有内容(包括图像,脚本文件,css文件等),就执行一段脚本.
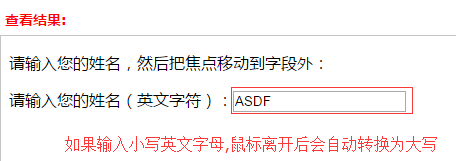
HTML onblur事件属性
实例 :当用户离开输入字段时对其进行验证:
<input type="text" name="fname" id="fname" onblur="upperCase()">
定义和用法
onblur属性在元素失去焦点时触发.
onblur常用于表单验证代码(例如用户离开表单字段)
提示:onblur属性与onfocus属性相反
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script> function upperCase(){ var x=document.getElementById("fname").value document.getElementById("fname").value=x.toUpperCase() } </script> </head> <body> <p>请输入您的姓名,然后把焦点移动到字段外:</p> 请输入您的姓名(英文字符):<input type="text" name="fname" id="fname" onblur="upperCase()"/> </body> </html>

HTML onfocus事件属性
实例: Excute a JavaScript when an input field gets focus;
<input type="text" id="fname" onfocus="setStyle(this.id)">
定义和用法
onfocus属性在元素获得焦点时触发.
onfocus常用于<input>,<select>以及<a>
提示:onfocus属性与onblur属性相反.
注释:onfocus属性不适用于以下元素:<base>,<bdo>,<br>,<head>,<html>,<iframe>,<meta>,<param>,<script>,<style>或<title>
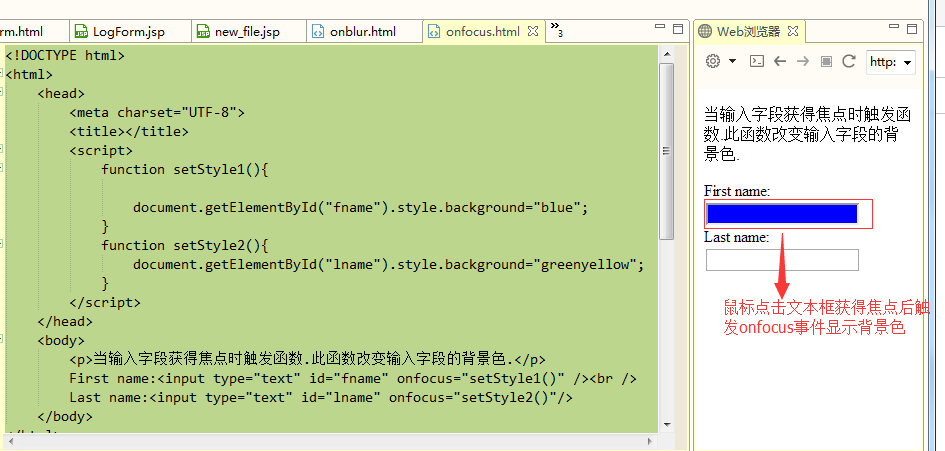
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script> function setStyle1(){ document.getElementById("fname").style.background="blue"; } function setStyle2(){ document.getElementById("lname").style.background="greenyellow"; } </script> </head> <body> <p>当输入字段获得焦点时触发函数.此函数改变输入字段的背景色.</p> First name:<input type="text" id="fname" onfocus="setStyle1()" /><br /> Last name:<input type="text" id="lname" onfocus="setStyle2()"/> </body> </html>
显示结果

HTML onsubmit事件属性
实例:当提交表单时执行一段javascript
<form action="demo_form.asp" onsubmit="checkForm()">
定义和用法
onsubmit属性在提交表单时触发.
onsubmit属性只在<form>中使用
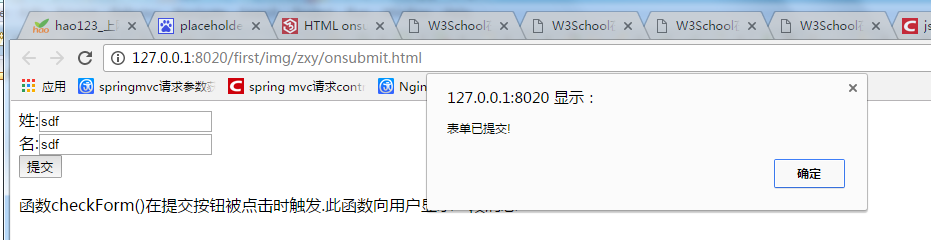
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script> function checkForm(){ alert("表单已提交!"); } </script> </head> <body> <form action="/demo/demo_form.asp" onsubmit="checkForm()"> 姓:<input type="text" name="lname" /><br /> 名:<input type="text" name="fname" /><br /> <input type="submit" /> <p>函数checkForm()在提交按钮被点击时触发.此函数向用户显示一段消息</p> </form> </body> </html>
运行结果:

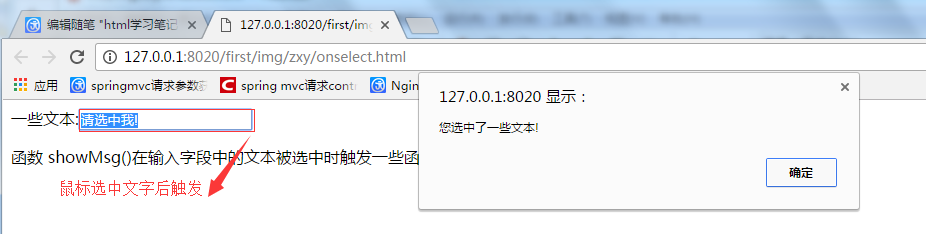
HTML onselect事件属性
实例:当<input>元素内的文本被选中后执行一段javascript;
<input type="text" onselect="showMsg()" value="Hello Word!">
定义和用法
onselect属性在元素中的文本被选中时触发
onselect属性可用于以下元素内:<input type="file">,<input type="password">,<input type="text">,<keygen>以及<textarea>.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script> function showMeg(){ alert("您选中了一些文本!") } </script> </head> <body> 一些文本:<input type="text" value="请选中我!" onselect="showMeg()" /> <p>函数 showMsg()在输入字段中的文本被选中时触发一些函数显示一段消息.</p> </body> </html>
运行结果: