el-form表单 el-form-item label不换行(页面查询条件字段太长导致换行)
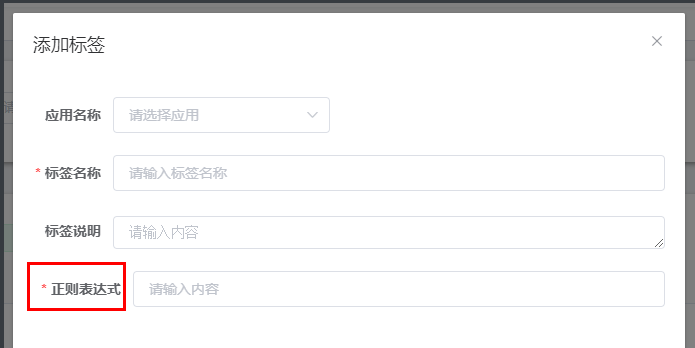
页面显示

因为最近一直在写前端页面, 对样式要求也慢慢变高了
所以出现对这个稍微有点强迫症.....
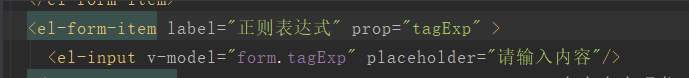
代码如下:

其他form也是差不多的写法, 但是就这个表达式, 因为多一个字, 导出出现换行的问题
也百度了很多, 大部分都是要改css的, 个人觉得很麻烦
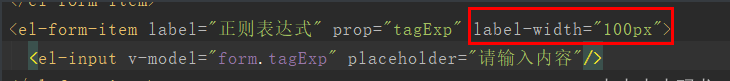
也问了同事... 说给个宽试试.....然后


最终在同事的帮助下解决了
<el-dialog :title="title" :visible.sync="open" width="35%" append-to-body>
<el-form ref="form" :model="form" :rules="rules" label-width="120px">
<el-form-item label="标签名称" prop="tagName">
<el-input v-model="form.tagName" placeholder="请输入标签名称"/>
</el-form-item>
<el-form-item label="正则表达式" prop="tagExp">
<el-input v-model="form.tagExp" placeholder="请输入正则表达式" style="width: 300px; margin-right: 10px"/>
<el-tooltip content="校验结果; 如:'^\-[1-9][0-9]*$','^[0-9]*$'" placement="top">
<el-button icon="el-icon-bell" circle @click="checkRegular"/>
</el-tooltip>
</el-form-item>
</el-form>
</el-dialog>
代码如上 ↑
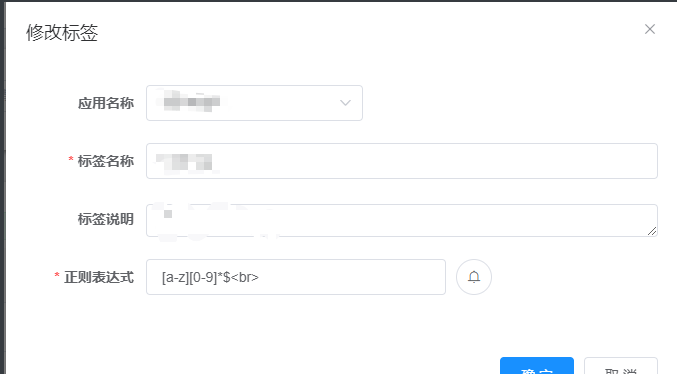
效果如下 ↓

就全部对齐了


