奇妙的HTML5 Canvas动画实例
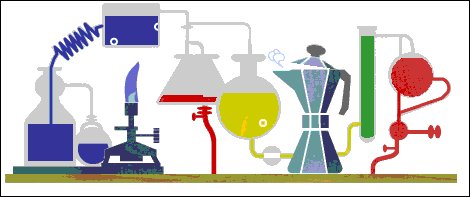
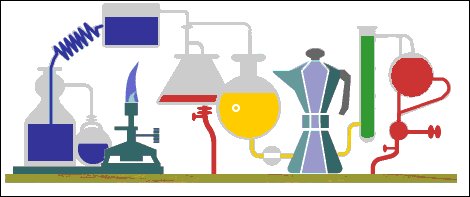
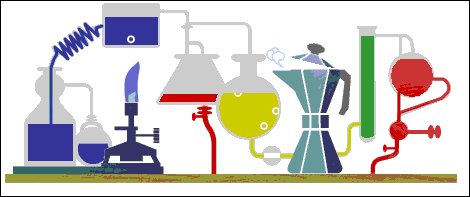
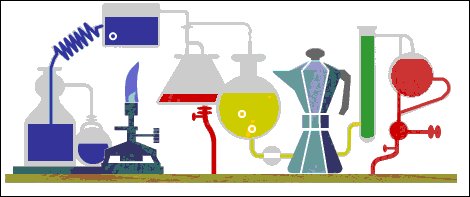
今日Google首页:铯元素的发现者 - 化学家罗伯特·本生 200 周年诞辰,利用HTML5 Canvas和静态图片实现了奇妙的动画效果。

动画中使用了多个Canvas典型的API,例如translate、addColorStop、moveTo、lineTo、rotate、drawImage等等,这些API并不难理解,但是转换成动画需要很强的前端能力。
示例代码和Demo地址:http://namepk.sinaapp.com/demo/se.html。
动画效果如下: