解决vue.js出现Vue.js not detected错误
VUE vue-devtools 安装成功,但是图标为灰色,且控制台无vue选项的解决办法
今天在学习VUE的过程中,安装了vue-devtools工具,但是发现图标一直是灰色,解决后,记录一下解决办法:
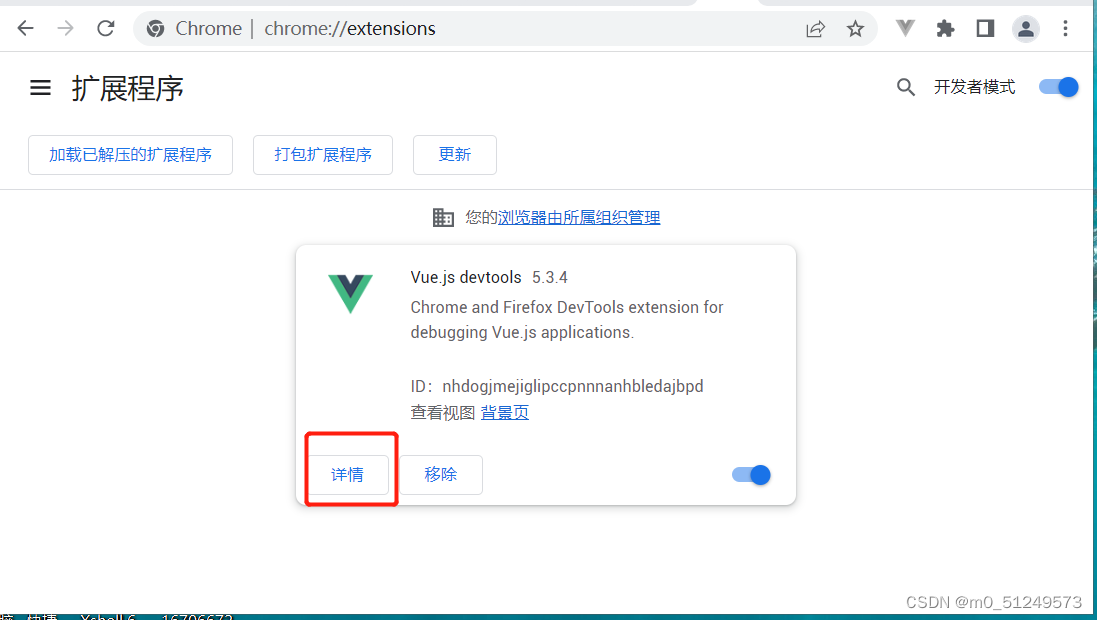
1.查看拓展程序

打开开发者模式和插件,如图所示两个开关,具体操作为:点击浏览器右上角三个点→更多工具→扩展工具
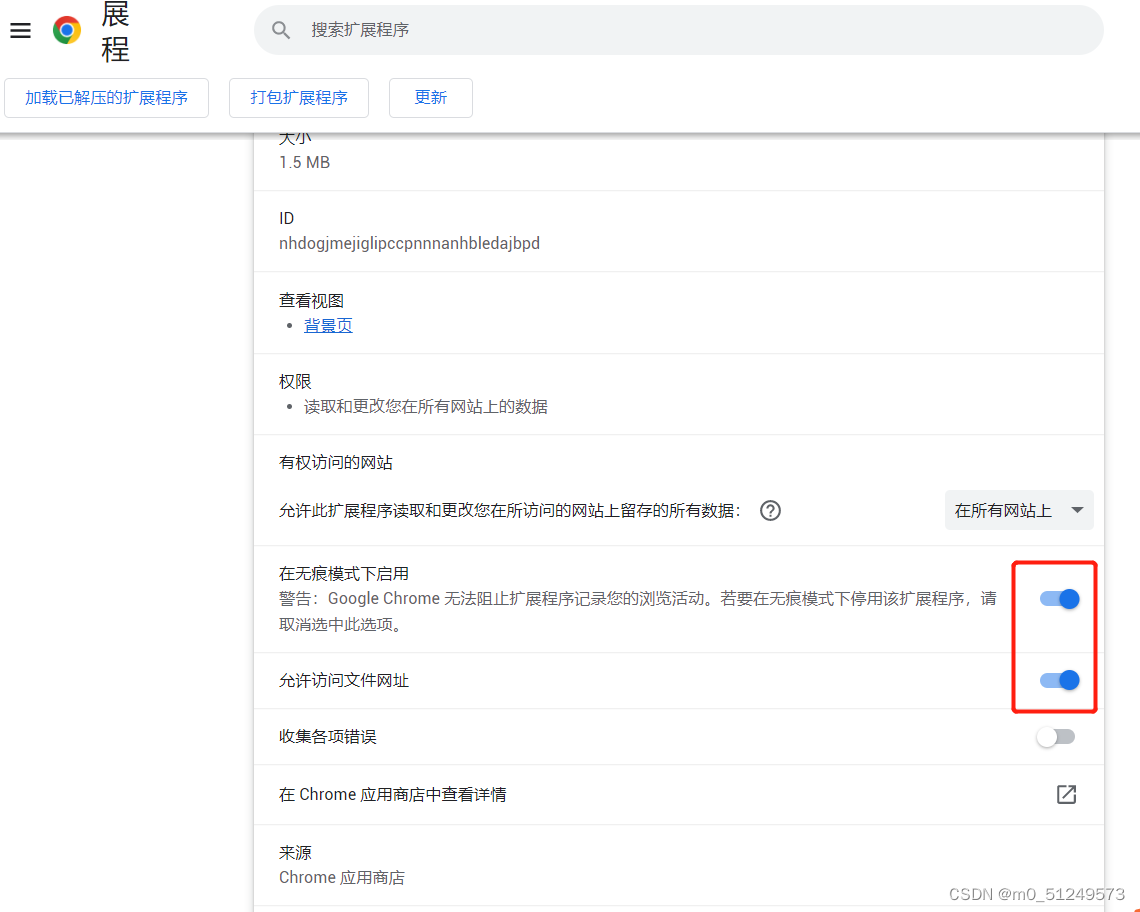
2.打开详细信息


将图中两个开关打开
如果此时按钮还是灰色,使用第三种方案
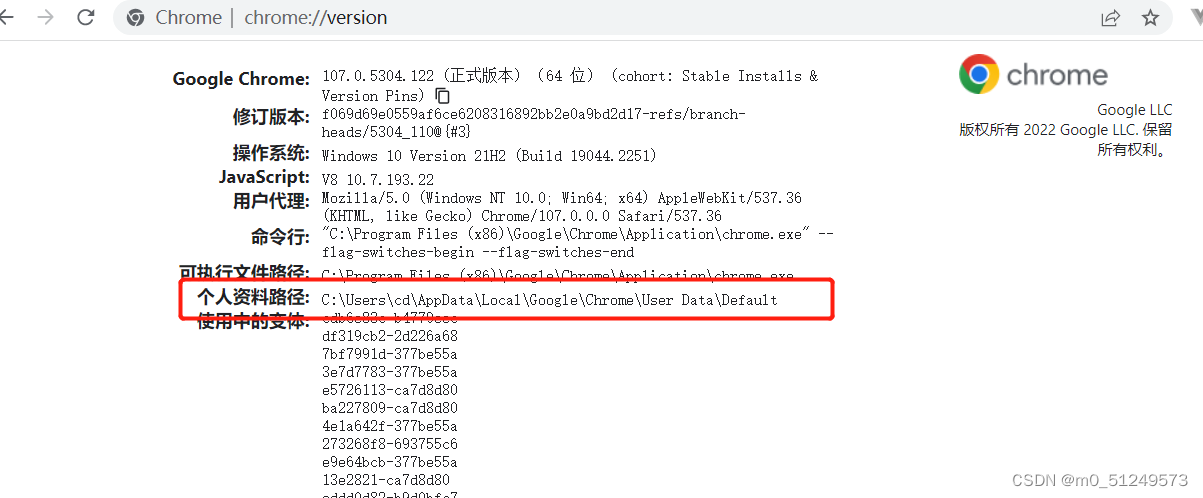
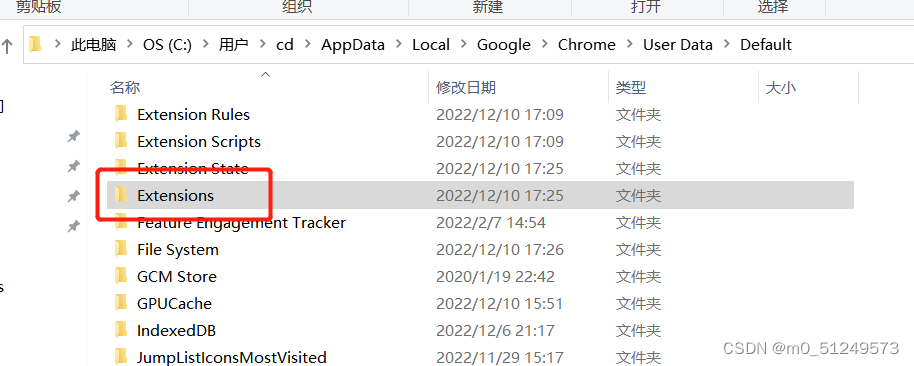
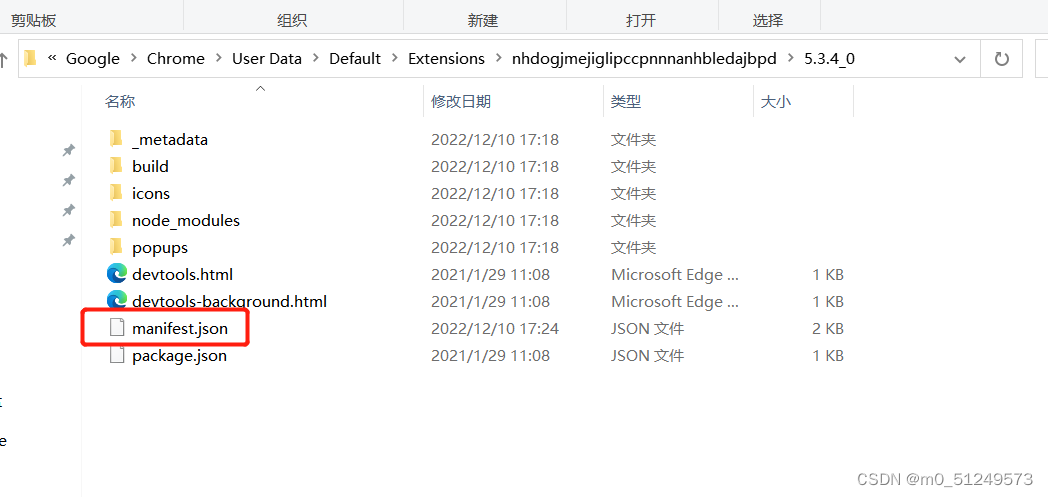
3.在浏览器中输入 chrome://version/,找到个人资料路径,复制该路径,在文件夹中打开,找到该路径下的Extensions→插件文件名→manifest.json,将manifest.json中第三行代码改为: “persistent”: true




最后重启浏览器,即可解决。
以上都是网上有的,但是会有一个小坑,
让很多人。。。。痛。。。。不。。。。欲。。。。生!
看第三步打脸教程
第三:这一步初学者特别容易搞错,开启vuejs devtools程序之后,点击图标还是无法点亮图标。主要的原因是vuejs devtool必须要监视到页面是一个vue项目才能进行调试。
创建一个vue程序,运行,按f12进入调试模式,这时候会发现有一个vue的选项

这时候就会自动开启vuejs devtool工具了。(因为监视到这个应用是vue应用,自然可以用啦!特别注意,如果页面不是vue程序,vuejs devtool是不可以直接用的,就算按f12进入开发者工具也是不会有vue这个选项的「自己踩的坑,自己来舔」)
最后说明一下我的怎么整右上角图标还是不亮,我先试试看看能不能用再说

