vue HelloWorld的实现
打开webstorm,新建项目
我们这里用vue 2.6版本;
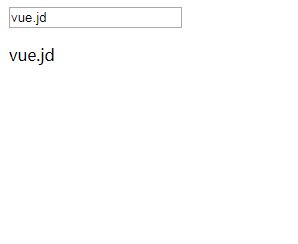
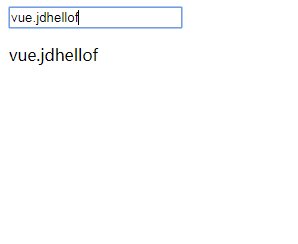
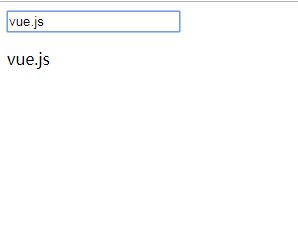
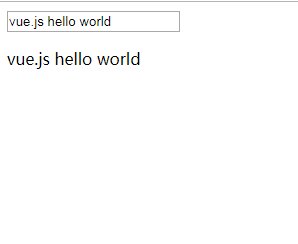
我们做一个效果:

Input输入框和 下方文本同步,用vue来实现,核心原理是数据监听和双向绑定;

解释笔记:
new Vue 我们创建了Vue对象;
el 指定了绑定DOM,接管DOM操作;
data:初始化数据,页面可以直接访问;
v-model 重点 可以实现数据双向绑定,改变了这里的值,其他地方也根据改变;
{{xxxxx}} 显示数据;
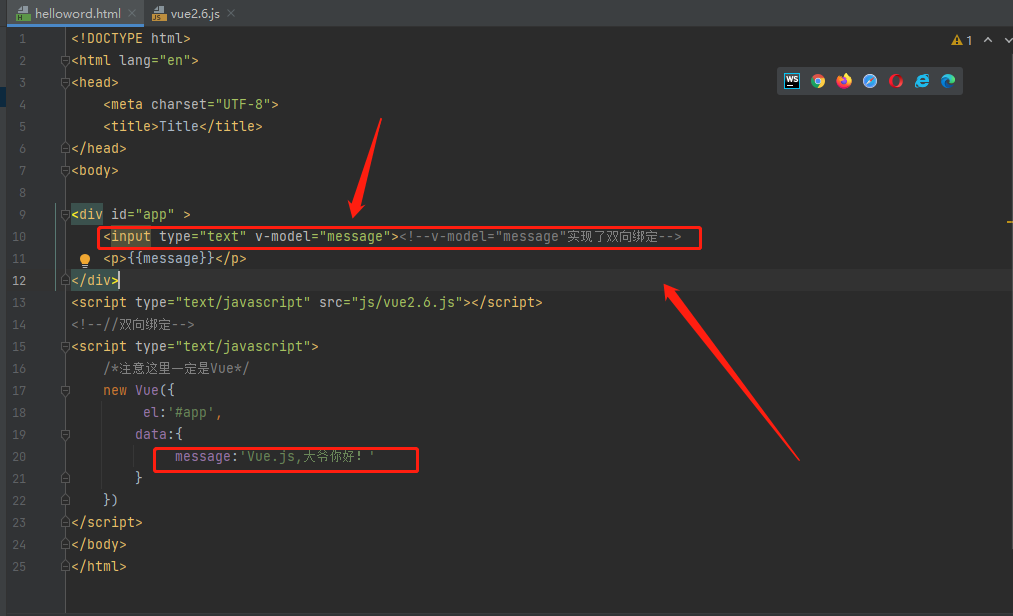
完整源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app" >
<input type="text" v-model="message"><!--v-model="message"实现了双向绑定-->
<p>{{message}}</p>
</div>
<script type="text/javascript" src="js/vue2.6.js"></script>
<!--//双向绑定-->
<script type="text/javascript">
/*注意这里一定是Vue*/
new Vue({
el:'#app',
data:{
message:'Vue.js,大爷你好!'
}
})
</script>
</body>
</html>
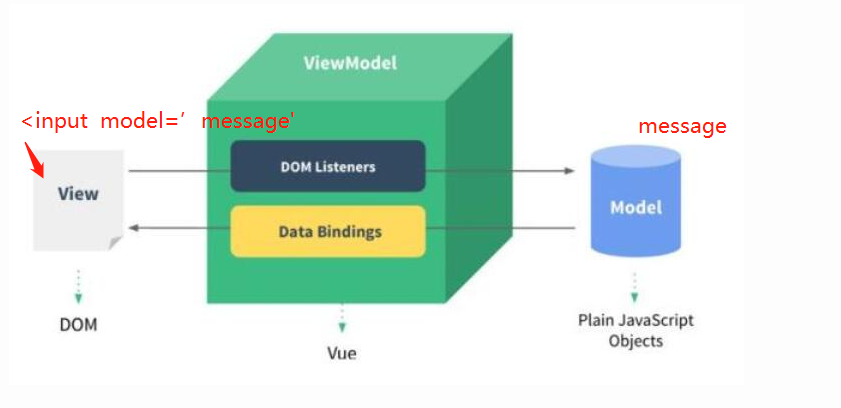
mvvm原理:

这里 核心就是 ViewModel 里面有DOM监听以及数据绑定,View是页面数据展示 Model也就是前面data里定义的,通过Vue来实现各种快捷功能,我们用普通js写的话 得写一大串Js代码;
mvvm设计模式 这里的
第一m是 model 也就是vm的data属性
第二个v是 view 视图 网页模版
最后vm就是中间vue的 viewmodel 代码体现就是vm对象或者vm实例;





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!