前后端分离中,在vue中如何截取微信回调地址上的code参数?
参考声明:https://blog.csdn.net/sxdtzhaoxinguo/article/details/107185317
摘要
在前后端分离开发中,微信公众号、企业微信、小程序、开发中,经常会有授权登录的场景,但是授权登录场景肯定会有一个问题,就是接收微信的回调,同时前端要拿到回调地址上面的code参数,下面我们就来看下怎么拿到回调地址上面的code参数
效果图

代码
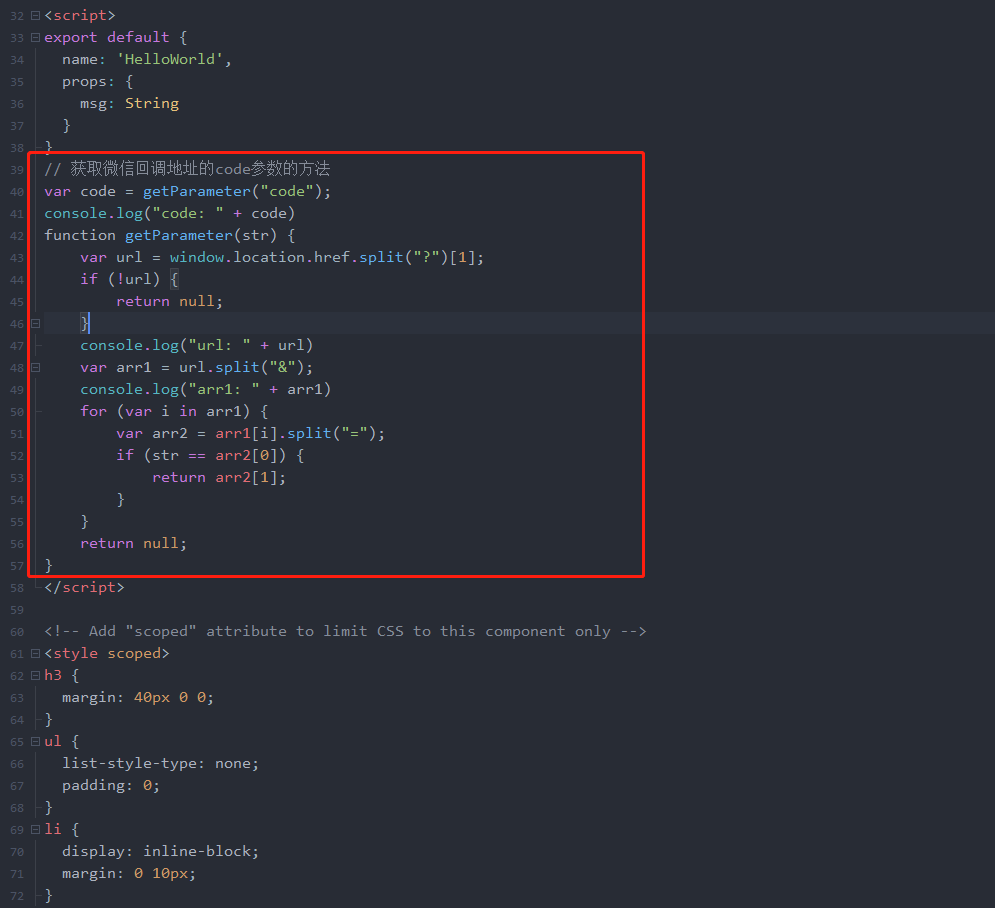
首先创建一个vue的前端项目,然后调用获取微信授权的接口,这里我省略了调用微信授权的接口,直接接受微信的回调,假设现在微信的回调地址就是:http://localhost:8080/?source=test&code=q125464545654&companyCode=2&state=asfdasdfasdfasdf,那么在微信回调vue前端的时候,前端怎么获取Url上面的code参数的值呢,下面是具体的代码,见下图:

结束语
根据上面的操作,就能拿到微信返回来的code参数,这样就可以根据code请求其他接口了。
分类:
Vue



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 上周热点回顾(2.24-3.2)
2021-11-06 集合怎么转换成数组?(数组怎么转换成集合)