easyUI合并DataGrid单元格
2012-08-11 10:17 java线程例子 阅读(412) 评论(0) 编辑 收藏 举报@author YHC
datagrid经常需要合并一些单元格,这个教程将向你展示如何在datagrid合并单元格.
合并你的datagrid 单元格,简单的调用'mergeCells' 方法和传入合并信息参数告诉datagrid 如何合并单元格,在所有合并单元格中,除了第一个单元格,
将会隐藏当单元格合并.

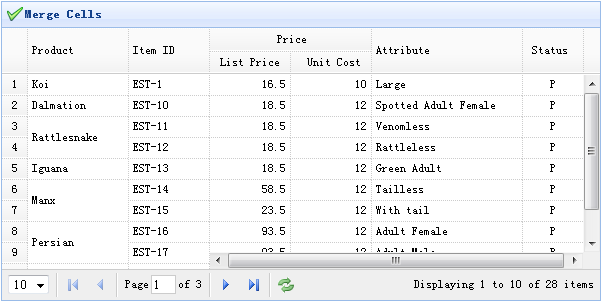
创建DataGrid
<table id="tt" title="Merge Cells" style="width:550px;height:250px"
url="data/datagrid_data.json"
singleSelect="true" iconCls="icon-save" rownumbers="true"
idField="itemid" pagination="true">
<thead frozen="true">
<tr>
<th field="productid" width="80" formatter="formatProduct">Product ID</th>
<th field="itemid" width="100">Item ID</th>
</tr>
</thead>
<thead>
<tr>
<th colspan="2">Price</th>
<th rowspan="2" field="attr1" width="150">Attribute</th>
<th rowspan="2" field="status" width="60" align="center">Stauts</th>
</tr>
<tr>
<th field="listprice" width="80" align="right">List Price</th>
<th field="unitcost" width="80" align="right">Unit Cost</th>
</tr>
</thead>
</table>
合并单元格
当数据加载之后,我们合并一些在datagrid中的单元格,所以放置以下在onLoadSuccess 回调函数中.$('#tt').datagrid({
onLoadSuccess:function(){
var merges = [{
index:2,
rowspan:2
},{
index:5,
rowspan:2
},{
index:7,
rowspan:2
}];
for(var i=0; i<merges.length; i++)
$('#tt').datagrid('mergeCells',{
index:merges[i].index,
field:'productid',
rowspan:merges[i].rowspan
});
}
});
下载 EasyUI 示例代码:
