Android仿人人客户端(v5.7.1)——欢迎和导引界面的编码实现
转载请标明出处:http://blog.csdn.net/android_ls/article/details/8711766
声明:仿人人项目,所用所有图片资源都来源于官方人人android客户端,编写本应用的目的在于学习交流,如涉及侵权请告知,我会及时换掉用到的相关图片。
一、应用框架搭建,自定义类继承Application,用于存放全局变量和公用的资源等,代码如下:
package com.copyeveryone.android;
import java.util.LinkedList;
import java.util.List;
import android.app.Activity;
import android.app.Application;
/**
* 功能描述:用于存放全局变量和公用的资源等
* @author android_ls
*/
public class CopyEveryoneApplication extends Application {
private List<Activity> activitys = new LinkedList<Activity>();
// 应用程序的入口
@Override
public void onCreate() {
}
public void addActivity(Activity activity) {
activitys.add(activity);
}
@Override
public void onTerminate() {
for (Activity activity : activitys) {
activity.finish();
}
System.exit(0);
}
}
二、应用中界面(Activity)的基类,代码如下:
package com.copyeveryone.android;
import android.app.Activity;
import android.os.Bundle;
import android.widget.Toast;
/**
* 功能描述:应用中界面(Activity)的基类
* 对原有的Activity类进行扩展
* @author android_ls
*/
public abstract class AppBaseActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
((CopyEveryoneApplication) this.getApplication()).addActivity(this);
setContentView(getLayoutId());
// 初始化组件
setupView();
// 初始化数据
initializedData();
}
/**
* 布局文件ID
* @return
*/
protected abstract int getLayoutId();
/**
* 初始化组件
*/
protected abstract void setupView();
/**
* 初始化数据
*/
protected abstract void initializedData();
/**
* 显示Toast形式的提示信息
* @param message
*/
protected void show(String message) {
Toast.makeText(getApplicationContext(), message, Toast.LENGTH_LONG).show();
}
}
三、欢迎界面(LOGO)的实现,代码如下:
package com.copyeveryone.android.ui;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.os.CountDownTimer;
import com.copyeveryone.android.R;
/**
* 功能描述:欢迎界面(LOGO)
* @author android_ls
*/
public class WelcomeActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.welcome);
new CountDownTimer(1000, 1000) {
@Override
public void onTick(long millisUntilFinished) {
// TODO Auto-generated method stub
}
@Override
public void onFinish() {
Intent intent = new Intent(WelcomeActivity.this, GuideActivity.class);
startActivity(intent);
WelcomeActivity.this.finish();
}
}.start();
}
}
布局文件welcome.xml:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/v5_0_1_welcome"
android:orientation="vertical" />
四、导引界面的实现,界面效果动画原理:每张图片都执行的动画顺序,渐现、放大和渐隐,结束后切换图片和文字又开始执行 渐现、放大和渐隐...,当最后一张执行完渐隐,切换到第一张,从而达到循环效果。具体代码如下:
package com.copyeveryone.android.ui;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.Animation.AnimationListener;
import android.view.animation.AnimationUtils;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.TextView;
import com.copyeveryone.android.AppBaseActivity;
import com.copyeveryone.android.R;
/**
* 功能描述:导引界面
* 界面效果动画原理:每张图片都执行的动画顺序,渐现、放大和渐隐,结束后切换图片和文字
* 又开始执行 渐现、放大和渐隐...,当最后一张执行完渐隐,切换到第一张,从而达到循环效果。
* @author android_ls
*/
public class GuideActivity extends AppBaseActivity implements View.OnClickListener {
/**
* 注册按钮
*/
private Button btnRegister;
/**
* 看看我认识的人按钮
*/
private Button btnLookAtThePeopleIKnow;
/**
* 登录按钮
*/
private Button btnLogin;
/**
* 显示图片的ImageView组件
*/
private ImageView ivGuidePicture;
/**
* 显示图片的对应的文字描述文本组件
*/
private TextView tvGuideContent;
/**
* 要展示的一组图片资源
*/
private Drawable[] pictures;
/**
* 每张展示图片要执行的一组动画效果
*/
private Animation[] animations;
/**
* 当前执行的是第几张图片(资源索引)
*/
private int position = 0;
/**
* 要展示的图片对应的文本描述(图片与文字一一对应)
*/
private String[] texts = { "儿时友,莫相忘", "同学情,请珍藏", "共奋斗,同分享", "感谢一路有你", "青春勇敢飞翔", "理想从未远去" };
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
tvGuideContent.setText(texts[position]);
ivGuidePicture.setImageDrawable(pictures[position]);
ivGuidePicture.startAnimation(animations[0]);
}
@Override
protected int getLayoutId() {
return R.layout.guide;
}
@Override
protected void setupView() {
ivGuidePicture = (ImageView) findViewById(R.id.iv_guide_picture);
tvGuideContent = (TextView) findViewById(R.id.tv_guide_content);
btnRegister = (Button) findViewById(R.id.btn_register);
btnLookAtThePeopleIKnow = (Button) findViewById(R.id.btn_look_at_the_people_i_know);
btnLogin = (Button) findViewById(R.id.btn_login);
btnRegister.setOnClickListener(this);
btnLookAtThePeopleIKnow.setOnClickListener(this);
btnLogin.setOnClickListener(this);
}
@Override
protected void initializedData() {
pictures = new Drawable[] { getResources().getDrawable(R.drawable.v5_0_1_guide_pic1), getResources().getDrawable(R.drawable.v5_0_1_guide_pic2),
getResources().getDrawable(R.drawable.v5_0_1_guide_pic3), getResources().getDrawable(R.drawable.v5_3_0_guide_pic1),
getResources().getDrawable(R.drawable.v5_3_0_guide_pic2), getResources().getDrawable(R.drawable.v5_3_0_guide_pic3) };
animations = new Animation[] { AnimationUtils.loadAnimation(this, R.anim.v5_0_1_guide_welcome_fade_in),
AnimationUtils.loadAnimation(this, R.anim.v5_0_1_guide_welcome_fade_in_scale),
AnimationUtils.loadAnimation(this, R.anim.v5_0_1_guide_welcome_fade_out) };
animations[0].setDuration(1500);
animations[1].setDuration(3000);
animations[2].setDuration(1500);
animations[0].setAnimationListener(new GuideAnimationListener(0));
animations[1].setAnimationListener(new GuideAnimationListener(1));
animations[2].setAnimationListener(new GuideAnimationListener(2));
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btn_register:
show("抱歉,该功能暂未提供!");
break;
case R.id.btn_look_at_the_people_i_know:
show("抱歉,该功能暂未提供!");
break;
case R.id.btn_login:
break;
default:
break;
}
}
class GuideAnimationListener implements AnimationListener {
private int index;
public GuideAnimationListener(int index) {
this.index = index;
}
@Override
public void onAnimationStart(Animation animation) {
// TODO Auto-generated method stub
}
@Override
public void onAnimationEnd(Animation animation) {
if (index < (animations.length - 1)) {
ivGuidePicture.startAnimation(animations[index + 1]);
} else {
position++;
if (position > (pictures.length - 1)) {
position = 0;
}
System.out.println("position = " + position);
tvGuideContent.setText(texts[position]);
ivGuidePicture.setImageDrawable(pictures[position]);
ivGuidePicture.startAnimation(animations[0]);
}
}
@Override
public void onAnimationRepeat(Animation animation) {
}
}
}
布局文件guide.xml:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<ImageView
android:id="@+id/iv_guide_picture"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:scaleType="fitXY" />
<LinearLayout
android:id="@+id/ll_bottom_action_bar"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:orientation="horizontal"
android:padding="7dip" >
<Button
android:id="@+id/btn_register"
android:layout_width="fill_parent"
android:layout_height="45dip"
android:layout_weight="1.5"
android:background="@drawable/guide_btn_blue_selector"
android:gravity="center"
android:singleLine="true"
android:text="注 册"
android:textColor="#FFFFFF"
android:textSize="15.0sp" />
<Button
android:id="@+id/btn_look_at_the_people_i_know"
android:layout_width="fill_parent"
android:layout_height="45dip"
android:layout_marginLeft="8dip"
android:layout_marginRight="8dip"
android:layout_weight="1.0"
android:background="@drawable/guide_btn_white_selector"
android:gravity="center"
android:singleLine="true"
android:text="看看我认识的人"
android:textColor="#000000"
android:textSize="15.0sp" />
<Button
android:id="@+id/btn_login"
android:layout_width="fill_parent"
android:layout_height="45dip"
android:layout_weight="1.5"
android:background="@drawable/guide_btn_blue_selector"
android:gravity="center"
android:singleLine="true"
android:text="登 录"
android:textColor="#FFFFFF"
android:textSize="15.0sp" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_above="@+id/ll_bottom_action_bar"
android:layout_marginBottom="40dip"
android:orientation="vertical" >
<TextView
android:id="@+id/tv_guide_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:gravity="center"
android:textColor="#FFFFFF"
android:textSize="25.0sp"
android:textStyle="bold" />
</LinearLayout>
</RelativeLayout>
</FrameLayout>
资源文件guide_btn_blue_selector.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/v5_0_1_guide_blue_default" android:state_focused="true" android:state_pressed="false"/>
<item android:drawable="@drawable/v5_0_1_guide_blue_press" android:state_pressed="true"/>
<item android:drawable="@drawable/v5_0_1_guide_blue_default"/>
</selector>
资源文件guide_btn_white_selector.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/v5_0_1_guide_black_default" android:state_focused="true" android:state_pressed="false"/>
<item android:drawable="@drawable/v5_0_1_guide_black_press" android:state_pressed="true"/>
<item android:drawable="@drawable/v5_0_1_guide_black_default"/>
</selector>
渐入动画资源文件v5_0_1_guide_welcome_fade_in.xml:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<alpha
android:fromAlpha="0.0"
android:toAlpha="1.0" />
</set>
放大动画资源文件v5_0_1_guide_welcome_fade_in_scale.xml:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<scale
android:fillAfter="false"
android:fromXScale="1.0"
android:fromYScale="1.0"
android:interpolator="@android:anim/decelerate_interpolator"
android:pivotX="50.0%"
android:pivotY="50.0%"
android:toXScale="1.1"
android:toYScale="1.1" />
</set>
渐隐动画资源文件v5_0_1_guide_welcome_fade_out.xml:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<scale
android:fillAfter="false"
android:fromXScale="1.1"
android:fromYScale="1.1"
android:interpolator="@android:anim/decelerate_interpolator"
android:pivotX="50.0%"
android:pivotY="50.0%"
android:toXScale="1.1"
android:toYScale="1.1" />
<alpha
xmlns:android="http://schemas.android.com/apk/res/android"
android:fromAlpha="1.0"
android:toAlpha="0.0" />
</set>
注:所涉及的图片在人人官方的android应用中都有。
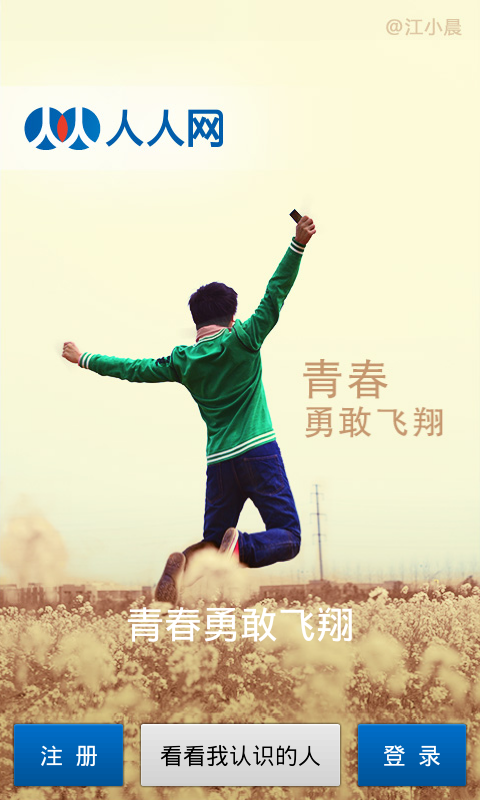
五、运行效果图:






本来想录段视频,动画效果才会一目了然,可惜我没找到办法。有哪位朋友知道的话,请麻烦告诉我。还有如何向CSDN上上传视屏?
后面的内容待续。。。



