easyUI为datagrid创建自定义视图
2012-08-11 10:30 java线程例子 阅读(386) 评论(0) 编辑 收藏 举报@author YHC
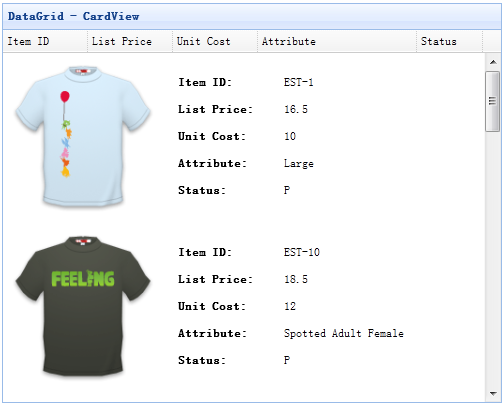
在不同的情况你可能需要更过灵活的布局为你的datagrid,对于用户来说Card View(卡片视图)是个不错的选择,这个工具可以迅速获取和显示数据在datagrid中,在datagrid的头部,
你可以排序数据,仅仅只是需要通过点击列的头部.这个教程将向你展示如何创建自定义(Card View)卡片视图.

创建Card View
从默认的datagrid视图继承,是个不错的方法用来创建你的自定义视图,我们将要创建一个 card view为每行显示一些信息.var cardview = $.extend({}, $.fn.datagrid.defaults.view, {
renderRow: function(target, fields, frozen, rowIndex, rowData){
var cc = [];
cc.push('<td colspan=' + fields.length + ' style="padding:10px 5px;border:0;">');
if (!frozen){
cc.push('<img src="images/' + rowData.itemid + '.gif" style="height:150px;float:left">');
cc.push('<div style="float:left;margin-left:20px;">');
for(var i=0; i<fields.length; i++){
var copts = $(target).datagrid('getColumnOption', fields[i]);
cc.push('<p><span class="c-label">' + copts.title + ':</span> ' + rowData[fields[i]] + '</p>');
}
cc.push('</div>');
}
cc.push('</td>');
return cc.join('');
}
});
创建DataGrid
现在我们使用视图创建datagrid .<table id="tt" style="width:500px;height:400px"
title="DataGrid - CardView" singleSelect="true" fitColumns="true" remoteSort="false"
url="data/datagrid_data.json">
<thead>
<tr>
<th field="itemid" width="80" sortable="true">Item ID</th>
<th field="listprice" width="80" sortable="true">List Price</th>
<th field="unitcost" width="80" sortable="true">Unit Cost</th>
<th field="attr1" width="150" sortable="true">Attribute</th>
<th field="status" width="60" sortable="true">Status</th>
</tr>
</thead>
</table> $('#tt').datagrid({
view: cardview
}); 注意:那个我们设置的view属性和它的值为我们的 card
view.
下载 EasyUI 示例代码:




