vue环境搭建
首先安装node环境
去年搭建过一次.
https://blog.csdn.net/qq_38366063/article/details/83540939
官网上面下载:https://nodejs.org/zh-cn/

直接下长期支持版好了:https://nodejs.org/dist/v10.16.3/node-v10.16.3-x64.msi
然后直接安装都是next.然后在cmd里面执行

出来版本号表示下载成功.
设置nodejs prefix(全局)和cache(缓存)路径
新建两个目录

然后执行:
npm config set cache "D:\software\nodejs\node_cache";
npm config set prefix "D:\software\nodejs\node_global"
然后将node_global设置到全局环境变量里面去
:

接着安装淘宝npm镜像cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装vue
cnpm install vue -g
安装vue-cli
cnpm install --global vue-cli
新建测试项目
进入新建项目的目录:
vue init webpack vue-demo;
然后出来一大堆:

进到目录去:

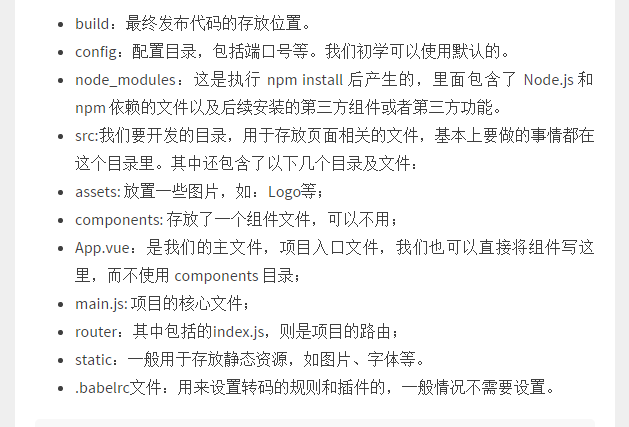
网上随便翻到的:

然后编译项目启动项目了:
安装提示的:
将npm换成cnpm就好了:
cd vue-demo;
cnpm run dev;

启动成功:

访问出现:环境搭建完毕1

世界上所有的不公平都是由于当事人能力不足造成的.





