Raphael js库简介
Raphael JS库是在webrebuild交流会上听专家将到的,后来就看了下,果然很强大——通过SVG/VML+JS实现跨浏览器的矢量图形实现方案。
这其实和cufon等网络字体的实现原理是有些类似的:非IE浏览器使用SVG绘图,然后IE中使用VML。它的目的是想要提供一种简单易用的真正跨浏览器的矢量图形实现方案,包括一些动画效果。
Raphael的语法也很简单,基本上了解SVG就会很容易上手的:
浏览器支持
IE6+、Firefox 3.0+、chrome、opera等都是很好支持的。
一些酷酷的例子:
使用Raphael绘制的117个矢量图标:

嗯,这些图标都是用Raphael实现的,点击例子页面中的图标下面就会显示代码。

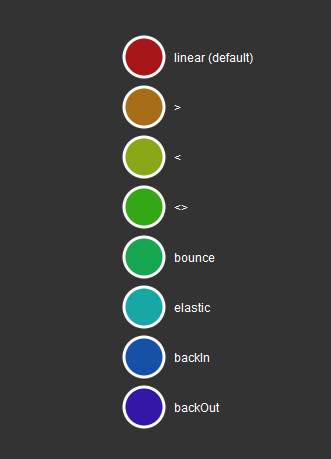
简单的动画效果,虽然也可以用JS+CSS3实现,但是这个可是跨浏览器的哦。。。
(作者神飞,链接:http://www.qianduan.net/raphael-js-library-introduction.html)



