vue 调试工具 vue devtools 谷歌插件 安装
安装: Git
1.到git下载安装,然后进入Git bash:粘贴下面命令:
git clone https://github.com/vuejs/vue-devtools


2.在Git 下面的 vue-devtools目录下安装依赖包或者命令npm install --force或者 npm install --legacy-peer-deps
|
1
2
|
cd vue-devtoolscnpm installnpm install --force
npm install --legacy-peer-deps
|

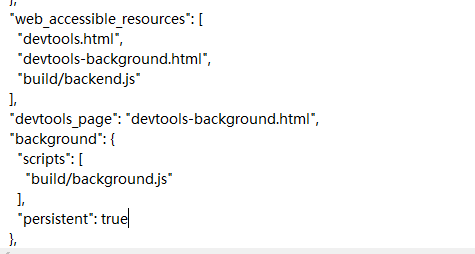
3.修改manifest.json文件

把"persistent":false改成true

4.编译代码
npm run build
5.扩展Chrome插件
Chrome浏览器 > 更多程序 > 拓展程序
点击加载已解压程序按钮, 选择 vue-devtools > shells > chrome 放入, 安装成功如下图

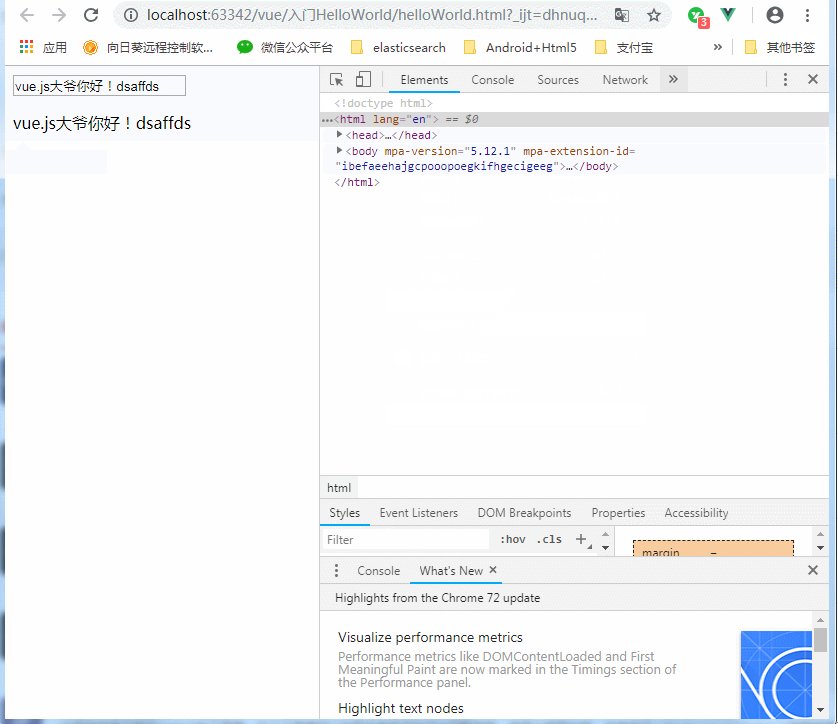
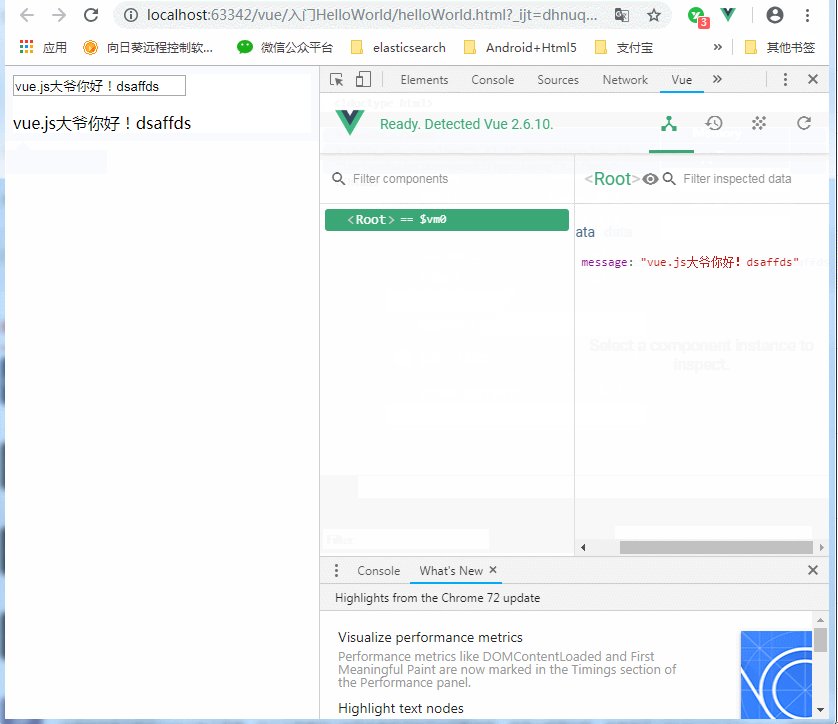
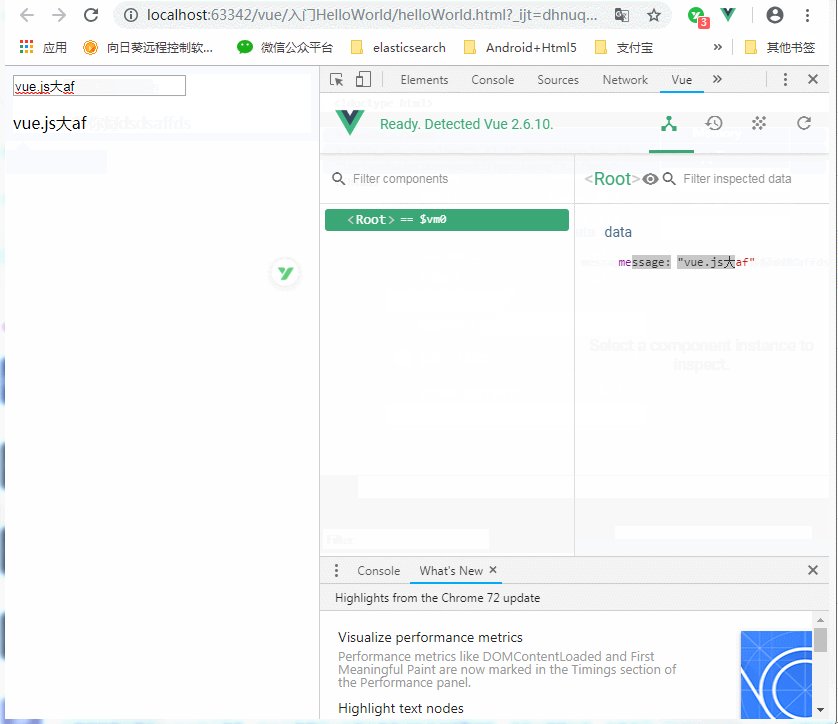
我们打开刚才helloWorld页面;右击 审查元素 然后打开vue 我们可以看到所有内存中的DOM元素以及值 方便我们调试程序;