easyUI 自定义window工具
2012-08-11 16:28 java线程例子 阅读(246) 评论(0) 编辑 收藏 举报@author YHC
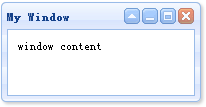
默认的window有四个工具:collapsible,minimizable,maximizable 和closable.如示例我们定义以下window
<div id="win" class="easyui-window" title="My Window" style="padding:10px;width:200px;height:100px;">
window content
</div> 
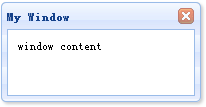
自定义工具,设置该工具为true或者false,如示例我们希望定义一个window仅仅拥有一个可关闭的工具,你应该设置任何其他工具为false,我们定义工具属性在标记或者通过jQuery代码,现在我们使用jQuery代码定义window:
$('#win').window({
collapsible:false,
minimizable:false,
maximizable:false
});

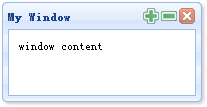
如果我们希望添加自己定义的工具按钮到window,我们可以使用tools 属性,作为示例我们添加我们的两个工具到window.
$('#win').window({
collapsible:false,
minimizable:false,
maximizable:false,
tools:[{
iconCls:'icon-add',
handler:function(){
alert('add');
}
},{
iconCls:'icon-remove',
handler:function(){
alert('remove');
}
}]
});

下载EasyUI示例代码:


