easyUI window和布局
2012-08-11 16:53 java线程例子 阅读(1566) 评论(0) 编辑 收藏 举报@author YHC
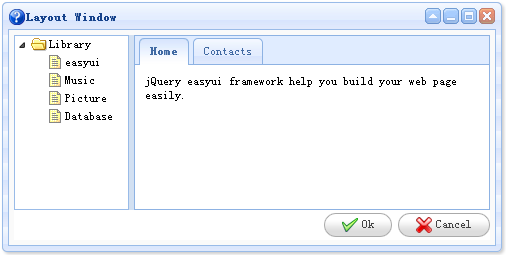
Layout 组件可以内嵌在window组件中,我们可以创建一个复杂的窗体布局甚至不需要写任何的js代码, jquery-easyui框架帮我们做渲染和调整尺寸在后台.
作为一个示例我们创建一个window它包含两个部分,一个放置在左边一个放置在右边,在窗体的左边我们创建一个tree,在窗体的右边我们创建一个tabs 容器.

<div class="easyui-window" title="Layout Window" icon="icon-help" style="width:500px;height:250px;padding:5px;background: #fafafa;">
<div class="easyui-layout" fit="true">
<div region="west" split="true" style="width:120px;">
<ul class="easyui-tree">
<li>
<span>Library</span>
<ul>
<li><span>easyui</span></li>
<li><span>Music</span></li>
<li><span>Picture</span></li>
<li><span>Database</span></li>
</ul>
</li>
</ul>
</div>
<div region="center" border="false" border="false">
<div class="easyui-tabs" fit="true">
<div title="Home" style="padding:10px;">
jQuery easyui framework help you build your web page easily.
</div>
<div title="Contacts">
No contact data.
</div>
</div>
</div>
<div region="south" border="false" style="text-align:right;height:30px;line-height:30px;">
<a class="easyui-linkbutton" icon="icon-ok" href="javascript:void(0)">Ok</a>
<a class="easyui-linkbutton" icon="icon-cancel" href="javascript:void(0)">Cancel</a>
</div>
</div>
</div> 请看以上代码,我们仅仅使用了HTML
标记一个复杂的布局窗体将显示,这就是 jquery-easyui框架,简单而强大.
下载 EasyUI 示例代码:


