使用vscode编写Markdown
原文
本文适用于以下对象——
- 从没用过Markdown的
- 打算开始用Markdown的
- 日常使用Windows平台的
Markdown的介绍大家可以参考上一篇文章;本文的目的,则是引导大家开始Markdown的写作。
1. 下载和安装vscode
1.1. 下载
随便找个搜索引擎,搜vscode,不出意外,第一个结果应该就是vscode的官方网站,长这样——

我相信你既然决定开始使用Markdown了,下载安装个软件应该难不倒你……吧?
需要注意的是,安装的时候,下面这两个可选项建议勾上——

有什么用呢?勾了这两个选项后,你就可以在windows的右键菜单里看到一个“Open with Code”的选项,使用这个选项,你可以利用windows的资源管理器来管理你的Markdown文稿目录。举个例子,我所有的公众号文章的源文件都存在“blog”文件夹下,每次我要开始写东西的话,我就在这个文件夹上右键,选择“Open with Code”,所有目录下的文件都会出现在vscode的编辑区内,便于随时切换

1.2. 安装中文包
嗯,默认vscode装好以后是英文的,对很多小伙伴来说可能不是太好。不过,巨硬是给做了中文包的,但需要自己装一下——
打开vscode后,左侧竖着的导航栏最底下的图标就是vscode的插件市场,在这里可以找到中文包;

在插件市场的搜索框里搜索“Chinese”,第一个结果就是中文语言包——

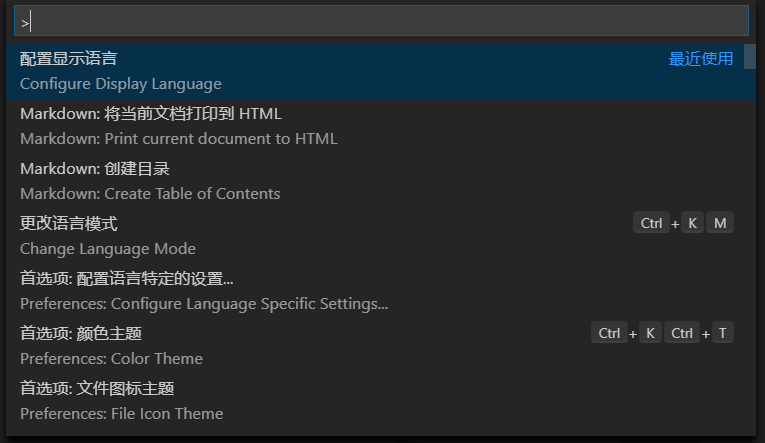
安装这个包就可以了,安装好后一般会提示你重启vscode;如果安装好并且重启后界面仍然是英文,则需要额外改一下vscode的配置文件(开源软件就是会比较麻烦……)。快捷键Ctrl+Shift+P调出vscode的命令行输入栏,长下面这样——

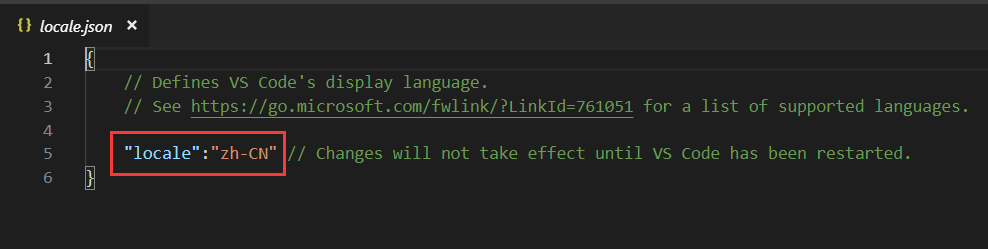
在输入栏里输入“language”,会模糊匹配可用的命令,选择“Configure Display Language”,vscode会为你打开一个json文件,长下面这样——

把其中的 "locale":"" 改成图上的 "locale":"zh-CN" ,再重启vscode,界面语言就会是中文了。
1.3. 安装Markdown增强插件
vscode默认是支持Markdown的,但是我们还是需要一些额外的插件来辅助。如前文安装中文包一般,到vscode的插件市场中,搜索Markdown关键字,安装这几个插件——


第一个插件,是一个组合包,一股脑把最常用的Markdown优化都给你装好;第二个插件,则是Github使用的Markdown渲染样式,不是特别华丽,很朴素,很简洁的样式,因为很多人用Markdown都是为了使用Github Pages,所以这个样式特别受欢迎。使用这个样式,在本地就能预览Markdown文件最终在Github Pages中显示的效果。
1.4. 开始你的第一篇Markdown文档
为了集中管理用Markdown的文档,你可以在你容易找到的地方,专门建立一个文件夹,这取决于大家使用电脑的习惯,每个人都不一样。使用vscode打开这个文件夹,你会在左侧的导航窗口里,看到这样的显示——

红框圈出来的,就是你的文件夹,或者说,工作目录,你觉得怎么好理解就怎么理解好了。
在这个目录下,右键可以弹出选项菜单,其中就有新建文件这样的选项。

选择新建文件,工作目录上就会多一行,并且可以输入文件名;请注意,文件名一定要带后缀,markdown的后缀是.md ,如下所示——


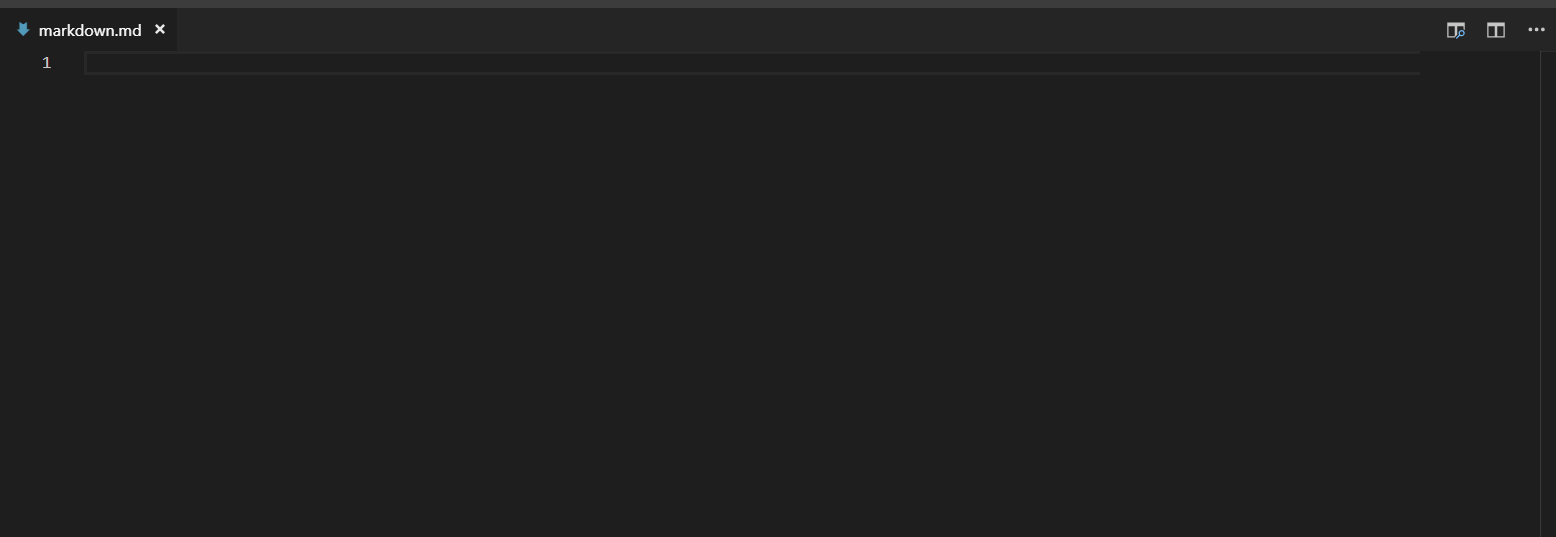
当你输入.md的后缀时,你会发现,新建的文件名前多了一个logo,这代表它已经被vscode识别为markdown文件了。现在,你就可以开始写markdown了。

在继续之前,请点击右上角的这个图标——

然后你的页面就会变成两栏分列的样子;右侧这一栏就是markdown文件被渲染为HTML的预览;由于我们安装饿了Github的渲染风格,所以这里会按照Github的样式来渲染你的markdown文件。

2. Markdown的部分语法
这一节全部用Gif来给大家展示——(做gif图很麻烦啊,推荐一个开源免费的软件ScreenToGif,可惜不能通过支付宝给他们捐赠……)
2.1. 标题编辑

2.2. 正文

2.3. 代码块
干IT的少不了和各种代码,命令行接触;Markdown的代码块功能就非常有用了——
代码块通过两行 ``` 符号框出,如果你写的代码是某种语言,那么可以在第一行末尾加上这个语言的名字,代码块内的代码就会执行对应的高亮语法,例如python

2.4. 行内代码
正文中的代码,则通过输入`` 框出

2.5. 列表
有序列表,输入数字,加一个句点,然后空格即可;可以缩进空置多级列表;

无序列表,输入 - ,然后空格

2.6. 加粗和倾斜

上面是常用的一些用法,还有一些我没列出来的用法,比如插入表格,各位可以自行“度娘”或者“谷哥”一下。
3. 小结
相信聪明的同学已经知道我为什么建议一开始用vscode写markdown了——原因很简单,分栏输入和预览,你可以直观的看到自己输入的代码渲染后的效果,当然,这其实是大部分markdown编辑器都支持的行为——typora有些不太一样,它不是这种分栏模式。
如果你是印象笔记或者有道云笔记的用户,其实这两个笔记现在也都支持markdown了,但是说实话,使用体验我个人认为并不好,而且最重要的是,抹杀了markdown的自由性,既然都用笔记了,好像用不用markdown也无所谓了。
markdown的语法并不多,也没有很复杂的格式,样式完全基于软件所支持的CSS样式渲染,如我上一篇文章所说,很多时候,简单的就是最好的。你不太可能拿markdown来写一篇正式的论文,但是作为日常的笔记来说,markdown再好不过——够用、可迁移、专注写作。
下篇会介绍一下windows上的markdown编辑神器——typora。用熟了markdown的语法后,你可以立即抛弃vscode,投身typora的怀抱。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 上周热点回顾(2.24-3.2)
2021-11-06 集合怎么转换成数组?(数组怎么转换成集合)